A-Webkit第五章:添加成绩
这一章主要记录添加学生的成绩。
1.修改sco.html
首先要修改sco.html文件,添加成绩都会在这里面添加,修改代码如下:
1 <div class="ctrl" ng-controller="ScoCtrl"> 2 3 <div class="panel panel-default"> 4 <!-- Default panel contents --> 5 <div class="panel-heading">学生,科目信息</div> 6 <div class="panel-body"> 7 学生: 8 <span class="list-stu" ng-repeat="stu in stus"> 9 <button type="button" ng-click='shows(stu.name)' class="btn btn-primary btn-sm">{{ stu.name }}</button> 10 </span> 11 12 <p/> 13 科目: 14 <span class="list-stu" ng-repeat="cla in clas"> 15 <button type="button" ng-click='showc(cla.name)' class="btn btn-info btn-sm">{{ cla.name }}</button> 16 </span> 17 </div> 18 </div> 19 20 <div class="panel panel-default"> 21 <!-- Default panel contents --> 22 <div class="panel-heading">添加分数信息</div> 23 <div class="panel-body"> 24 25 <div class="col-xs-2"> 26 <input type="text" ng-model="stuname" class="form-control" placeholder="学生"> 27 </div> 28 29 <div class="col-xs-2"> 30 <input type="text" ng-model="claname" class="form-control" placeholder="科目"> 31 </div> 32 <div class="col-xs-2"> 33 <input type="text" ng-model="score" class="form-control" placeholder="分数"> 34 </div> 35 <div class="col-xs-2"> 36 <button type="button" class="btn btn-primary" ng-click="addlist()">添加</button> 37 </div> 38 <div class="col-xs-1"> 39 <button type="button" class="btn btn-primary" ng-click="submit()">添加入库</button> 40 </div> 41 </div> 42 43 <!-- Table --> 44 <table class="table table-hover"> 45 <tr> 46 <td>编号</td> 47 <td>学生</td> 48 <td>科目</td> 49 <td>分数</td> 50 </tr> 51 <tr ng-repeat="sco in scores"> 52 <td>{{ $index+1 }}</td> 53 <td>{{ sco.stuname }}</td> 54 <td>{{ sco.claname }}</td> 55 <td>{{ sco.score }}</td> 56 </tr> 57 </table> 58 </div> 59 </div>
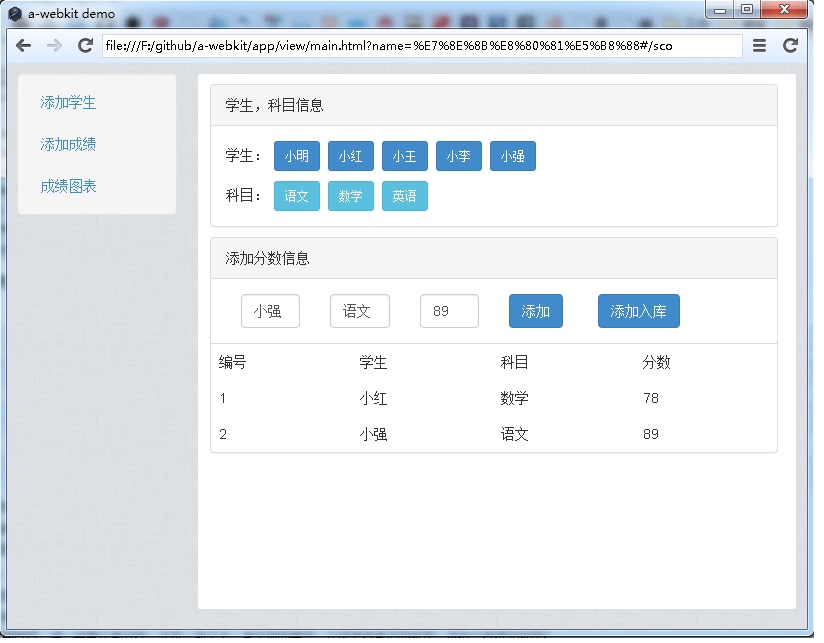
在sco.html文件都做了写什么,点击学生名称选择学生,点击科目选择科目,输入分数,放到暂存列表中,在保存到数据库。
2.新增class.js文件
在model下新增class.js文件,此文件主要负责读取数据库中的class信息。代码如下:
1 var db = require('./db'); 2 3 var Class = {}; 4 5 module.exports = Class; 6 7 8 /** 9 * 查询所有学生列表 10 * Callback: 11 * - err, 数据库错误 12 * @param {Function} callback 回调函数 13 */ 14 Class.getClass = function(callback){ 15 16 //从连接池中获取一个连接 17 db.getConnection(function(err, connection) { 18 19 //查询 20 connection.query("select id, name from class", function(err, classes) { 21 if (err){ 22 callback(err, null); 23 } 24 25 callback(null, classes); 26 27 connection.release(); //使用完之后断开连接,放回连接池 28 }); 29 }); 30 };
此处的代码都很好理解就不多叙述。
3.添加score.js
