01-let和const.html
1.什麽叫做ES6?
ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版。
參考:https://www.runoob.com/w3cnote/es6-tutorial.html
2.1 let的用法
<script type="text/javascript"> /*console.log(a) //Uncaught ReferenceError: a is not defined //会提示a未被定义 */ // //let声明的变量,属于块级作用于域、不存在变量提升、不允许复数声明; { let a = 10; /*let a = 20; //Uncaught SyntaxError: Identifier 'a' has already been declared //会提示a被重复定义了 */ console.log(a); } </script>
笔记:
let声明的变量,属于块级作用于域、不存在变量提升、不允许复数声明;
如果在块以外打印 let声明的变量 a 会提示,a未被定义
Uncaught ReferenceError: a is not defined
如果块内已经用let声明过的变量a ,再次用let声明,会提示 a 是已经声明过的标识符。
Uncaught SyntaxError: Identifier 'a' has already been declared
为什么需要块作用域?
原因一:内存变量可能会覆盖外层变量。
function foo(a){
console.log(a);
if (a==2){
var a = 'hello es6';
console.log('看看我被覆盖了没')
console.log(a);
}
}
var a = 2;
foo (a);
原因二:用来计数的循环遍历会泄露为全局变量。
var arr = []; //var i; //i没有定义全局变量,for语句里面定义的循环变量,因变量提升,变成了全局变量 for (var i = 0; i < 10; i++){ arr[i] = function () { return i; } } //期望值希望是5,输出的却是10,不管是a[5]还是a[1] a[2] a[3]都会输出10 //当调用 arr[5]函数时,函数内没有声明i,所以直接引用了全局变量i console.log(arr[5]());
原因二也有用js的闭包办法来解决问题,代码如下:
var arr = []; for (var i = 0; i < 10; i++){ arr[i] = (function (j) { return function(){ return j; } })(i) } console.log(arr[5]());
2.1 const 基本用法-声明只读的常量
这意味着,const-旦声明变量,就必须立即初始化,不能留到以后赋值。对于const来说,只声明不赋值,就会报错。
const a =10;
//不会报错
const b;
//报错
与let的相同点
- 块级作用域
- 暂时性死区
- 不可重复声明
let和const的使用建议。
在默认情况下用const,而只有你在知道变量会被修改的情况下,才用let。
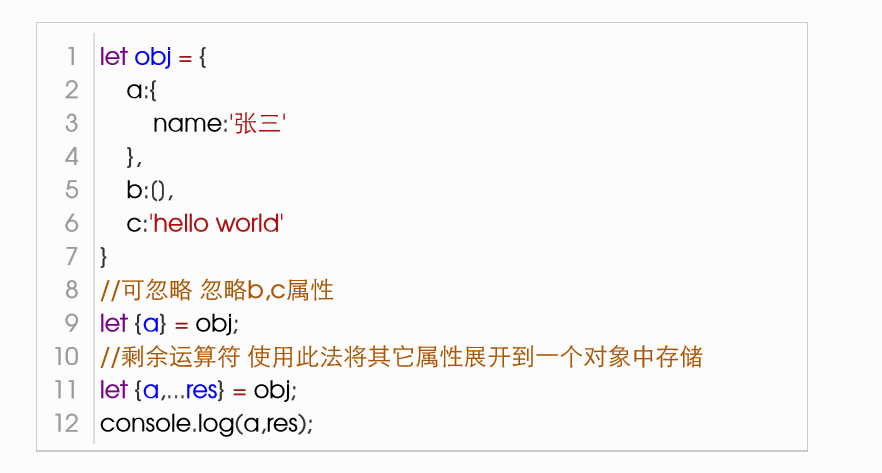
其他笔记截图:

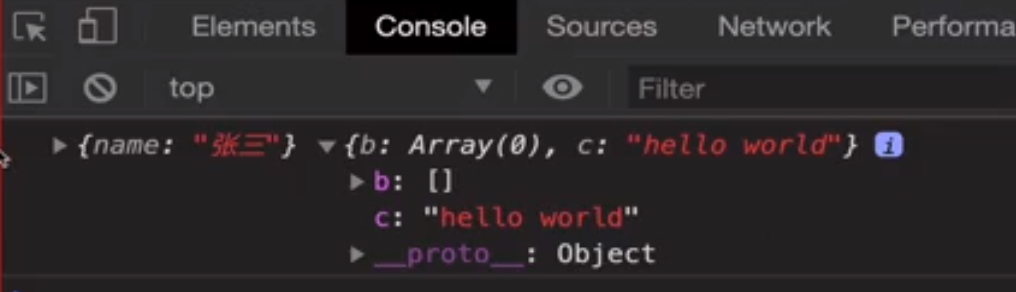
输出结果 res 是一个新的对象。

视频看到48:04,太晚了,明天看了。感谢小马哥。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号