原型及原型链
1、了解学习原型的目的
问题:若不用原型,则会产生内存浪费问题。
原因:方法放在构造函数中,每次new时,都会向对象中添加方法。
解决方案:把方法放到原型中,就可以让同类型的对象共享 。
2、什么是原型
原型就是一个对象(系统为函数所分配的一个对象),原型一直都在。
获取原型:
语法: 构造函数名.prototype
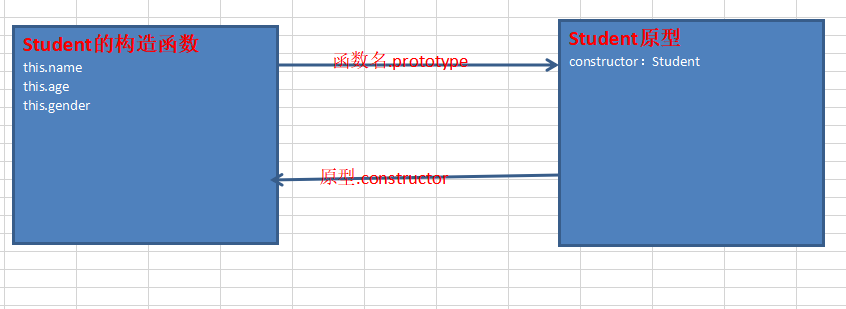
3、构造函数和原型的关系
-
理论:
-
构造函数可以通过 prototype 获取到原型
-
原型可以通过 constructor 找到构造函数
-
-
图解:

-
代码:
1 // 学生类→ 构造函数 2 function Student(name,age,gender) { 3 // 属性 4 this.name = name; 5 this.age = age; 6 this.gender = gender; 7 } 8 9 // 获取原型 10 // 每一个函数都有一个对应的原型 11 var yx = Student.prototype; 12 console.log(yx); 13 14 // 原型是一个对象 15 // 自带了一个成员:constructor → 构造函数 16 console.log(yx.constructor === Student);
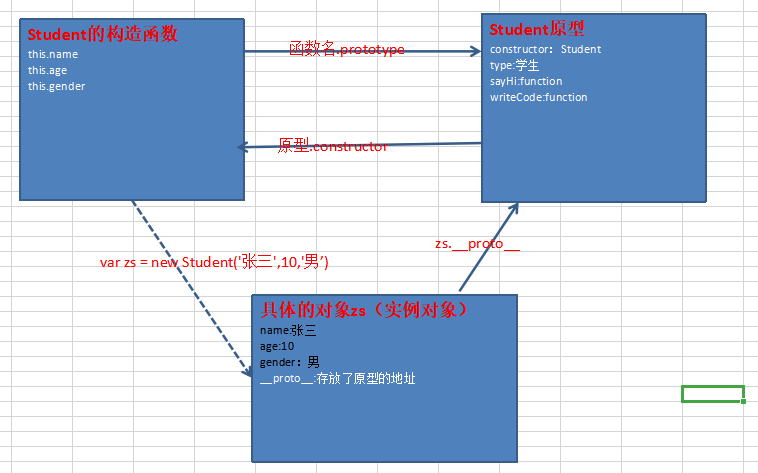
4、构造函数、实例对象和原型的关系
-
关系:
-
构造函数可以通过prototype获取原型
-
实例对象可通过new关键字调用构造函数创建
-
实例对象在查找方法时可以通过
__proto__进入原型中查找
-
-
一个对象调用属性和方法的过程:
-
① 首先,会从对象本身中去找
-
② 若对象中,找不到,则会通过
__proto__所提供的原型地址,找原型 -
③ 去原型中查找。
-
