Ajax&JSON
1.概念:
-
ASynchronous JavaScript And XML 异步的JavaScript 和 XML
-
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
-
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
-
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
-
提升用户的体验。
-
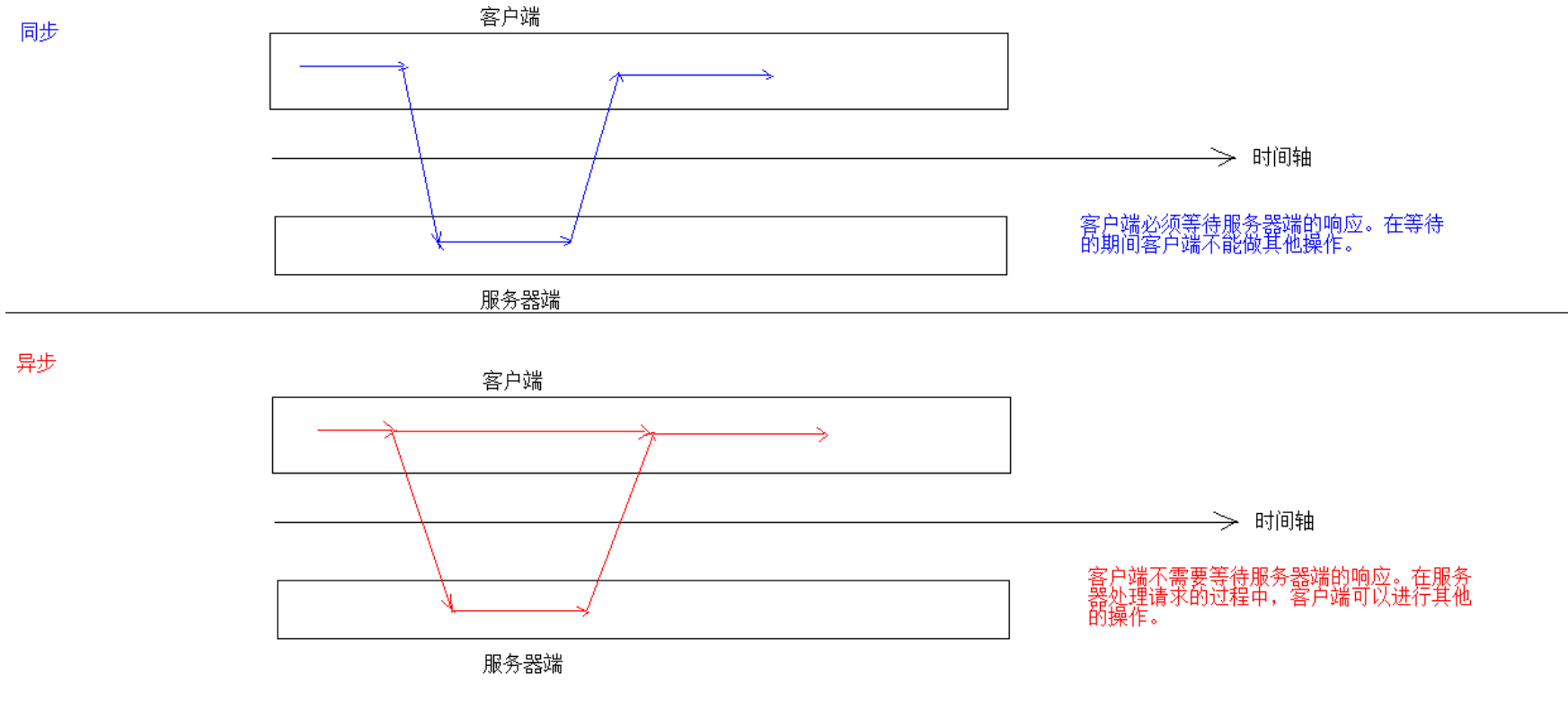
异步和同步:客户端和服务器端相互通信的基础上
-
客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。
-
客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。
-

2.JQuery实现方式
1. $.ajax()
-
语法:$.ajax({键值对});
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery实现</title> <script src="js/jquery-3.5.1.min.js" type="text/javascript"></script> <script> //定义方法 function fun() { $.ajax({ url:"ajaxService",//请求路径 type:"post",//请求的方式 默认get //data:"username=jack&age=23", data:{"username":"jack","age":23}, success:function (data) { alert(data); },//响应成功后的回调函数 error:function () { alert("出错了。"); },//表示如果请求响应出现错误,会执行的回调函数 dataType:"json"//设置接收到的响应数据的格式 }); } </script> </head> <body> <input type="button" value="发送异步请求" onclick="fun()"> <input> </body> </html>
2. $.get() :发送get请求
-
语法:$.get(url,[data],[callback],[type])
-
参数:
-
url:请求路径
-
data:请求参数
-
callback:回调函数
-
type:响应结果的类型
-
-
$.post()
JSON
1. 概念:
-
JavaScript Object Notation JavaScript对象表示法
Person p = new Person();
p.setName("张三");
p.setAge(23);
p.setGender("男");
var p = {"name":"张三","age":23,"gender":"男"};
-
JSON是存储和交换文本信息的语法。类似于XML
-
进行数据的传输
-
JSON 比 XML 更小、更快、更易解析。
2.语法:
-
基本规则
-
数据在名称/值对中:json数据时有键值对构成的
-
键用引号(单双都可以)引起来,也可以不使用引号
-
值的取值类型:
-
数字(整数或浮点数)
-
字符串(在双引号中)
-
逻辑值(true或false)
-
数组(在方括号中){“persons”:[{},{}]}
-
对象(在花括号中){“address”:{“pro”:“山西”,....}}
-
null
-
-
-
数据由逗号分隔:多个键值对由逗号分隔
-
花括号保存对象:使用{}定义json格式
-
方括号保存数组:[]
-
-
获取数据
-
json对象.键名
-
json对象["键名"]
-
数组对象
-
练习1:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JSON基础语法</title> <script> //1.定义基本格式 var person = {"name":"张三",age:23,"gender":true}; //获取name的值 var name = person.name; alert(name); //alert(person); //2.嵌套格式 {} ----> [] var persons = { "persons":[ {"name":"张三",age:23,"gender":true}, {"name":"李四",age:21,"gender":false}, {"name":"王五",age:25,"gender":true} ] } //获取王五 var name1 = persons.persons[2].name; alert(name1); //alert(persons); //2.嵌套格式 [] ---> {} var ps = [ {"name":"张三",age:23,"gender":true}, {"name":"李四",age:21,"gender":false}, {"name":"王五",age:25,"gender":true} ]; //获取李四 alert(ps[1].name); //alert(ps); </script> </head> <body> </body> </html>
练习2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JSON基础语法_遍历</title> <script> //1.定义基本格式 var person = {"name":"张三",age:23,"gender":true}; //2.嵌套格式 {} ----> [] var persons = { "persons":[ {"name":"张三",age:23,"gender":true}, {"name":"李四",age:21,"gender":false}, {"name":"王五",age:25,"gender":true} ] } //2.嵌套格式 [] ---> {} var ps = [ {"name":"张三",age:23,"gender":true}, {"name":"李四",age:21,"gender":false}, {"name":"王五",age:25,"gender":true} ]; //获取person对象中所有的键和值 //for in 循环 /*for (var key in person){ //这种方式获取不到,因为相当于 person."name" //alert(key+":"+person.key); alert(key+":"+person[key]); }*/ //获取ps中的所有值 for (var i = 0;i < ps.length;i++){ var p = ps[i]; for (var key in p){ alert(key + ":" + p[key]); } } </script> </head> <body> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JSON基础语法_遍历</title> <script> //1.定义基本格式 var person = {"name":"张三",age:23,"gender":true}; //2.嵌套格式 {} ----> [] var persons = { "persons":[ {"name":"张三",age:23,"gender":true}, {"name":"李四",age:21,"gender":false}, {"name":"王五",age:25,"gender":true} ] } //2.嵌套格式 [] ---> {} var ps = [ {"name":"张三",age:23,"gender":true}, {"name":"李四",age:21,"gender":false}, {"name":"王五",age:25,"gender":true} ]; //获取person对象中所有的键和值 //for in 循环 /*for (var key in person){ //这种方式获取不到,因为相当于 person."name" //alert(key+":"+person.key); alert(key+":"+person[key]); }*/ //获取ps中的所有值 for (var i = 0;i < ps.length;i++){ var p = ps[i]; for (var key in p){ alert(key + ":" + p[key]); } } </script> </head> <body> </body> </html>
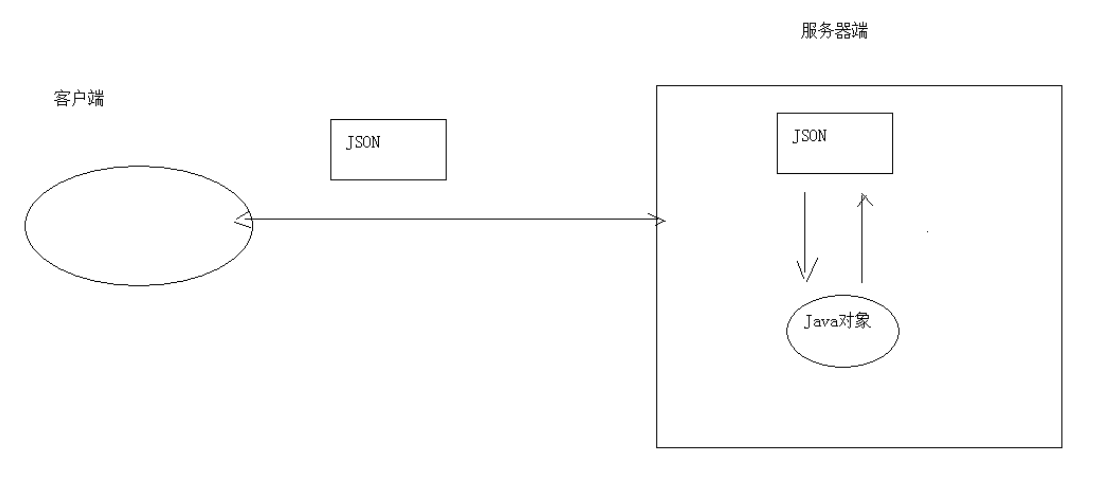
3.JSON数据和java对象的相互转换
-
JSON解析器:
-
常见的解析器:Jsonlib,Gson,fastjson,jackson
-
-
JSON转为java对象
-
java对象转换JSON
-
使用步骤:
-
导入jackson的相关jar包
-
创建一个jackson核心对象 objectMapper
-
调用ObjectMapper的相关方法进行转换
-
-
注解:
-
@JsonIgnore:排除属性
-
@JsonFormat:实行值的格式化
-
-
复杂java对象转换
-
List:数组
-
Map:对象格式一致
-
-

实体类
package com.langlang.domain; import com.fasterxml.jackson.annotation.JsonFormat; import com.fasterxml.jackson.annotation.JsonIgnore; import java.util.Date; public class Person { private String name; private int age; private String gender; @JsonFormat(pattern = "yyyy-MM-dd")//自定义格式 @JsonIgnore//忽略该属性 private Date brithday; public Date getBrithday() { return brithday; } public void setBrithday(Date brithday) { this.brithday = brithday; } public Person(String