支持手势的 Windows Mobile 工具条
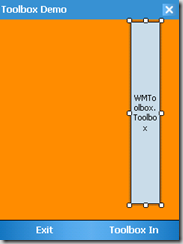
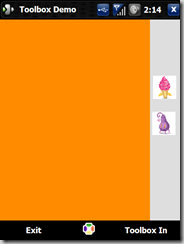
htc touch diamond 的图片管理器有一个可左右伸缩的工具条,用起来很方便 (图 1)。现在我们来实现一个可左右伸缩又支持手势的工具条 (图 2)。
绘制工具条
我们简单地新建一个用户控件,添加图片框作为图标按钮,再把它添加到主窗口。在窗口初始化处设置工具条高度和位置。

public Form1()
{
InitializeComponent();
//set the tool box to dock right
toolbox.Height = this.Height;
toolbox.Location = new Point(this.Width, 0);
}
HTC G-Sensor
HTC G-Sensor,加速度感应器,又叫重力感应器。由于它比较小巧,可以内嵌到其它设备中。现在很多智能手机都有 G-Sensor,比较常见的有 HTC 和 Samsun。本文的例子是使用 HTC 的 G-Sensor。
现在 HTC 上G-Sensor 的三维数据精度已经达到了双精度。由G-Sensor 可以开发出很多很有趣的重力感应游戏,比如 Resco Snake。
下面我们就来介绍如何访问 HTC 的G-Sensor。
网上有现成的控件(c#)直接调用,或者可以参照 codeplex 上的 sensor api。由不同库封装得到的数据不一样,但都可以进行简单的比例转换就可以得到相同的数据。我们选用accelerometer.dll。
为了得到连续的数据,我们在一个 timer 里调用GetGVector()。HTCGSensor gsensor = new HTCGSensor();//Initialize a HTCGSensor object to access htc g-sensor
GVector vector = gsensor.GetGVector();//call GetGVector() method to get a current GVector
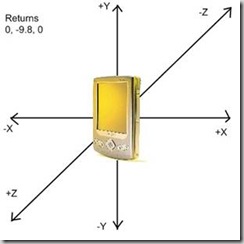
GVector 是一个结构体,用来表示一个受力状态,原型如下:下面两张图片是两个状态的演示(来自codeplex):Code
手势
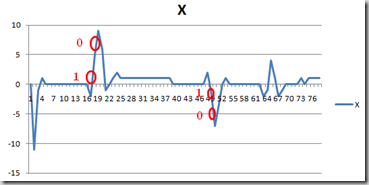
定义手势 Shack left:手机正面正对着用户,往左摇一下。Shack right 类似。我们从G-Sensor 读取的数据来判断手势,取样频率 20Hz。这里只判断 X 轴的分量,数据用 excel 绘出图来:
我们先监视值小于2的X,置状态为1,接着监视在 5~15 范围内的X,再置状态为0,完成一个往左甩的手势。为了消除抖动,我们加入了时间判断,即一个手势的时间范围为 10~500 毫秒。程序如下:
 Code小结
Code小结
这里,我们结合 G-Sensor 来完成对一个工具条的控制,比较新颖,控制起来也比普通的模式有乐趣。手势判断比较简单,也可以自己分析数据,再写一个不同的手势处理,比如甩两下,就触发某一动作。
示例代码:WMToolbox












 }
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?