CFlexiButton类
- 下载 demo project - 178 Kb
- 下载demo executable (with pics) - 147 Kb
- 下载Class Lib - 17 Kb
- 下载Class source - 15 Kb


介绍
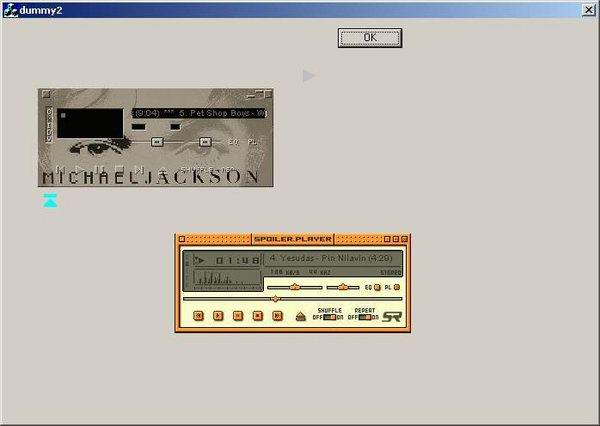
看到上面的图片不要气馁。好吧,这是 毕竟,这只是一个演示。
这是一个有用的类,我的程序员同事谁厌倦了 屏幕上熟悉的灰色矩形。嗯,这里有个东西可能 减轻你的负担……换换口味!!这段代码是我写的 希望你们能找到它的用处。
这有什么大不了的?可以使用CBitmapButton吗?是的 你可以,但是你可能需要给每个州四张不同的图片;但不是 与CflexiButton ! !你只要给一张照片,瞧!它生成 自己的图片为所有的按钮状态!还有一件有趣的事情 在那里;如果要更改系统的主题,则单击按钮 将改变按钮的外观与主题同步。是的,它是 很酷的小东西。
你在对话框上看到的每一张图片都有一个按钮。他们每个人 展示一个不同风格的flexi按钮。左边的第一个是 一个按钮,在系统中可以根据主题的颜色进行更改。有趣的 小向上的“下一步”按钮启用,表示的活动区域 这个按钮。最下面的图像表现为a 正常位图按钮。试一试,看看会发生什么。第一个按钮得到 禁用。最后是灰色的播放图片,也就是灰色的 播放按钮。
是的,我从code project那里得到了很多帮助 文章并从其中一些文章中借用函数(并修复错误)来完成这个整洁的小类。 CXImage、PictureEx WindowBitmap……举几个例子…… 感谢作者!!
背景
我正在编程一个mp3数据库,与我的winamp一起工作。然后我 我想改变一下传统界面的外观 矩形。这就是为什么我改变了按钮的外观 因此,创建这个类。
使用的代码
按钮事件
#define FB_BTNCLIK WM_USER+111 //Fired when the button is clicked #define FB_BTNHOVR WM_USER+112 //Fired when the mouse hovers the button #define FB_BTNLEAV WM_USER+113 //Fired when the mouse leaves the button
预设
//used if the FBS_PRESSEFFECT style is specified //and when the mouse leaves the button #define BTN_PRS_DISP 1 // Effects Supported #define FB_CREATEBMPS_SUPPORT 1
按钮 风格
** Styles used during Bitmap Loading only // specifies if the button size is to be adjusted to the size of the window #define FBS_ADJUSTTOBMP 0x00000010 ** Other Styles // The press effect if only one bitmap is specified #define FBS_PRESSEFFECT 0x00000001 // Specifies if the bitmaps are to be blended to system color. #define FBS_BLENDSYSCLR 0x00000100 // Specifies if all bitmaps are to be created from the first bitmap. #define FBS_CREATE4ALL 0x00001000 // Specifies if all bitmaps are to be updated if the system color changes. #define FBS_UPDATEBMPS 0x00010000
成员 功能
// Enable And Disable Window bool CFlexiButton::EnableWindow(bool bEnable) // Show Button or hide it bool CFlexiButton::ShowButton(bool bShow) // Show button region bool CFlexiButton::ShowButtonRegion(HRGN hRgn) // A predefined region can be set as the visible region of the button. // Delete region with specified color and tolerance from lpszBitmapResource bool CFlexiButton::DeleteButtonRegion(COLORREF sRef,COLORREF sTol = 0x000000) // A color with tolerance can be set to be deleted from the // region of the button. The rest would be the region of the button. // Load Bitmaps bool CFlexiButton::LoadBitmaps (LPCTSTR lpszBitmapResource, LPCTSTR lpszBitmapResourceSel = NULL, LPCTSTR lpszBitmapResourceFocus = NULL, LPCTSTR lpszBitmapResourceDisabled = NULL, bool bFromFile = 0)
- 第一个位图是必需的 如果没有指定,禁用位图将自动生成。如果FBS_CREATE4ALL样式是 设置后,该函数将只获取第一个位图并为所有位图生成图像 其他按钮的状态。如果FBS_BLENDSYSCLR的样式是 设置,然后将所有位图颜色混合到当前窗口框架颜色。
// Get Button's Handle HWND CFlexiButton::GetWindowHandle() // Create Button with Styles and button sizes HWND CFlexiButton::CreateButton (HWND hWnd, int iStyle, int iButtonID, RECT sRect)
- FBS_ADJUSTTOBMP应该是 指定如果在这里如果按钮是相应的调整。删除或添加 此样式后此功能没有任何效果。的资源ID 必须设置按钮,按钮的边界矩形即。, 坐标必须与父窗口的客户区域相关。如果你指定一个MFC按钮 处理程序,并将该按钮的资源ID传递给 CreateButton函数,CFlexibutton将使用那个MFC的处理程序 按钮。没有必要在父窗口的OnCommand中捕捉任何事件。
我希望以上的描述 方法会让你明白很多事情。如果您需要,请随时与我联系 有任何麻烦。
// Please take care to make necessary change according to your circumstances..
//
//*** Do this where u would like to declare the object ***//
#include "FlexiButton.h"
using namespace C001_FlexButton;
CFlexiButton oFButton;
//*** Do similarly where u would like to create and show the button ***//
oR.left = 200;
oR.top =250;
oR.bottom = 400;
oR.right = 300;
if(!oFButton4.CreateButton(m_hWnd,FBS_ADJUSTTOBMP,IDC_FLEXBUTTON4,oR))
return 0;
if(!oFButton4.LoadBitmaps("wire13.bmp","wire12.bmp","wire1.bmp","wire14.bmp",1))
return 0;
oFButton4.ShowButton(1);
//
上面是创建对话框底部按钮的代码 上面的图片。请记住,这个类还提供了其他一些样式。
的兴趣点
哦,是的…您可能会发现一些无意的有趣行为 当使用这个类,请让我知道它。我在考虑写作 一个日志文件…按钮控件??NAAAAY ! !
历史
这是我第一次提交代码项目或任何程序员的网站 物质;我将 叫它……恩……CFlexiButton No.1.0。
本文转载于:http://www.diyabc.com/frontweb/news14758.html



