开始使用AngularJS和ASP。NET MVC -第一部分
欢迎阅读关于AngularJS和ASP的系列文章的第一部分。NET MVC,并充分利用这两者
文章系列:
- 第一部分(本文)
- 第二部分
- 第三部分
介绍
客户端MV*框架现在非常流行,到目前为止我最喜欢的是AngularJS。本文将向您展示如何在使用我最喜欢的服务器端MVC框架ASP时使用AngularJS入门。净MVC(5)。
源代码
本文附带的源代码可以在这里找到。
你需要的东西
我使用Visual Studio 2013更新3,所以我只能保证以下工作宣传这个IDE,但非正式您应该能够跟随在任何版本的VS祝辞= 2010,只要你至少正在与MVC 4(东西没有改变戏剧性地从那时起,至少不是我们将做什么)。快递应该可以。
让我们开始
首先,你想通过选择new project来创建一个新的MVC项目。在开始屏幕上,然后下钻到Templates =>visualc#(或者visualbasic,如果你喜欢的话,并且有信心将本文中的任何c#翻译成VB中的对等物)=>Web =比;ASP。NET Web应用程序=>MVC。将身份验证保留为单个用户帐户并单击OK。
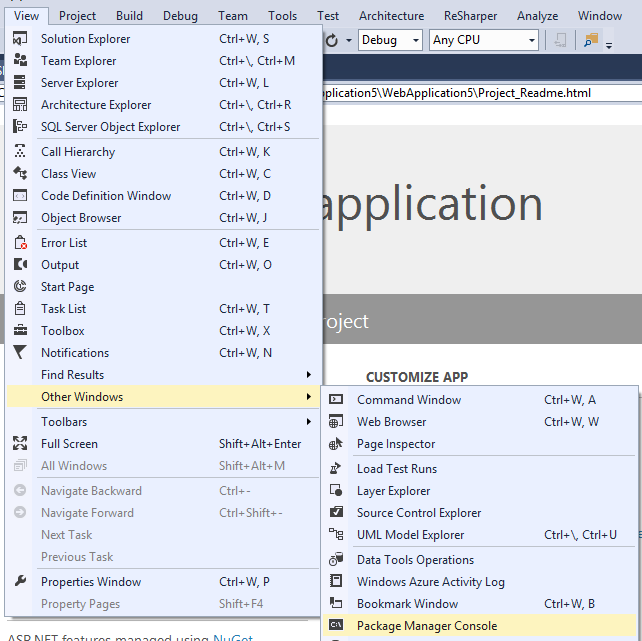
我们现在有了默认的MVC模板,包含了很多我们需要的东西,还有一些我们不需要的东西,所以让我们去掉它们。从视图中打开包管理器控制台=>其他窗口=比;包管理器控制台如下所示:

疯狂屠杀
运行以下命令:
- Uninstall-Package Microsoft.jQuery.Unobtrusive.Validation
- Uninstall-Package jQuery.Validation
- Uninstall-Package jQuery
- Uninstall-Package Modernizr
- Uninstall-Package回应
- Uninstall-Package引导
现在我们需要更新BundleConfig.cs类来反映这一点,我的类现在是这样的:
using System.Web.Optimization;
namespace AwesomeAngularMVCApp
{
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/site.css"));
BundleTable.EnableOptimizations = true;
}
}
}
从Controllers目录中删除以下文件:
- AccountController.cs
- ManageController.cs
和视图目录中的以下目录:
- 账户
- 管理
- 共享
当你在它,删除_ViewStart。cshtml也从视图目录,并删除以下从视图/主目录:
- About.cshtml
- Contact.cshtml
接下来,从Controllers/HomeController.cs中删除以下操作方法:
- 关于
- 联系
最后,打开视图=>家=比;索引。cshtml,删除所有你找到的内容(不留下幸存者),对Content =>css(删除内容,留下文件)。
似乎我们已经删除了所有内容,为什么不使用空白模板呢?