-
向原型中添加方法:
-
语法: 原型.key =value;
-
实例:jQyery中自定义插件;
-
-
图解:

-
代码:
1 // 学生类→ 构造函数 2 function Student(name, age, gender) { 3 // 属性 4 this.name = name; 5 this.age = age; 6 this.gender = gender; 7 } 8 9 // 获取原型 ,每一个函数都有一个对应的原型 10 var yx = Student.prototype; 11 12 // 向原型中添加方法:对象.key = value 13 // 方法1 14 yx.sayHi = function () { 15 // 方法内部:this 代表的是调用方法的对象 16 console.log('我叫什么' + this.name) 17 }; 18 // 方法2 19 yx.writeCode = function () { 20 console.log('我会写code'); 21 } 22 // 属性 23 yx.type = '学生'; 24 25 // 创建对象 26 var zs = new Student('张三', 10, '男'); 27 // 创建对象 28 var ls = new Student('李四', 11, '男'); 29 // 创建对象 30 var ww = new Student('王五', 17, '女');
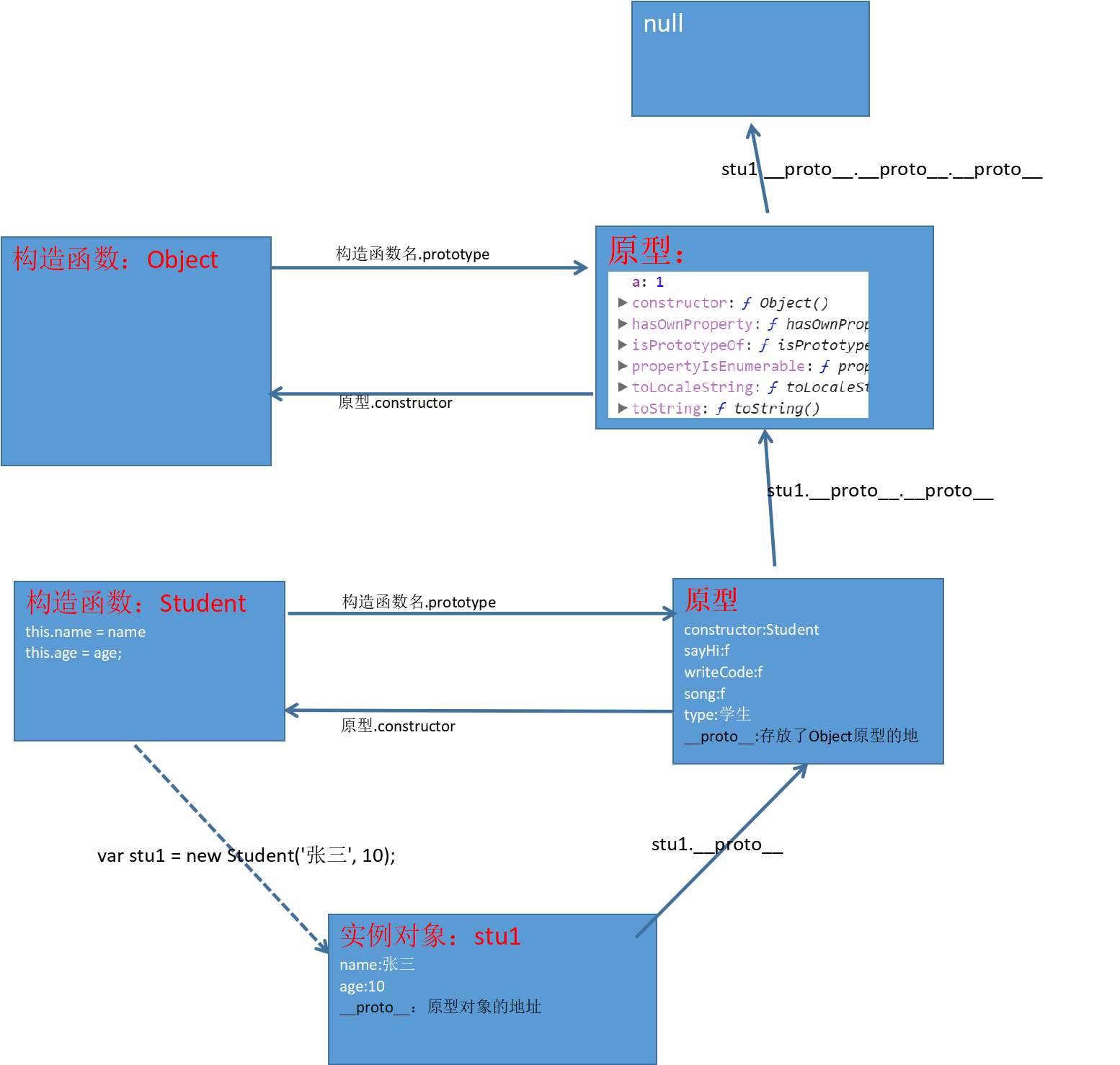
5、原型链
本质上就是一个实例对象访问一个属性或方法的完整过程
-
理论:
-
① 对象会先从本身查找相关的属性或方法
-
② 若对象本身查找不到。则会通过系统给的 __proto__ 进入原型中查找
-
③ 若还查找不到,则通过原型中 __proto__ 进入到原型的原型中查找
-
-
图解: