GIT命令部分解释
下载项目地址
查看远端的地址
npm i
补全下载项目的所有插件
git status
查看状态 状态详解
-
红色 修改了工作区代码,还没add
-
绿色 修改了工作区代码,已经add了,还没commit
-
白色 修改了工作区代码,已经add,也已经commit
git reflog
查看简略的本地仓库的版本
git log
查看本地仓库日志.进行过什么操作
git add .
将代码由工作区添加到暂存区
git config --list
查看git配置信息
git commit -m "完成了什么功能"
进行版本的提交
代码上传至远程仓库
-
git push origin master 将代码推送到远程仓库
-
git pull origin master 在推送前同步远程仓库的文件至本地,再进行推送
分支
-
-
git branch < 分支名称 > 创建分支
-
git checkout -b dev 创建并切换到dev分支
-
git checkout master 切换到已有分支(此处为切换到主线上)
-
git branch -d < 分支名称 > 删除分支
###注意:
-
切换分支之前,如果代码有改动,需要先git add git commit
-
合并分支前 需要先切换到需要合并的分支再执行此代码 (即为想要谁收纳其他分支的代码,就切到谁)
-
删除分支时,不要在被删除的分支中执行代码
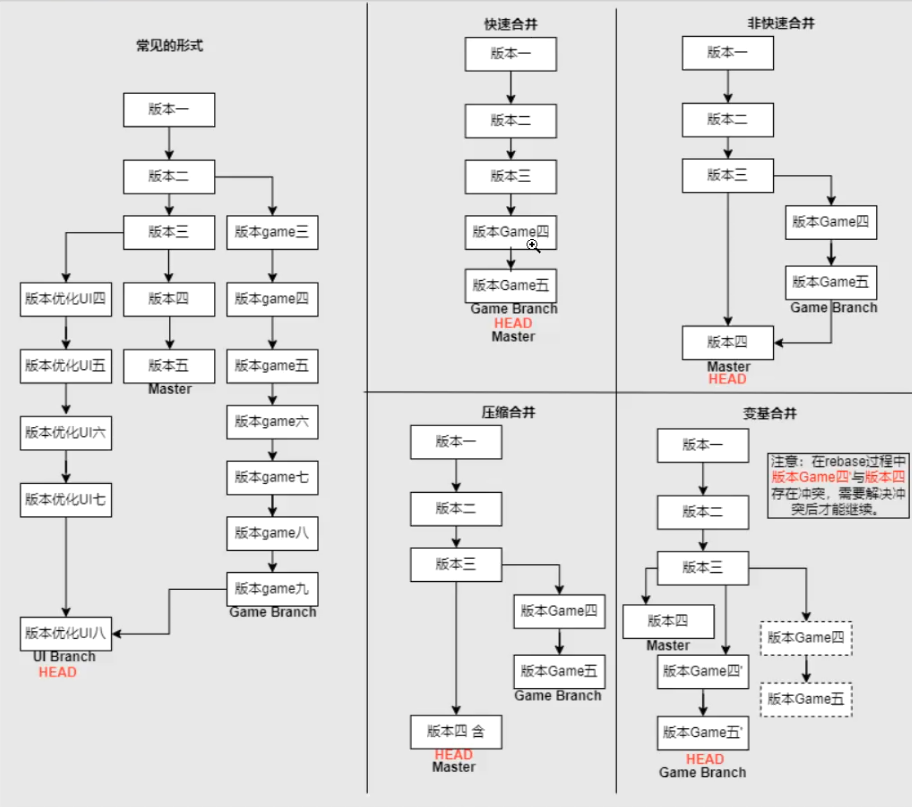
分支合并
-
git merge --ff
-
git merge --no---ff
-
git merge dev
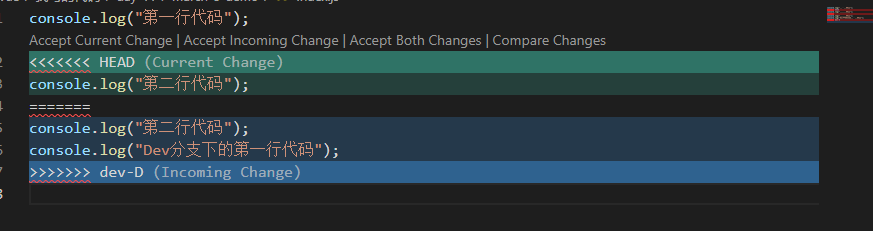
代码冲突时的四个选项

当代码在分支与分支之间产生了冲突之时
VsCode提供了四种解决方案
Accept Current Change选项
Accept Incoming Change选项
保留了等号下方的代码
Accept Both Change选项
两段冲突代码都保存
Compare Change选项
两个代码在原文中进行比较
回滚
git reset --hard "版本号" :回滚到需要的版本 (同时回滚了仓库,暂存区,工作区)
git reset --mixed "版本号" :回滚到需要的版本 (回滚了仓库,暂存区)
git reset --soft "版本号" :回滚到需要的版本 (只回滚本地仓库)
配置所有项目默认使用git配置的名字与邮箱
git config --global user.name
git config --global user.email
git stash进行暂存
场景:当正在开发时,同事希望我们提供 某个功能点,但我们不希望正在编写的功能点也推送上去,所以可以使用 git文件暂存功能
-
git stash //暂存, 保存当前的工作区与暂存区,把修改保存到 git 栈,
-
git stash save "备注" // 执行存储时,添加备注
-
git stash pop // 应用最近一次暂存的修改,并删除此次暂存的记录
-
git stash list // 查看 stash 有哪些存储
-
git stash apply // 应用某个存储,但不会把存储从存储列表中删除,调用特定存储 git stash apply stash@{$num} 。
-
git stash clear // 删除所有缓存的 stash
注意事项:
-
新增了的文件 需要 add 后才能被 git 监听到, 才能控住显示隐藏,但不要commit
-
git stash 每次使用都会新加一个stash@{num},num是编号
-
git stash apply 默认使用 第一次,即 stash@{0},
-




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通