在model文件夹下添加score.js文件,此文件就要负责添加用户成绩到数据库,读取用户成绩等等。代码如下:
1 var queues = require('mysql-queues'); 2 var db = require('./db'); 3 4 var Score = {}; 5 6 module.exports = Score; 7 8 9 /** 10 * 添加成绩信息 11 * Callback: 12 * - err, 数据库错误 13 * @param {string} scores 用户成绩对象 14 * @param {Function} callback 回调函数 15 */ 16 Score.addScore = function(scores, callback){ 17 //从连接池中获取一个连接 18 db.getConnection(function(err, connection) { 19 20 //关闭调试 21 queues(connection, false); 22 23 //开启事务 24 var trans = connection.startTransaction(); 25 26 //循环添加 27 for(var i=0;i<scores.length;i++){ 28 (function(score, index, leng){ 29 30 var sql = "insert into score(uid, cid, score) values((select id from users where name=?), (select id from class where name=?), ?)"; 31 var inserts = [score.stuname, score.claname, score.score]; 32 sql = connection.format(sql, inserts); 33 34 trans.query(sql, function(err, info) { 35 if(err){ 36 trans.rollback(); 37 }else{ 38 //如果是最后一次就提交事务断开连接 39 if(index == leng-1){ 40 trans.commit(function(err, infos){ 41 42 callback(null, info); 43 connection.release(); //使用完之后断开连接,放回连接池 44 }); 45 } 46 // 47 } 48 }); 49 })(scores[i], i, scores.length); 50 } 51 52 //提交执行 53 trans.execute(); 54 }); 55 };
这里要提下这句代码:“var queues = require('mysql-queues');”。这个库主要是负责处理事务的,因为是要循环写入数据,所以使用事务会好点。
4.修改controller.js中ScoCtrl控制器代码
修改controller.js中ScoCtrl代码,首先要读取学生和科目信息,点击学生和科目然后在输入分数,添加数据会被暂存起来,当点击添加添加入库之后数据才会被写入到数据库。代码如下:
1 //读取学生 2 Users.getStuList(function(err, stus){ 3 $scope.stus = stus; 4 5 $scope.$apply(); 6 }); 7 8 //读取科目 9 Class.getClass(function(err, classes){ 10 $scope.clas = classes; 11 }); 12 13 //选择学生 14 $scope.shows = function(name){ 15 $scope.stuname = name; 16 }; 17 18 //选择科目 19 $scope.showc = function(name){ 20 $scope.claname = name; 21 }; 22 23 var scores = []; 24 //暂存数据 25 $scope.addlist = function(){ 26 if($scope.stuname != null && $scope.claname != null && $scope.score != null){ 27 scores[scores.length] = { 28 stuname: $scope.stuname, 29 claname: $scope.claname, 30 score: $scope.score 31 }; 32 33 $scope.scores = scores; 34 } 35 }; 36 37 //添加数据库到数据库 38 $scope.submit = function(){ 39 if(scores.length > 0){ 40 Score.addScore(scores, function(err, info){ 41 //清空数组 42 scores.length = 0; 43 $scope.stuname = ""; 44 $scope.claname = ""; 45 $scope.score = ""; 46 $scope.$apply(); 47 }); 48 } 49 };
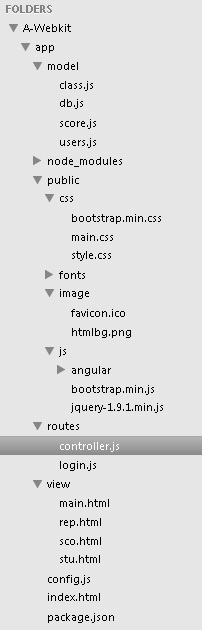
到这里整个项目的目录如下:

运行下项目登录进入,效果如下:

到此添加学生成绩的功能就算完成了。下一章会记录学生成绩图标的功能。



