前端 CSS 记录
我的项目终于又走到了页面设计阶段,我又感受到了原来被页面设计支配的感觉。
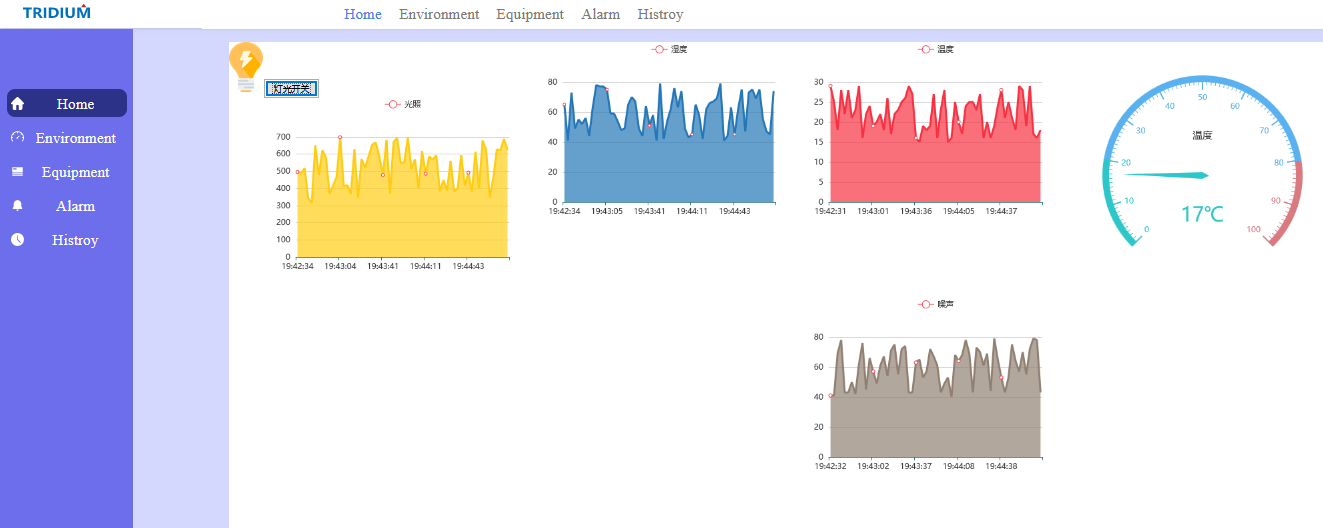
色彩配置上来回纠结了好久,最终决定,按照原思路做,纠结浪费时间。
暂时的效果是这样的:

最近一直在考虑我项目对不同尺寸界面的适应问题,暂时不想去弄Bootstrap……
终于用CSS的 calc() 方法将我的低效的自适应界面准备出来了。
calc可以进行不同单位的计算,例如:
width:calc(100vw - 200px);
height:calc(100vh - 45px);
现在的时间是2022年1月5日,时隔这么长的时间,我有在补这个帖子了
碰到了一个比较漂亮的CSS阴影设置:
box-shadow: 0 2px 12px 0 rgb(107, 107, 107);
展示效果是这样的: