浅谈vuex使用方法(vuex简单实用方法)
Vuex 是什么?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
以上是官方文档对xuex的定义,对于vuex的官方文档讲的很详细,但是对于一个前端菜鸟来说,表示看不懂,看完过后很懵逼(比如小胖纸)。基础知识太薄弱,理解起来很费劲。但是有想用vuex做状态管理怎么办,只有想办法咯,慢慢磨出来的。
以下简述vuex的state,mutations,actions怎么配合使用,形成一个完整的流程,很简单的一个功能实现。
目录结构:

主要通过配合使用store里面的 action Index mutation-types mutation.js的使用。


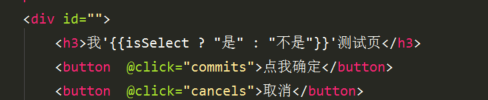
isSelect 初始状态为 false ,点击确定isSelect = true , 点击取消 isSelect = false ;
第一步: Index.js
在state里面申明一个变量 is_select ,作为状态管理
import Vue from "vue"; import Vuex from "vuex"; import mutations from "./mutations"; import actions from "./action"; import getters from "./getters"; Vue.use(Vuex) //所有的状态树 const state = { is_select: false }; export default new Vuex.Store({ state, getters, actions, mutations, })
第二步: 在 mutation.js 书写状态管理的逻辑函数
export default { /** * 书写所有的状态管理逻辑函数 * Mutations必须是同步函数 * @constructor */ CHECH_SELECT(state,res){ //写业务逻辑 state.is_select = res; console.log(res) } }
第三步: 在 mutation-types.js 把在 mutation.js中写的函数抛出
//配置vuex调用的Mutations逻辑 export const CHECH_SELECT = 'CHECH_SELECT'
第四步: 在 action.js 从定义的Mutations逻辑函数中取需要用到的逻辑函数
import {CHECH_SELECT} from "./mutation-types.js"; //从定义的Mutations逻辑函数中取需要用到的逻辑函数
/**
*Action 类似于 mutation,不同在于:
*Action 提交的是 mutation,而不是直接变更状态。
* Action 可以包含任意异步操作。
*/
export default {
async check_select({commit}, is_select) {
commit(CHECH_SELECT, is_select)
}
}
通过commit提交mutation来改变state中的 is_select 值的变化
第五步:在 xxx.vue中实现点击确定取消,来触发改变 is_select 的值
methods:{ commits(){ const _self = this; _self.$store.dispatch("check_select",true) .then(function () { _self.isSelect = _self.$store.state.is_select; }) }, cancels(){ const _self = this; _self.$store.dispatch("check_select",false) .then(function () { _self.isSelect = _self.$store.state.is_select; }) }, }
经过五个步骤,就可以完成一个炒鸡简单的通过vuex来进行的状态管理,以上仅仅是为了实现功能,想说出个所以然,但有理解太浅,只能实现功能,不清楚为什么。接下来在深入去了解,仔细品下官方文档。

