智能手机应用开发(赵涛老师)
智能手机应用开发(赵涛老师)
第一次课(2021-09-25)
一、参考资料
node.js开发指南.pdf
参考视频:前端开发技术图谱(https://developer.aliyun.com/graph/frontend?spm=a2c6h.21110250.J_5703890090.6.4184760fku9YI)
二、绪论
- 互联网大致分为三部分
- 设备端(传感层、单片机、通讯方法)(嵌入式系统)
- 云平台端(汇聚接入功能)
- ecs \ services \ 手机端
- 应用端(小程序)
- 网站(服务器端)
- “前端通吃”
- html + css + JavaScript
- node.js ==> 运行js的框架
- 框架运行起来就是服务器
- js开发单片机
- 混合开发
- js调用java代码
三、前端知识框架
html / css / JavaScript(HTML5 APP应用开发教程)
-
手机开发
- h5 + mui => 手机APP
- vue => uni-app => 多端适配(Vue.js前端开发技术)
-
GitHub / k8s / docker / webpack
-
互联网
- node.js / express / mongodb => 自己做后端(node.js开发指南.pdf)
- serverless => 云后端
- k8s + docker 即可部署
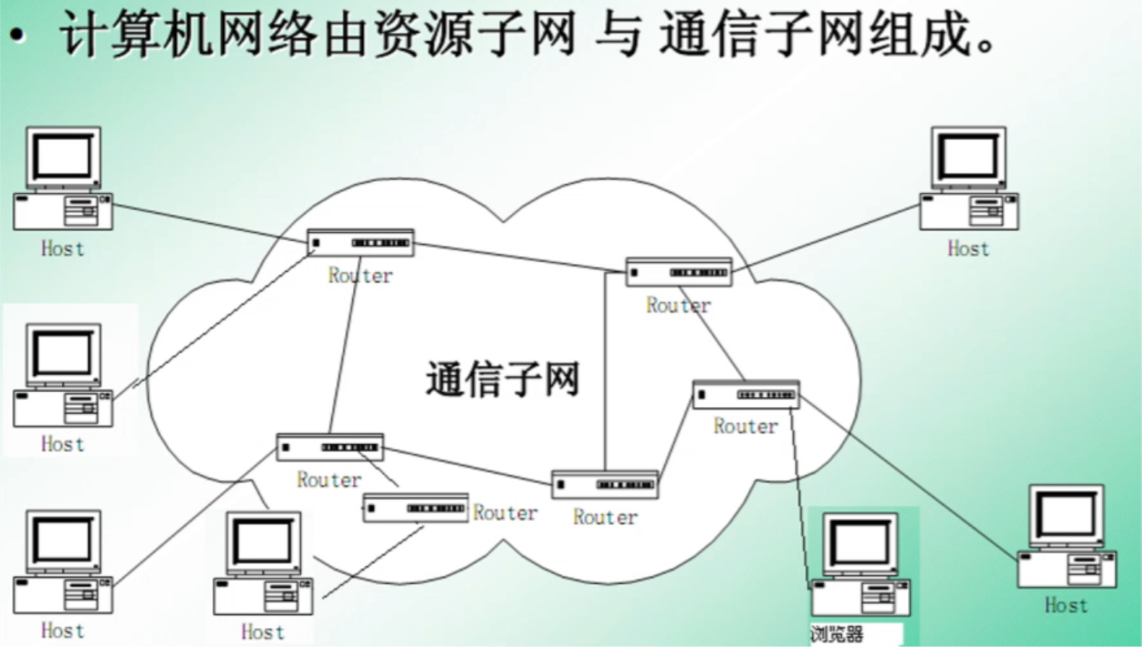
四、网络概述
计算机网络由资源子网与通信子网组成
-

- Router(交换设备 / 路由器)
- “互联网是局域网的网络”
- 底层(物理层):实现物理上信息传输
- 包括架空明线、电缆、光纤、无线信道等
- 建立在串口通信上的modbus-tcp协议(工业常用,串口而非网口)
- 网络协议对物理层没有约束
网络协议层级
- 表示层
- HTTP......
