百度云 shadow-root 内的video 倍速播放
想给百度云视频加速,可是 shadow-root (closed) 下的元素没有办法访问和修改。所以video获取不到,想了半天,发现可以往里面加html代码来实现元素访问。
实现原理,element 对象的两个属性
parentNode 返回父级元素
firstChild 返回元素的首个子元素
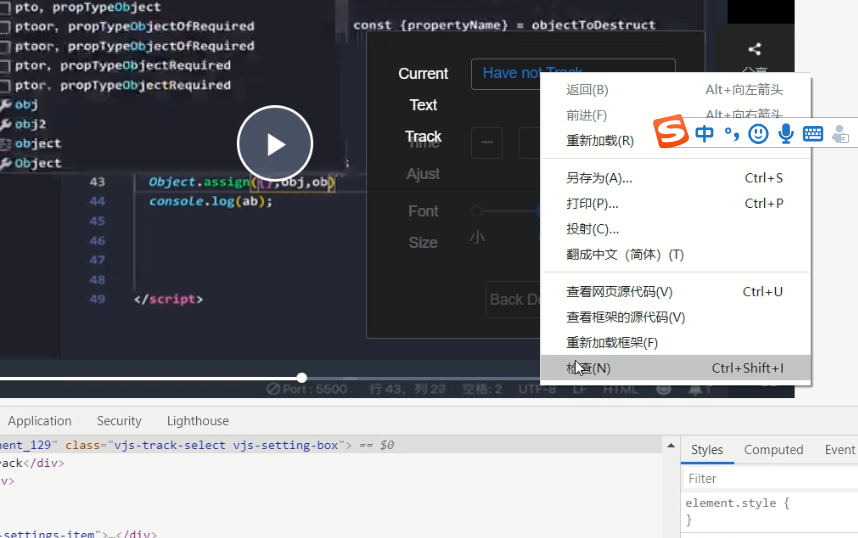
chorme检查,Edit HTMl,加入下面的html代码,这个路径可能有点不同,可以自行修改,this,代表按钮的元素对象。
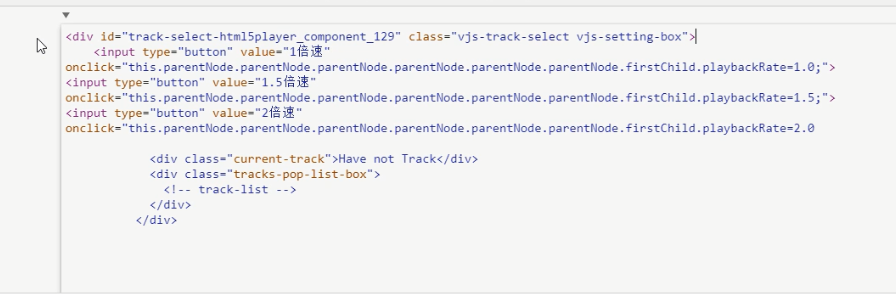
<input type="button" value="1倍速" onclick="this.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.firstChild.playbackRate=1.0;"> <input type="button" value="1.5倍速" onclick="this.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.firstChild.playbackRate=1.5;"> <input type="button" value="2倍速" onclick="this.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.firstChild.playbackRate=2.0;">
图片教程:
第二步:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号