当我们选择这个模板时,Visual Studio添加了验证等所需的所有正确的库/样板代码。删除不必要的html/javascript比使用空白模板和添加身份验证所需的一切要快得多。
你好AngularJS
将以下内容添加到现在为空的索引中。cshtml in Views =>首页
<!DOCTYPE html>
<html ng-app>
<head>
<title ng-bind="helloAngular"></title>
</head>
<body>
<input type="text" ng-model="helloAngular" />
<h1>{{helloAngular}}</h1>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.2.20/angular.min.js"></script>
</body>
</html>
很酷,现在按F5(或者你在Visual Studio中配置的任何调试键),在文本框中输入一些东西。如果一切正常,你应该看到这样的东西:

如果您看到的是接近{{helloAngular}}的东西,那么您在某个地方犯了错误。这里的第一个端口应该是您的浏览器开发人员控制台。在Chrome中,你可以通过点击F12并选择窗口中的控制台选项卡来找到这个选项卡。在下面的例子中,我的Angular应用程序不能工作,因为我输错了Angular .js文件的URL (d’oh):

这是怎么回事?
我假设在这一点上一切都如预期的那样工作。你输入到索引文件中的HTML是一个完整的Angular应用程序!
我们所做的就是加载角运行时本身,声明一个模型对象(角模型类似于模型的属性在. net),模型绑定在3个地方,页面标题、h1标签的内容,和价值属性的文本输入控件。
编辑文本框会自动更新模型绑定的其他两个位置。这就是所谓的双向绑定,很酷,不是吗?
这不是一个好的练习
以上是一个快速演示非常基本的AngularJS应用程序的好方法,但它不是你在现实世界中如何编写Angular应用程序的方法。
我们需要添加一些样板文件,这就是我们现在要做的:
- 向称为Controllers的脚本添加一个目录
- 在脚本的根目录中添加一个Javascript文件,其中包含应用程序的名称(我的应用程序名为AwesomeAngularMVCApp.js)。
- 添加一个Javascript文件到您的脚本=>控制器目录称为LandingPageController.js
- 现在让我们为以上内容添加一个bundle到BundleConfig。cs,就像这样:
bundles.Add(new ScriptBundle("~/bundles/AwesomeAngularMVCApp")
.IncludeDirectory("~/Scripts/Controllers", "*.js")
.Include("~/Scripts/AwesomeAngularMVCApp.js"));
并将这个bundle添加到主页的angular后面。min脚本标签本身:
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.2.20/angular.min.js"></script>
@Scripts.Render("~/bundles/AwesomeAngularMVCApp")
- 接下来,我们需要编写LandingPageController,它应该是这样的
var LandingPageController = function($scope) {
$scope.models = {
helloAngular: 'I work!'
};
}
// The $inject property of every controller (and pretty much every other type of object in Angular) needs to be a string array equal to the controllers arguments, only as strings
LandingPageController.$inject = ['$scope'];
- 在此之后,我们希望设置应用程序对象本身,并告诉它关于控制器的信息。将以下内容添加到AwesomeAngularMVCApp.js(或者随便你叫什么名字)中:
var AwesomeAngularMVCApp = angular.module('AwesomeAngularMVCApp', []);
AwesomeAngularMVCApp.controller('LandingPageController', LandingPageController);
做得好,现在我们要更新主页视图,把它正确地绑定到angular应用程序和着陆页面控制器上:
<!DOCTYPE html>
<html ng-app="AwesomeAngularMVCApp" ng-controller="LandingPageController">
<head>
<title ng-bind="models.helloAngular"></title>
</head>
<body>
<input type="text" ng-model="models.helloAngular" />
<h1>{{models.helloAngular}}</h1>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.2.20/angular.min.js"></script>
@Scripts.Render("~/bundles/AwesomeAngularMVCApp")
</body>
</html>
如果一切正常,下次你点击调试时应该会看到这个:

路由
像Angular这样的客户端MV*框架在路由方面变得非常强大。这为我们提供了构建单个页面应用程序的构建块。
这种工作方式是非常直接的。我们在登陆页面上放了一个div,并告诉angular,只要URL匹配一个特定的模式,就把另一个HTML文件的内容放到这个div中。
让我们在应用程序中添加一些路由:
- 首先,我们需要包含Angular的ngRoute模块,这个模块我将从Cloudflare下载下来
- 接下来,让我们将容器div添加到着陆页面中,在body标记内部,脚本标记之前
