node js中的req.body,req.query,req.params取参数
1、原生node中怎么获取get/post请求参数
1.1 处理get请求参数
使用node自带的核心模块----url模块
url.parse();方法将一个完整的URL地址,分为很多部分,常用的有:host、port、pathname、path、query。
第一个参数是地址,
第二个参数默认是false,设置为ture后,将字符串格式转换为对象格式。字符串(“a=1&b=2”)转换为了对象格式({a: 1,b: 2})。
代码:
1 var urlObj = url.parse(req.url ,true); 2 var query = urlObj.query;
1.2 处理post请求参数
POST请求一般会提交数据给服务器,服务器在接收数据的时候也是分块接收的;
要想获得post参数对象,需要用到第三方包querystring
代码:
1 const http = require('http');
2 const server = http.createServer();
3 server.listen(3000, () => console.log('启动了'));
4
5 // 只要有浏览器发来请求,就会触发下面的事件
6 server.on('request', (req, res) => {
7 // console.log('123');
8 // console.log(req.method); // POST
9 // POST请求,意思是浏览器提交数据给服务器
10 // 服务器肯定要接收这些数据,并把这些数据保存
11 // 如何接收POST提交过来的数据
12 /**
13 * 1. 给req注册data事件,当有数据提交过来就会触发,事件的作用是接收数据,接收大量数据的时候,是分块接收的
14 * 2. 给req注册end事件,当数据全部接收完毕,会触发
15 */
16 // 先定义一个空字符串,里面准备存放接收到的数据
17 let str = '';
18 req.on('data', (chunk) => {
19 str += chunk; // 把接收到的一块数据拼接到str中
20 });
21 req.on('end', () => {
22 console.log(str); // id=1&name=zs&age=43
23 // 将接收到的数据,赋值给req.body
24 // req.body属性本来不存在,是自定义的,你也可以用其他的名字
25 req.body = querystring.parse(str); // querystring.parse是将字符串转成对象{id:1,bane:zs,age:43}
26 });
27
28 });
2、express框架中获取请求的参数方法
2.1 req.body
通常用来解析POST请求中的数据
req.body不是nodejs默认提供的,需要载入中间件body-parser中间件才可以使用req.body
例如前台代码:
1 <script> 2 $('.btn-save').click(function (e) { 3 e.preventDefault(); 4 var fd = new FormData($('form')[0]); 5 6 $.ajax({ 7 type: 'post', 8 url: '/updateHero', 9 data: fd, 10 dataType: 'json', 11 success: function (res) { 12 console.log(res); 13 14 alert(res.message); 15 if (res.code == 200) { 16 location.href = './index.html' 17 } 18 }, 19 processData: false, 20 contentType: false 21 }) 22 }) 23 </script>
后台代码:
1 app.post('/updateHero', upload.single('heroIcon'), function (req, res) { 2 // console.log(req.body); 3 // console.log(req.file); 4 // return; 5 let id = req.body.id; 6 // 如果id为空或者不是数字类型的时候,参数错误,给出提示 7 if (!id || isNaN(id)) { 8 res.send('参数错误'); 9 return; 10 } 11 let sql = 'update heroes set ? where id = ?'; 12 let values = { 13 name: req.body.heroName, 14 nickname: req.body.heroNickName, 15 skill: req.body.skillName, 16 } 17 // 如果图片没有改动req.file的值为undefined,所以需要单独判断 18 if (req.file) { 19 values.file = req.file.path 20 } 21 db(sql, [values, id], (err, result) => { 22 if (err) { 23 res.send({ code: 201, message: '修改失败' }); 24 } else { 25 res.send({ code: 200, message: '修改成功' }); 26 } 27 }) 28 })
2.2 req.query
由nodejs默认提供,无需载入中间件,此方法多适用于GET请求,解析GET请求中的参数
包含在路由中每个查询字符串参数属性的对象,如果没有则为{}
举例前台代码:
1 <script> 2 // 获取地址栏的id 3 var id = location.search; 4 // 发送ajax请求到/getHeroById端口,获取信息 5 $.get('/getHeroById' + id, function (res) { 6 $('#heroName').val(res.name); 7 $('#heroNickName').val(res.nickname); 8 $('#skillName').val(res.skill); 9 $('.preview').attr('src', res.file); 10 $('input[type=hidden]').val(res.id); 11 }) 12 </script>
后台代码:
1 app.get('/getHeroById', (req, res) => { 2 let id = req.query.id; 3 // 如果id为空或者不是数字类型的时候,参数错误,给出提示 4 if (!id || isNaN(id)) { 5 res.send('参数错误'); 6 return; 7 } 8 let sql = 'select * from heroes where id=?' 9 db(sql, id, (err, result) => { 10 if (err) throw err; 11 res.send(result[0]); // result的值是一个数组 12 }) 13 })
2.3 req.params
nodejs默认提供,无需载入其他中间件
req.params包含路由参数(在URL的路径部分),而req.query包含URL的查询参数(在URL的?后的参数)。
例如,如果你有route/user/:name,那么“name”属性可作为req.params.name。
post和get方式提交的表单的参数的获取,都可用req.params获取,但是需要注意的是:
假设现在我们以Post方式提交表单到 /user/signup?123userid=222,在后台我们要获取到userid这个参数
这时如果我们通过req.params.userid获取到的并不是post表单提交上来的参数,因为req.params包含路由参数(在URL的路径部分),所以它在解析参数的时候包含URL中的路由,它获取的顺序是:
1.url中路由参数
2.post请求中提交参数
3.get请求中的参数
这里获取到的是123,
如果提交的路径为:/user/signup?userid=222
req.params.userid获取到的就是post提交的参数
3、示例
3.1 获取get请求的参数值(req.query)
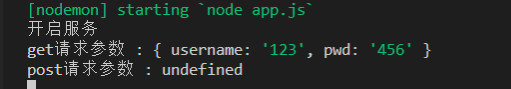
1 router.get('/query', function (req, res,next) { 2 console.log('get请求参数 :',req.query); 3 console.log('post请求参数 :',req.body); 4 });
访问http:/127.0.0.1:4000/query?username=123&pwd=456

3.2 获取post请求的参数值(req.body)
html代码:
1 <body> 2 <form action="/body" method="post"> 3 <input type="text" name="username" value="123"> 4 <input type="password" name="pwd" value="123"> 5 <input type="submit"> 6 </form> 7 </body>
js代码:
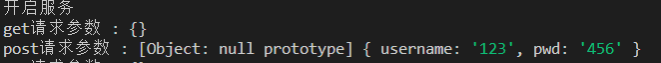
1 app.post('/body', function (req, res, next) { 2 console.log('get请求参数 :',req.query); 3 console.log('post请求参数 :',req.body); 4 });

3.3 获取url路径(req.params)
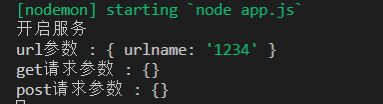
1 app.get('/test/:urlname', function (req, res,next) { 2 console.log('url参数 :',req.params); 3 console.log('get请求参数 :',req.query); 4 console.log('post请求参数 :',req.body); 5 });
访问:http://127.0.0.1:4000/test/1234







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步