- 传输层
- TCP、UDP
- 网络层
- ICMP => IP <= IGMP
- 目前以IP单位发送数据
- ICMP => IP <= IGMP
- 链路层
- ARP <=> MAC <=> RARP
- 物理层
- 硬件
链路层详解
- 链路层就是IP包
- 数据信道
- 目的:正确传输二进制
- 功能
- 链路管理
- 帧的装配分解与同步
- 流量控制与顺序控制
- 差错控制
- 例如:网卡网桥等
- 采用冲突检测/载波侦听(CSMA/CD)
- 发送数据需要先侦听信道,若空闲即可传输,反之按一定算法等待一段时间后再试;
在发送过程中进行冲突检测,一旦有冲突立即停止发送并后续重新发送 - 以太网帧的格式
- 前导 + 同步 + 目标地址 + 源地址 + 类型 + 控制操作码 + 控制码参数 + 帧校验
TCP数据包结构
- 两个设备通讯是端口和端口之间进行通讯
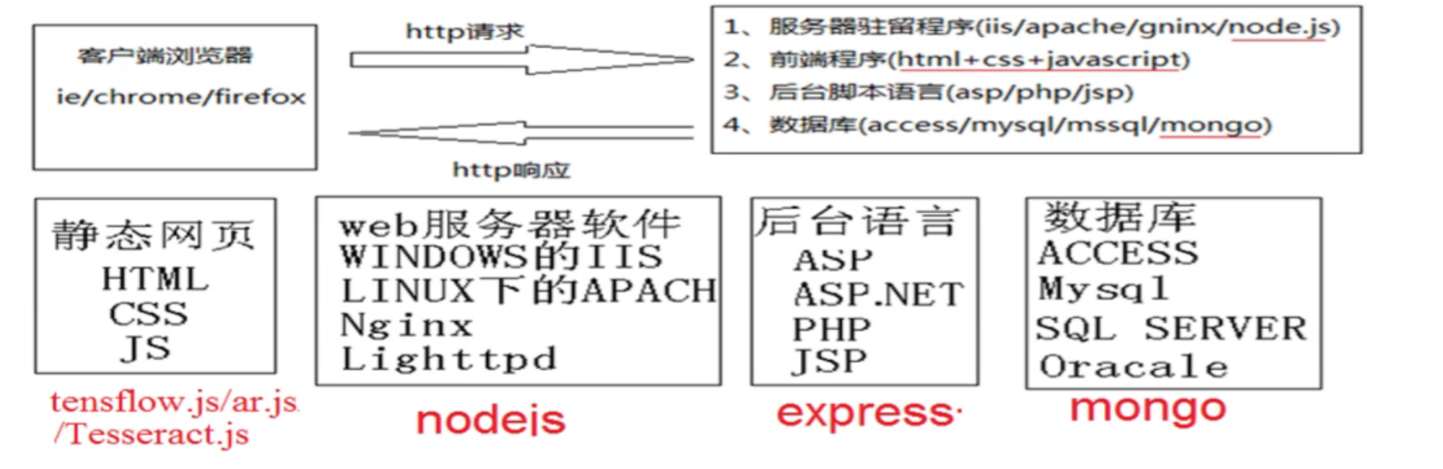
HTTP协议
- http协议在服务器和客户端之间传送信息,用于从web服务器传输网页到本地浏览器
- 浏览器作为HTTP客户端通过URL向HTTP服务端发送请求,web服务器根据请求做出反应得到响应并向客户端发送响应信息
- 默认端口号为80,使用统一资源标识符(URL)传输HTML网页、图档和相关文件,URL用来识别网络上的资源
- 格式:[ 协议: // 域名 (或IP地址) [:端口号] / 文件名 ]

五、HTML
知识介绍
-
HTML = HyperText Markup Languag
-
超文本描述语言
-
双标签结构
-
几个概念:标签、元素(标记的内容)、属性、事件
-
html确定网页的结构,即用标签表示网页上有什么元素
-
按字母顺序为http://www.w3school.com.cn/tags/index.asp
-
按功能为http://www.w3school.com.cn/tags/html_ref_byfunc.asp
-
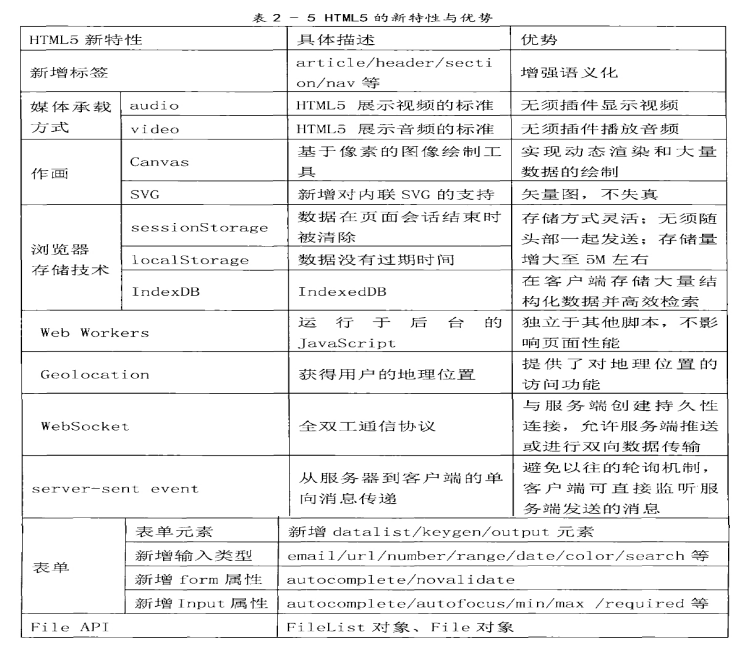
HTML5新特性与优势

-
为了加强说明标签,增加了标签的属性。格式为属性= ”数值”. 不同的标签有不同的属性,公有的属性如id/class/style;多个属性 值用:;分开,多个属性空格分开
-
全局属性参见http://www.w3school.com.cn/tags/html_ref_standardattributes.asp
-
事件属性http://www.w3school.com.cn/tags/html_ref_eventattributes.asp
-
用一句话概述form/action/submit/name/method的关系
后续操作
- HTML在线测试
- 阿里云html体验实验
- https://developer.aliyun.com/adc/scenario/bd1410dc7f5a42119cd3d0f9bad19c25?spm=a2c6h
- 本场景将提供一台配置了Windows Server 2019版本的ECS实例(云服务器)