- 最后,我们将向登录页面添加两个链接,单击这些链接将更新路由并将适当的视图加载到容器div中
我的HTML目前看起来像这样:
<!DOCTYPE html>
<html ng-app="AwesomeAngularMVCApp" ng-controller="LandingPageController">
<head>
<title ng-bind="models.helloAngular"></title>
</head>
<body>
<h1>{{models.helloAngular}}</h1>
<ul>
<li><a href="/#/routeOne">Route One</a></li>
<li><a href="/#/routeTwo">Route Two</a></li>
<li><a href="/#/routeThree">Route Three</a></li>
</ul>
<div ng-view></div>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.2.20/angular.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.2.20/angular-route.min.js"></script>
@Scripts.Render("~/bundles/AwesomeAngularMVCApp")
</body>
</html>
现在我们要告诉我们的AngularJS应用程序这些路由。我们在应用程序模块的配置函数中(在我们声明应用程序的同一个Javascript文件中,在我们的脚本目录的根目录中)这样做,现在我的脚本是这样的:
var AwesomeAngularMVCApp = angular.module('AwesomeAngularMVCApp', ['ngRoute']);
AwesomeAngularMVCApp.controller('LandingPageController', LandingPageController);
var configFunction = function ($routeProvider) {
$routeProvider.
when('/routeOne', {
templateUrl: 'routesDemo/one'
})
.when('/routeTwo', {
templateUrl: 'routesDemo/two'
})
.when('/routeThree', {
templateUrl: 'routesDemo/three'
});
}
configFunction.$inject = ['$routeProvider'];
AwesomeAngularMVCApp.config(configFunction);
到目前为止,一切都很好,但是这些视图还不存在。让我们修复这个问题,在MVC控制器目录中创建一个c#控制器,名为RoutesDemoController,并添加三个动作方法,称为One、Two和three,像这样:
using System.Web.Mvc;
namespace AwesomeAngularMVCApp.Controllers
{
public class RoutesDemoController : Controller
{
public ActionResult One()
{
return View();
}
public ActionResult Two()
{
return View();
}
public ActionResult Three()
{
return View();
}
}
}
右键单击return View()的每个实例;选择添加视图…,在以下对话框中勾选“创建为部分视图”,其余部分保持原样,然后单击“添加”:


给每个视图添加一些内容,这样你就可以唯一地识别它,我已经给每个视图添加了“路由1”、“路由2”和“路由3”。
重要提示:此时,您可能会发现Visual Studio已经添加了一些我们先前删除的内容。如果是这样,您可能需要再次浏览“让我们开始”一节,以确保没有不应该存在的内容。对不起!现在按F5。如果一切正常,您应该可以单击每个链接,将该视图的内容加载到容器div中,如下所示:

点击refresh也可以工作,后退按钮也可以。从技术上讲,我们还没有离开着陆页面,但我们可以动态地将内容加载到div中,单击back回到前面的内容,当我们单击refresh时,页面的状态与之前相同。
“Route 2”接受参数
让我们修改route 2,让它带有一个参数,这个参数会从angular通过MVC控制器一路传递到MVC视图。像这样更新c# action方法:
public ActionResult Two(int donuts = 1)
{
ViewBag.Donuts = donuts;
return View();
}
现在更新视图本身,使它看起来像这样:
Route two
@for (var i = 0; i < ViewBag.Donuts; i++)
{
<p>Mmm, donuts...</p>
}
现在我们需要告诉angular这个参数。在awesomeangularmvcap .js中修改配置函数如下:
var configFunction = function ($routeProvider) {
$routeProvider.
when('/routeOne', {
templateUrl: 'routesDemo/one'
})
.when('/routeTwo/:donuts', {
templateUrl: function (params) { return '/routesDemo/two?donuts=' + params.donuts; }
})
.when('/routeThree', {
templateUrl: 'routesDemo/three'
});
}
我们登陆页面的route two超链接看起来是这样的:
<li><a href="/#/routeTwo/6">Route Two</a></li>

“三号途径”只适用于注册用户
现在的情况是,互联网上的任何人都可以访问我们的网站,查看路由1、2和3的内容。史诗,但是三号路线将包含一些敏感数据,我们如何保护它们?
