高德地图Web服务API简介
高德地图Web服务API简介
网址:高德开放平台 | 高德地图API (amap.com)
高德地图API最大优势:兼容各种浏览器

step 01 注册账号并申请key
(申请key能拥有更完整的功能,没有key功能会受限)
进入高德地图官网 ==> 选择web端 ==> 地图js API
按步骤注册开发者账号,然后登陆
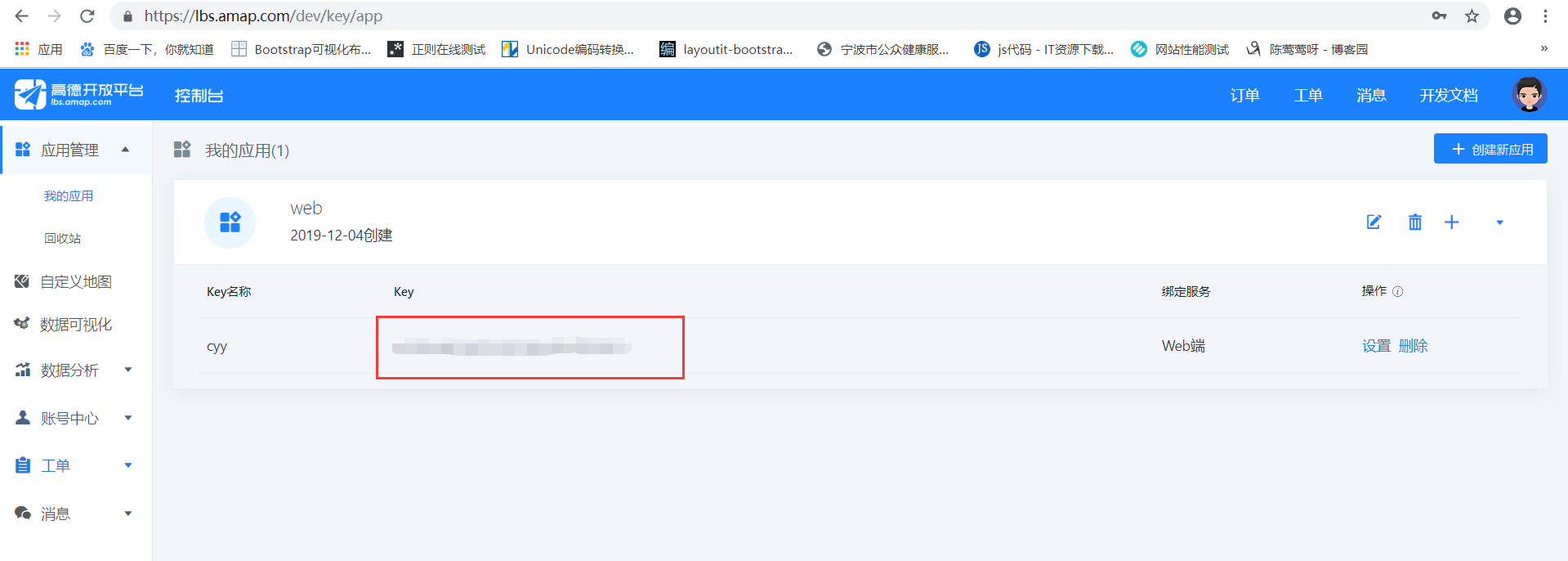
在应用管理-我的应用-创建应用-为web添加key

step 02 准备页面
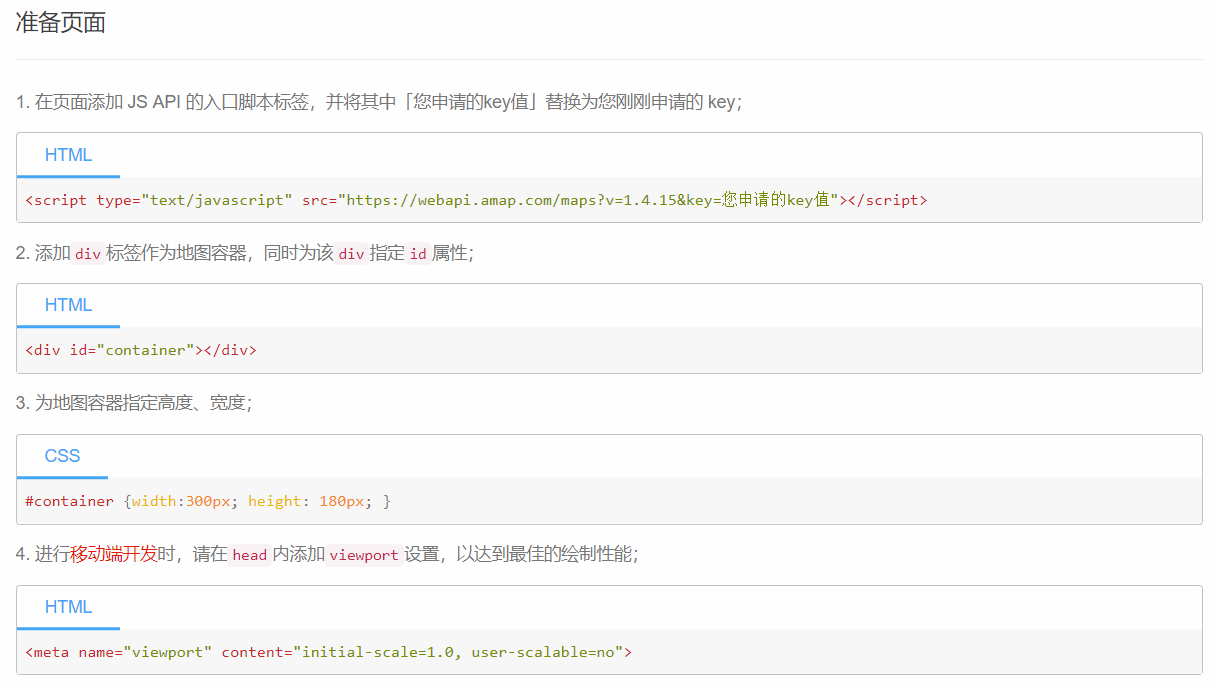
创建好html页面,根据开发文档进行操作

step map.html 代码
同步引入方式
<!DOCTYPE html>
<html lang="en">
<head>
<title>map</title>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=换成自己的key"></script>
<style>
*{margin:0;padding:0;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
</style>
</head>
<body>
<div id="container"></div>
<script>
var map = new AMap.Map('container');
</script>
</body>
</html>
异步引入方式
<!DOCTYPE html>
<html lang="en">
<head>
<title>map</title>
<script>
window.init=function(){
var map = new AMap.Map('container');
}
</script>
<!-- 给key值后面添加回调 -->
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&callback=init"></script>
<style>
*{margin:0;padding:0;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
动态生成
<!DOCTYPE html>
<html lang="en">
<head>
<title>map</title>
<script>
window.onload=function(){
new AMap.Map("container");
}
var ele=document.createElement("script");
ele.src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a";
document.head.appendChild(ele);
</script>
<style>
*{margin:0;padding:0;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
参考文章&&特别鸣谢:高德地图API注册使用教程简答演示 - 陈莺莺呀 - 博客园 (cnblogs.com)