- 通过本教程的操作,您可以基于已有的环境快速安装Visual Studio Code,并学习到HTML的基本知识, 帮助您了解各种常用标签的意义以及基本用法。可以掌握的知识有:
- Visual Studio Code基本操作
- HTML基本知识
六、课后指导
-
HTTP教程
-
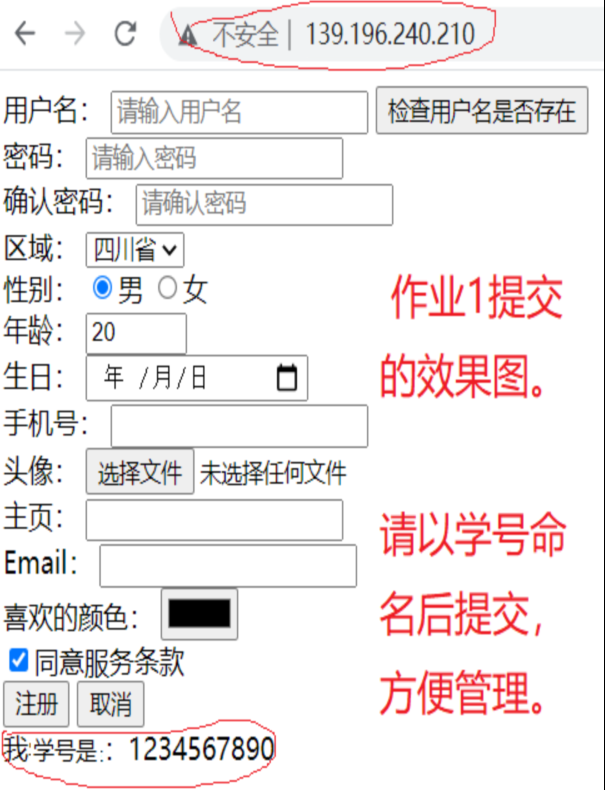
第一次作业
-
参考图片

-
用阿里云体验实验室建立自己的网站
-
1、建立ECS资源默认OS是Windows Server 2019
-
2、本地下载VSCODE后解压上传到ECS(https://dcmyd.jb51.net/201804/tools/VSCodesetupx64_jb51.rar)
-
3、ECS上运行VSCODE后安装chinese和Preview on Web Server
-
4、编写HTML后右键vscode-preview-server:Preview on side panel看本地效果
-
5、参考https://blog.csdn.net/weixin_30425949/article/details/96458867配置服务器指向自己编写的HTML
-
6、公网访问自己的网站即可,如图为上交作业的效果
-
作业要点
- 1、利用体验实验室建立公网实验条件,按指导书操作即可。
- 2、配置Windows Server 2019服务器参见如何配置web服务器及发布网页_weixin_30425949的博客-CSDN博客
- 3、最终达到的效果相当于你自己建了个网站,用公网ip可访问
- 补充:检查用户名只设置按钮即可,submit先不用action属性
-
第二次课(2021-10-10)
一、CSS
知识介绍
-
CSS = Cascading Style Sheet
-
层叠样式表
-
渲染层
-
CSS需要关注两个问题:01 样式定义及应用 02 布局
-
选择器
-
div + css 布局
- 盒子模型
后续操作
- CSS在线测试 W3school
- Chrome DevTools开发者工具调试指南
二、课后指导
-
参考资料
-
一天学会DIV+CSS布局:一天学会DIV+CSS布局_哔哩哔哩_bilibili
-
想深入学习网页设计的可以把教程完整看下来,主要是用POSITION/FLOAT/DISPLAY等属性实现网页布局
-
第三次课(2021-10-16)
一、JavaScript
二、课后指导
01 补充一些模块化和异步的学习
-
尚硅谷Web前端ES6教程,涵盖ES6-ES11
https://www.bilibili.com/video/BV1uK411H7on?from=search&seid=1577764483559274634 -
ECMAScript 6简介
https://www.cnblogs.com/xiugeng/p/9603471.html#_label7 -
JS语法 ES6、ES7、ES8、ES9、ES10、ES11、ES12新特性
https://zhuanlan.zhihu.com/p/354901519 -
JavaScript的主要用途是与用户互动以及操作DOM,只能是单线程,否则会带来很复杂的同步问题。
-
为了利用多核CPU的计算能力,HTML5提出的Web Worker允许JavaScript脚本创建多个线程,但是子线程完全受主线程控制且不得操作DOM,并没有改变JavaScript单线程的本质。
-
单线程的所有任务排队顺序执行,于是任务分成两种,
-
一种是同步任务,在主线程上排队执行形成一个执行栈,执行栈中所有任务执行完毕就会读取执行任务队列。
-
另一种是异步任务不进入主线程而进入任务队列,异步任务执行完了放置一个事件通知主线程该任务才能进入主线程执行。任务队列是一个事件的队列,除了IO事件还有用户事件和定时器。
如setTimeout(function(){console.log(1);}, 0);console.log(2);会显示2/1,因为只有在执行完第二行以后才会去执行"任务队列"中的回调函数。
-
02 知识补充
- 让JS对操作有响应,要对 DOM 元素绑定处理函数。三种绑定的方法:
- (1)DOM元素中直接绑定;
- (2)js代码绑定;document.getElementById("btn").onclick = function()
- (3)用 addEventListener() 或 attachEvent() 来绑定事件监听函数。
W3C定义了3个事件阶段,捕获阶段、目标阶段、冒泡阶段,默认在冒泡阶段触发监听器。
- 事件委托:利用事件冒泡原理委托父级执行事件。Event对象的target属性返回事件的目标节点。
- 参考链接
- 浏览器事件模型中捕获阶段、目标阶段、冒泡阶段实例详解
https://segmentfault.com/a/1190000003482372 - JS 事件绑定、事件监听、事件委托详细介绍
https://www.jb51.net/article/93752.html - 事件监听的优点:1、可以绑定多个事件。2、可以removeEventListener解除绑定
https://www.bilibili.com/video/BV1AE411Z7K4?p=7 - js中的事件委托(事件代理)详解
https://www.cnblogs.com/lauzhishuai/p/11263210.html - 前端面试题:DOM事件流与事件委托
https://www.bilibili.com/video/BV1Xq4y1W7te?from=search&seid=3987813873942043734&spm_id_from=333.337.0.0 - 前端入门教程|js事件详细讲解|JavaScript系列
https://www.bilibili.com/video/BV1AE411Z7K4?p=2 - 全面掌握Javascript面试必考 事件委托(代理)
https://www.bilibili.com/video/BV1yi4y1F79t?from=search&seid=2893164803772987556&spm_id_from=333.337.0.0
- 浏览器事件模型中捕获阶段、目标阶段、冒泡阶段实例详解