使用ASP。NET认证当然:
- 将Authorize属性添加到Route 3的action方法中,如下所示:
[Authorize]
public ActionResult Three()
{
return View();
}
如果我们在此时运行我们的应用并尝试导航到route 3,我们会在浏览器开发者控制台得到这个结果:

这实际上意味着到目前为止一切都按照预期工作,但在我们进一步使用路由3之前,让我们着手进行一些身份验证。
身份验证
目前,ASP。NET检测到用户没有权限访问'Route 3',并试图重定向到"/Account/Login",引导我们离开我们的登陆页。我们真正想要的是在Angular中自己处理这个401响应。你可以用拦截器做到这一点。
我们现在开始吧。第一步是停止ASP。NET MVC从重定向到401,编辑App_Start =>Startup.Auth.cs。请注意以下几点:
LoginPath = new PathString("/Account/Login")
然后换成这个:
LoginPath = new PathString(string.Empty)
现在,当我们尝试访问'Route 3'我们得到以下错误在浏览器开发控制台:

好多了。让我们用拦截器来处理。在名为Factories的脚本中创建一个目录,并更新BundleConfig中的ScriptBundle以包含这个目录:
bundles.Add(new ScriptBundle("~/bundles/AwesomeAngularMVCApp")
.IncludeDirectory("~/Scripts/Controllers", "*.js")
.IncludeDirectory("~/Scripts/Factories", "*.js")
.Include("~/Scripts/AwesomeAngularMVCApp.js"));
在script =>内新建一个Javascript文件被称为AuthHttpResponseInterceptor.js 的工厂,包含以下Angular工厂(从SparkTree博客借用):
var AuthHttpResponseInterceptor = function($q, $location) {
return {
response: function (response) {
if (response.status === 401) {
console.log("Response 401");
}
return response || $q.when(response);
},
responseError: function (rejection) {
if (rejection.status === 401) {
console.log("Response Error 401", rejection);
$location.path('/login').search('returnUrl', $location.path());
}
return $q.reject(rejection);
}
}
}
AuthHttpResponseInterceptor.$inject = ['$q', '$location'];
现在我们需要告诉Angular应用,并配置它使用拦截器。Update AwesomeAngularMVCApp.js一样:
 ,复制代码
,复制代码var AwesomeAngularMVCApp = angular.module('AwesomeAngularMVCApp', ['ngRoute']);
AwesomeAngularMVCApp.controller('LandingPageController', LandingPageController);
AwesomeAngularMVCApp.controller('LoginController', LoginController);
AwesomeAngularMVCApp.factory('AuthHttpResponseInterceptor', AuthHttpResponseInterceptor);
var configFunction = function ($routeProvider, $httpProvider) {
$routeProvider.
when('/routeOne', {
templateUrl: 'routesDemo/one'
})
.when('/routeTwo/:donuts', {
templateUrl: function (params) { return '/routesDemo/two?donuts=' + params.donuts; }
})
.when('/routeThree', {
templateUrl: 'routesDemo/three'
})
.when('/login', {
templateUrl: '/Account/Login',
controller: LoginController
});
$httpProvider.interceptors.push('AuthHttpResponseInterceptor');
}
configFunction.$inject = ['$routeProvider', '$httpProvider'];
AwesomeAngularMVCApp.config(configFunction);
现在,当身份验证失败时,Angular可以正确地重定向了。我们只是需要重定向。
在本教程的开始,我要求您删除c# AccountController,现在我将要求您创建一个c# AccountController。这可能会适得其反,但请坚持我的观点。您删除的文件将近有500行,而我们只需要其中的一小部分。另外,最好准确地知道每一行代码的作用,不要在ASP中处理身份验证。NET作为一个黑盒子。
因此,继续并添加一个c#帐户控制器,最初包含以下内容:
using System.Web.Mvc;
namespace AwesomeAngularMVCApp.Controllers
{
[Authorize]
public class AccountController : Controller
{
[AllowAnonymous]
public ActionResult Login()
{
return View();
}
}
}
使用Visual Studio创建登录视图,方法与前面相同。这个视图需要一个Angular控制器,所以让我们添加一个名为LoginController.js的Javascript文件到Scripts =>控制器,包含以下Javascript:
var LoginController = function($scope, $routeParams) {
$scope.loginForm = {
emailAddress: '',
password: '',
rememberMe: false,
returnUrl: $routeParams.returnUrl
};
$scope.login = function() {
//todo
}
}
LoginController.$inject = ['$scope', '$routeParams'];
js中的路由需要更新,这样Angular就知道要把上面的控制器提供给登录视图。我们还需要告诉应用模块控制器存在:
var AwesomeAngularMVCApp = angular.module('AwesomeAngularMVCApp', ['ngRoute']);
AwesomeAngularMVCApp.controller('LandingPageController', LandingPageController);
AwesomeAngularMVCApp.controller('LoginController', LoginController);
var configFunction = function($routeProvider, $routeParams) {
$routeProvider.
when('/routeOne', {
templateUrl: 'routesDemo/one'
})
.when('/routeTwo/:donuts', {
templateUrl: function(params) { return '/routesDemo/two?donuts=' + params.donuts; }
})
.when('/routeThree', {
templateUrl: 'routesDemo/three'
})
.when('/login?returnUrl', {
templateUrl: 'Account/Login',
controller: LoginController
});
}
configFunction.$inject = ['$routeProvider'];
AwesomeAngularMVCApp.config(configFunction);
现在让我们添加登录表单本身到视图视图=>账户=比;Login.cshtml:
<form ng-submit="login()">
<label for="emailAddress">Email Address:</label>
<input type="text" ng-model="loginForm.emailAddress" id="emailAddress" required />
<label for="password">Password:</label>
<input type="password" id="password" ng-model="loginForm.password" required />
<label for="rememberMe">Remember Me:</label>
<input type="checkbox" id="rememberMe" ng-model="loginForm.rememberMe" required />
<button type="submit">Login</button>
</form>
现在,每当我们尝试进入“三号路线”时,会发生两件事:
- 我们得到一个401 unauthorized响应,这是登录在浏览器控制台的angular我们的inteceptor开始行动,并将我们重定向到登录视图,我们创建

我们接近!我们还需要一个新用户的注册表单,让我们现在创建它。
将以下操作方法添加到AccountController.cs.
[AllowAnonymous]
public ActionResult Register()
{
return View();
}
我们的注册视图需要一个Angular控制器。添加一个名为RegisterController.js的Javascript文件到Scripts =>控制器包含以下代码:
var RegisterController = function($scope) {
$scope.registerForm = {
emailAddress: '',
password: '',
confirmPassword: ''
};
$scope.register = function() {
//todo
}
}
RegisterController.$inject = ['$scope'];
使用Visual Studio创建视图,包含以下HTML(希望你会开始认识到一个模式):
<form ng-submit="register()">
<label for="emailAddress">Email Address:</label>
<input id="emailAddress" type="text" ng-model="registerForm.emailAddress" required />
<label for="password">Password:</label>
<input id="password" type="password" ng-model="registerForm.password" required />
<label for="confirmPassword">Confirm Password:</label>
<input id="confirmPassword" type="password" ng-model="registerForm.confirmPassword" required />
<button type="submit">Register</button>
</form>
现在只需update AwesomeAngularMVCApp.js带有关于这个新的angular控制器和路由的信息:
 ,复制代码
,复制代码var AwesomeAngularMVCApp = angular.module('AwesomeAngularMVCApp', ['ngRoute']);
AwesomeAngularMVCApp.controller('LandingPageController', LandingPageController);
AwesomeAngularMVCApp.controller('LoginController', LoginController);
AwesomeAngularMVCApp.controller('RegisterController', RegisterController);
AwesomeAngularMVCApp.factory('AuthHttpResponseInterceptor', AuthHttpResponseInterceptor);
var configFunction = function ($routeProvider, $httpProvider) {
$routeProvider.