name, int age, String gender, Date brithday) { this.name = name; this.age = age; this.gender = gender; this.brithday = brithday; } public Person() { } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } public String getGender() { return gender; } public void setGender(String gender) { this.gender = gender; } public Person(String name, int age, String gender) { this.name = name; this.age = age; this.gender = gender; } }
测试类
package com.langlang.test; import com.fasterxml.jackson.core.JsonProcessingException; import com.fasterxml.jackson.databind.ObjectMapper; import com.langlang.domain.Person; import org.junit.Test; import java.io.File; import java.io.FileWriter; import java.util.Date; public class JacksonTest { //java对象转为JSON字符串 @Test public void test1() throws Exception { Person p = new Person("张三",23,"男"); //2.创建Jackson的核心对象 ObjectMapper ObjectMapper mapper = new ObjectMapper(); //3.转换 /* 转换方式: writeValue(参数1:obj) 参数1: File:将obj对象转换为JSON字符串,并保存到指定的文件中 Writer:将obj对象转换为JSON字符串,并将json数组填充到字符输出流中 OutputStream:将obj对象装换为JSON字符串,并将json数组填充到字节输出流中 writeValueAsString(obj):将对象转为json字符串 */ String json = mapper.writeValueAsString(p); //System.out.println(json); //writeValue:将数据写到d://a.txt文件中 //mapper.writeValue(new File("d://a.txt"),p); //writeValue.将数据关联到Writer中 mapper.writeValue(new FileWriter("d://b.txt"),p); } @Test public void test2() throws JsonProcessingException { Person p = new Person("张三",23,"男",new Date()); //2.转换 ObjectMapper mapper = new ObjectMapper(); String json = mapper.writeValueAsString(p); System.out.println(json);//{"name":"张三","age":23,"gender":"男","brithday":1600480329219} } @Test public void test3() throws JsonProcessingException { Person p = new Person("张三",23,"女",new Date()); Person p2 = new Person("李四",21,"男",new Date()); Person p3 = new Person("王五",24,"女",new Date()); Person p4 = new Person("撇子六",22,"男",new Date()); //创建List集合 List<Person> ps = new ArrayList<>(); ps.add(p); ps.add(p2); ps.add(p3); ps.add(p4); //2.转换 ObjectMapper mapper = new ObjectMapper(); String json = mapper.writeValueAsString(ps); System.out.println(json); } @Test public void test4() throws JsonProcessingException { Map<String,Object> map = new HashMap<>(); map.put("name","张三"); map.put("age",23); map.put("genger","男"); //2.