第四次课(2021-10-20)
一、手机开发——基于Hbuilder
二、手机开发——基于HTML5+
三、手机开发——基于mui
四、手机开发——基于native.js
五、手机开发——基于html5+sdk
六、手机开发——应用实例
01 手机抄表
02 摔倒检测
七、课后指导
-
4.2 Windows: 连接iOS手机
https://hx.dcloud.net.cn/Tutorial/App/PhoneDebugging?id=_42-windows-连接ios手机 -
https://www.xuetangx.com/learn/THU0809102418/THU0809102418/2300843/video/1646784
-
微信小程序
- 微信官方文档
https://developers.weixin.qq.com/doc/ - 微信开发社区
https://developers.weixin.qq.com/community/homepage - W3SCHOOL的文本小程序开发教程
https://www.w3cschool.cn/weixinapp/9wou1q8j.html - 清华大学《学做小程序》
https://www.xuetangx.com/course/THU0809102418/2300843 - 黑马程序员的《零基础玩转微信小程序》
https://www.bilibili.com/video/av73342655?p=5 - 浙江工商大学的《微信小程序开发从入门到实践》
https://www.bilibili.com/video/BV1V7411h7F5?p=4 - 2020最新微信小程序开发零基础入门+项目案例【新视觉实训】
https://www.bilibili.com/video/BV1WQ4y1T7D8?p=1 - 28节课快速玩转微信小程序
https://www.bilibili.com/video/BV1Ct411p7bj?p=1
- 微信官方文档
-
开发一个微信小程序实例教程
https://www.cnblogs.com/luyucheng/p/6274561.html -
小程序开发起步
https://developers.weixin.qq.com/community/business/course/000264e20a0dd8e69669b609451c0d -
微信小程序开发教程手册文档
https://www.w3cschool.cn/weixinapp/9wou1q8j.html -
各家小程序的思路和方法大多相同,资料比较多的是微信小程序。但结合目前的硬件资源和现实需求,我们的课程以钉钉小程序为例来学习。一个比较全面的视频教程如下,同学课下看一下,其小程序源代码附后。
https://developer.aliyun.com/live/246891 -
实验室有这个小车,同学可开发小程序来控制小车
https://github.com/alibaba/AliOS-Things/tree/dev_3.1.0_haas/application/miniapp#p2nLM