when('/routeOne', {
templateUrl: 'routesDemo/one'
})
.when('/routeTwo/:donuts', {
templateUrl: function (params) { return '/routesDemo/two?donuts=' + params.donuts; }
})
.when('/routeThree', {
templateUrl: 'routesDemo/three'
})
.when('/login', {
templateUrl: '/Account/Login',
controller: LoginController
})
.when('/register', {
templateUrl: '/Account/Register',
controller: RegisterController
});
$httpProvider.interceptors.push('AuthHttpResponseInterceptor');
}
configFunction.$inject = ['$routeProvider', '$httpProvider'];
AwesomeAngularMVCApp.config(configFunction);
现在将是一个很好的时间添加登录和注册链接到外面的登陆页也:
 ,复制代码
,复制代码<!DOCTYPE html>
<html ng-app="AwesomeAngularMVCApp" ng-controller="LandingPageController">
<head>
<title ng-bind="models.helloAngular"></title>
</head>
<body>
<h1>{{models.helloAngular}}</h1>
<ul>
<li><a href="/#/routeOne">Route One</a></li>
<li><a href="/#/routeTwo/6">Route Two</a></li>
<li><a href="/#/routeThree">Route Three</a></li>
</ul>
<ul>
<li><a href="/#/login">Login</a></li>
<li><a href="/#/register">Register</a></li>
</ul>
<div ng-view></div>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.2.20/angular.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.2.20/angular-route.min.js"></script>
@Scripts.Render("~/bundles/AwesomeAngularMVCApp")
</body>
</html>
我们的c# AccountController需要做一些工作。它缺少一些依赖关系,所以我们将更新它以包括一个ApplicationUserManager和一个ApplicationSignInManager,它们是通过构造函数注入提供的,并在运行时创建作为后备。我们还需要添加登录和注册的方法:
 ,复制代码
,复制代码using Microsoft.AspNet.Identity.Owin;
using System.Threading.Tasks;
using System.Web;
using System.Web.Mvc;
using AwesomeAngularMVCApp.Models;
namespace AwesomeAngularMVCApp.Controllers
{
[Authorize]
public class AccountController : Controller
{
private ApplicationUserManager _userManager;
private ApplicationSignInManager _signInManager;
public AccountController() { }
public AccountController(ApplicationUserManager userManager, ApplicationSignInManager signInManager)
{
UserManager = userManager;
SignInManager = signInManager;
}
public ApplicationUserManager UserManager
{
get { return _userManager ?? HttpContext.GetOwinContext().GetUserManager<ApplicationUserManager>(); }
private set { _userManager = value; }
}
public ApplicationSignInManager SignInManager
{
get { return _signInManager ?? HttpContext.GetOwinContext().Get<ApplicationSignInManager>(); }
private set { _signInManager = value; }
}
[AllowAnonymous]
public ActionResult Login()
{
return View();
}
[AllowAnonymous]
public ActionResult Register()
{
return View();
}
[HttpPost]
[AllowAnonymous]
public async Task<bool> Login(LoginViewModel model)
{
var result = await SignInManager.PasswordSignInAsync(model.Email, model.Password, model.RememberMe, false);
switch (result)
{
case SignInStatus.Success:
return true;
default:
ModelState.AddModelError("", "Invalid login attempt.");
return false;
}
}
[HttpPost]
[AllowAnonymous]
public async Task<bool> Register(RegisterViewModel model)
{
var user = new ApplicationUser { UserName = model.Email, Email = model.Email };
var result = await UserManager.CreateAsync(user, model.Password);
if (!result.Succeeded) return false;
await SignInManager.SignInAsync(user, false, false);
return true;
}
}
}
我们很接近了。下一步是在各自的AngularJS控制器中填充登录和注册函数。我们并不想把这种逻辑放到控制器本身,但是,更好的方法是为每个控制器创建一个Angular工厂,遵循单一职责原则和最少知识原则。
将登录工厂LoginFactory.js添加到Scripts =>工厂。添加以下Javascript到工厂:
 ,复制代码
,复制代码var LoginFactory = function ($http, $q) {
return function (emailAddress, password, rememberMe) {
var deferredObject = $q.defer();
$http.post(
'/Account/Login', {
Email: emailAddress,
Password: password,
RememberMe: rememberMe
}
).