转换 ObjectMapper mapper = new ObjectMapper(); String json = mapper.writeValueAsString(map); System.out.println(json); } @Test public void test5() throws IOException { //1.初始化JSON字符串 String json = "{\"name\":\"张三\",\"age\":23,\"gender\":\"男\",\"brithday\":1600480329219}"; //2.创建ObjectMapper对象 ObjectMapper mapper = new ObjectMapper(); //3.转换为java对象 Person对象 Person person = mapper.readValue(json, Person.class); System.out.println(person); } }
案例:用户名是否存在
-
校检用户名是否存在
-
服务器相应的数据,在客户端使用时,要想当做json数据格式使用
-
$.get(type):将最后一个参数type指定为"json"
-
在服务器端设置MIME类型
response.setContentType("application/json;charset=utf-8");
-
-
servlet类
@WebServlet(name = "FindUserServlet",urlPatterns = "/findUserServlet") public class FindUserServlet extends HttpServlet { @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=utf-8"); //response.setContentType("application/json;charset=utf-8"); //1.获取用户名 String username = request.getParameter("username"); //2.调用service层判断用户名是否存在 //期望服务器响应的格式:{"userExsit":true,"msg":"此用户太受欢迎,请换一个"} // {"userExsit":false,"msg":"用户名可用"} Map<String,Object> map = new HashMap<>(); if ("admin".equals(username)){ //存在 map.put("userExsit",true); map.put("msg","此用户太受欢迎,请换一个"); }else { //不存在 map.put("userExsit",false); map.put("msg","用户名可用"); } //将map转为json,并且传递给客户端 //将map转为json ObjectMapper mapper = new ObjectMapper(); //并且传送给客户端 mapper.writeValue(response.getWriter(),map); } @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request,response); } }
页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册页面</title> <script src="js/jquery-3.5.1.min.js"></script> <script> //在页面加载完成后 $(function () { //给username绑定blur事件 $("#username").blur(function () { //获取username文件输入框的值 var username = $(this).val(); //发送ajax请求 //期望服务器响应的格式:{"userExsit":true,"msg":"此用户太受欢迎,请换一个"} // {"userExsit":false,"msg":"用户名可用"} $.get("findUserServlet",{username:username},function (data) { //判断userExsit键的值是否为true var span = $("#s_username"); if(data.userExsit){ //用户名存在 span.css("color","red"); span.html(data.msg); }else { //用户名不存在 span.css("color","green"); span.html(data.msg); } },"json"); }); }) </script> </head> <body> <form> <input type="text" name="username" id="username" placeholder="请输入用户名"> <span id="s_username"></span> <br> <input type="text" name="username" placeholder="请输入密码"><br> <input type="submit" value="注册"><br> </form> </body> </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号