success(function (data) {
if (data == "True") {
deferredObject.resolve({ success: true });
} else {
deferredObject.resolve({ success: false });
}
}).
error(function () {
deferredObject.resolve({ success: false });
});
return deferredObject.promise;
}
}
LoginFactory.$inject = ['$http', '$q'];
现在让我们告诉Angular应用这个工厂:
AwesomeAngularMVCApp.factory('LoginFactory', LoginFactory);
将这个工厂注入到我们的LoginController中,并在控制器登录函数被调用时调用它的函数:
 ,复制代码
,复制代码var LoginController = function ($scope, $routeParams, $location, LoginFactory) {
$scope.loginForm = {
emailAddress: '',
password: '',
rememberMe: false,
returnUrl: $routeParams.returnUrl,
loginFailure: false
};
$scope.login = function () {
var result = LoginFactory($scope.loginForm.emailAddress, $scope.loginForm.password, $scope.loginForm.rememberMe);
result.then(function(result) {
if (result.success) {
if ($scope.loginForm.returnUrl !== undefined) {
$location.path('/routeOne');
} else {
$location.path($scope.loginForm.returnUrl);
}
} else {
$scope.loginForm.loginFailure = true;
}
});
}
}
LoginController.$inject = ['$scope', '$routeParams', '$location', 'LoginFactory'];
我们还需要一个小更新,以我们的登录视图:
<form ng-submit="login()">
<label for="emailAddress">Email Address:</label>
<input type="email" ng-model="loginForm.emailAddress" id="emailAddress"/>
<label for="password">Password:</label>
<input type="password" id="password" ng-model="loginForm.password"/>
<label for="rememberMe">Remember Me:</label>
<input type="checkbox" id="rememberMe" ng-model="loginForm.rememberMe" />
<button type="submit">Login</button>
</form>
<div ng-if="loginForm.loginFailure">
D'oh!
</div>
如果一切正常,尝试登录应该产生以下结果:

那是因为我们没有任何用户。让我们创建注册工厂。添加RegistrationFactory.js到script =>工厂和添加以下Javascript:
 ,复制代码
,复制代码var RegistrationFactory = function ($http, $q) {
return function (emailAddress, password, confirmPassword) {
var deferredObject = $q.defer();
$http.post(
'/Account/Register', {
Email: emailAddress,
Password: password,
ConfirmPassword: confirmPassword
}
).
success(function (data) {
if (data == "True") {
deferredObject.resolve({ success: true });
} else {
deferredObject.resolve({ success: false });
}
}).
error(function () {
deferredObject.resolve({ success: false });
});
return deferredObject.promise;
}
}
RegistrationFactory.$inject = ['$http', '$q'];
现在告诉Angular关于新工厂的情况:
AwesomeAngularMVCApp.factory('RegistrationFactory', RegistrationFactory);
然后将其注入RegisterController,并调用其函数:
var RegisterController = function ($scope, $location, RegistrationFactory) {
$scope.registerForm = {
emailAddress: '',
password: '',
confirmPassword: '',
registrationFailure: false
};
$scope.register = function () {
var result = RegistrationFactory($scope.registerForm.emailAddress, $scope.registerForm.password, $scope.registerForm.confirmPassword);
result.then(function (result) {
if (result.success) {
$location.path('/routeOne');
} else {
$scope.registerForm.registrationFailure = true;
}
});
}
}
RegisterController.$inject = ['$scope', '$location', 'RegistrationFactory'];
现在,我们应该能够运行我们的应用程序,注册为用户并查看Route 3。
以上就是第一部分的全部内容
我试图在一篇文章中涵盖相当广泛的主题,并将在以后的文章中对所有这些领域进行更深入的讨论,包括:
- 重构第一部分中编写的代码
- 反伪造标记
- 指令
- 服务
- 供应商
- Angular UI路由器——Angular中比ng-route更高级的路由器
- Angular UI引导- Twitter引导没有jQuery
- 和更多的
我喜欢批评,这让我变得更好,所以我期待你的评论。
历史
v 1.0 - 21:30GMT 2014-08-10
本文转载于:http://www.diyabc.com/frontweb/news14849.html



