JQuery中获取表中的数据

获取表单中的全部数据
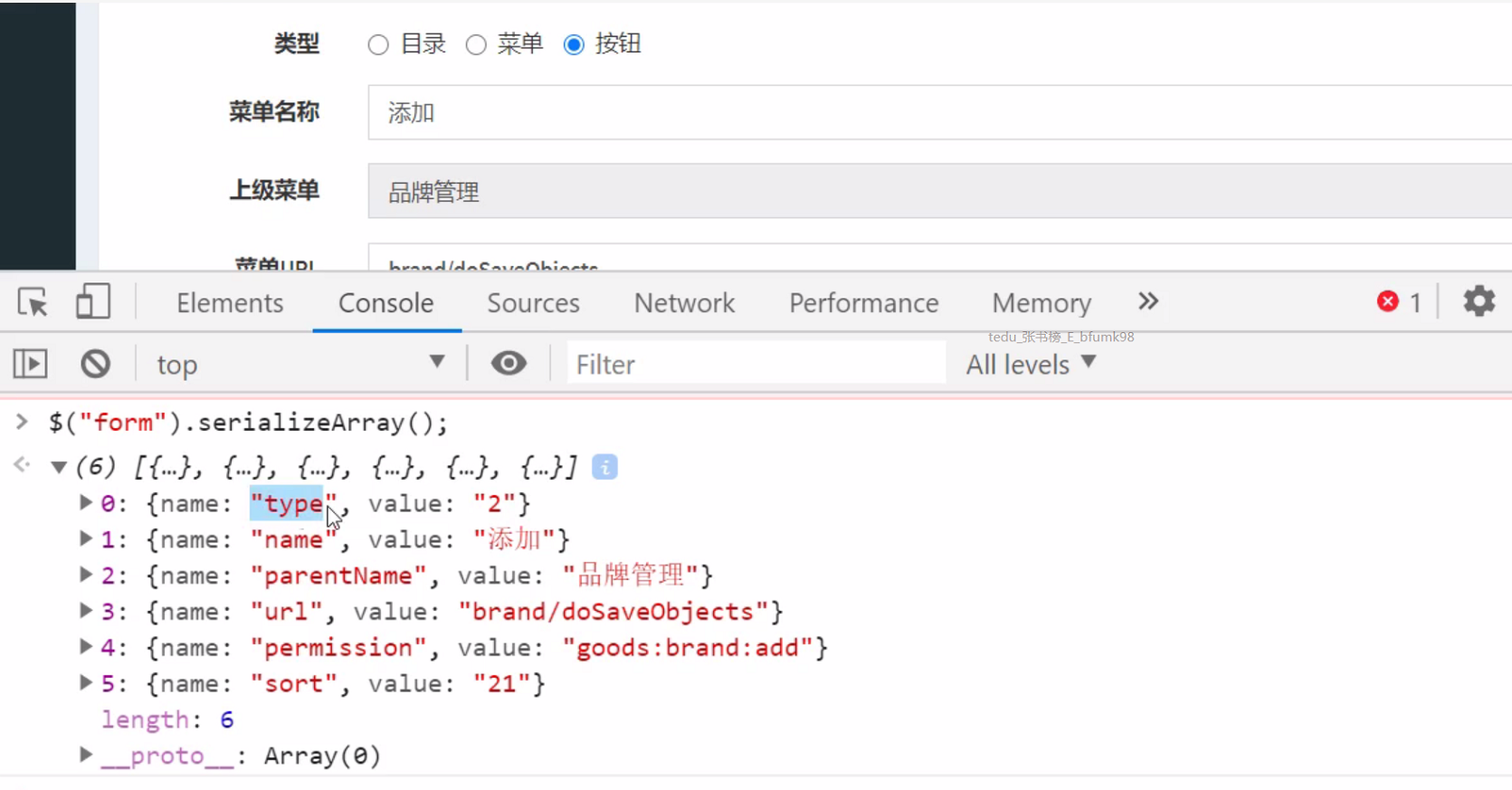
获取表单中的全部数据,以json字符串的方式展现

大家也可以看一下官方的Demo;

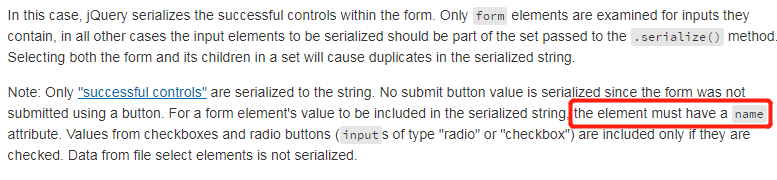
大概意思是:要使表单元素的值包含在序列化字符串中,该元素必须具有name属性,不管是
.serialize()还是.serializeArray()方法,最好有name属性
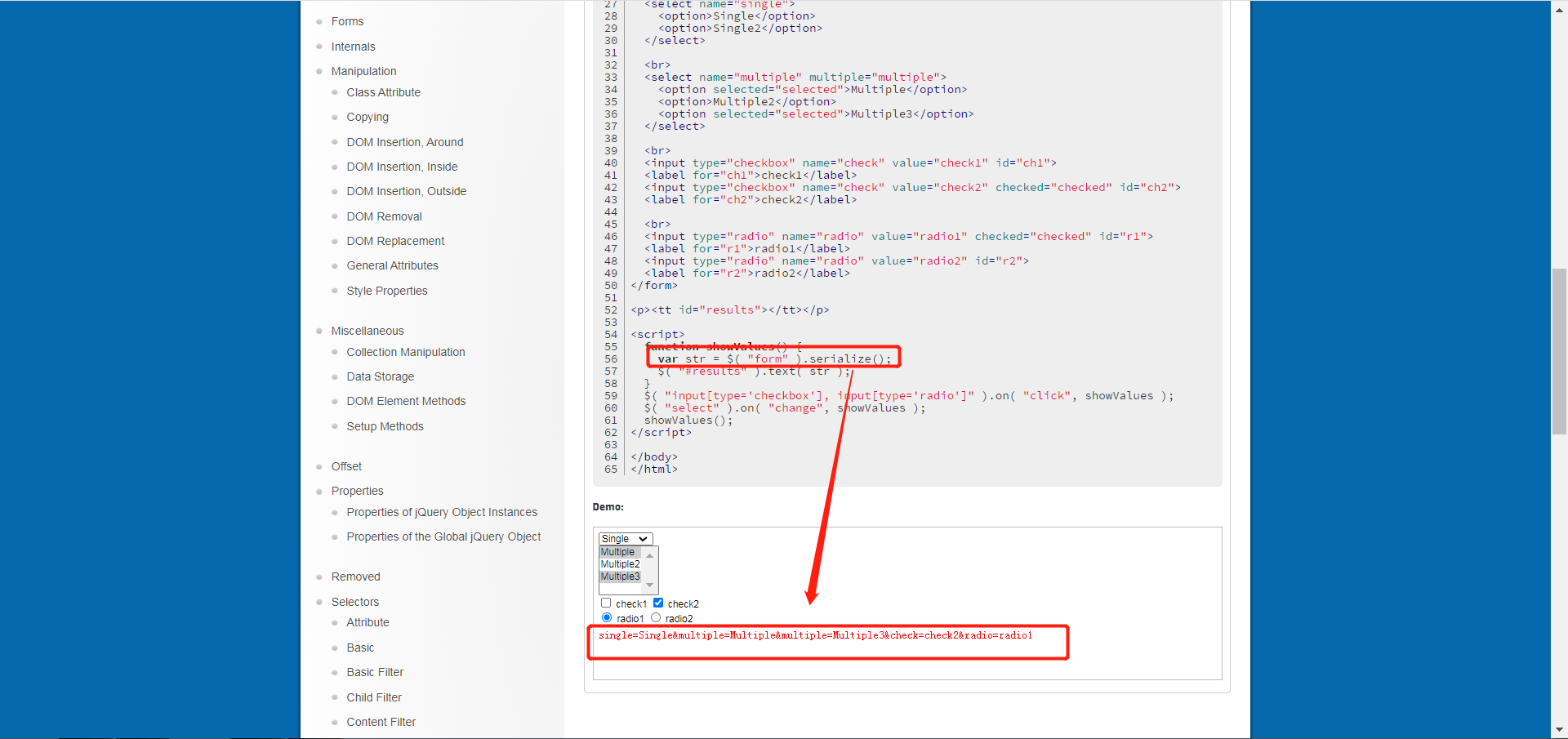
.serialize():官方Demo
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>serialize demo</title> <style> body, select { font-size: 12px; } form { margin: 5px; } p { color: red; margin: 5px; font-size: 14px; } b { color: blue; } </style> <script src="https://code.jquery.com/jquery-3.5.0.js"></script> </head> <body> <form> <select name="single"> <option>Single</option> <option>Single2</option> </select> <br> <select name="multiple" multiple="multiple"> <option selected="selected">Multiple</option> <option>Multiple2</option> <option selected="selected">Multiple3</option> </select> <br> <input type="checkbox" name="check" value="check1" id="ch1"> <label for="ch1">check1</label> <input type="checkbox" name="check" value="check2" checked="checked" id="ch2"> <label for="ch2">check2</label> <br> <input type="radio" name="radio" value="radio1" checked="checked" id="r1"> <label for="r1">radio1</label> <input type="radio" name="radio" value="radio2" id="r2"> <label for="r2">radio2</label> </form> <p><tt id="results"></tt></p> <script> function showValues() { var str = $( "form" ).serialize(); $( "#results" ).text( str ); } $( "input[type='checkbox'], input[type='radio']" ).on( "click", showValues ); $( "select" ).on( "change", showValues ); showValues(); </script> </body> </html>

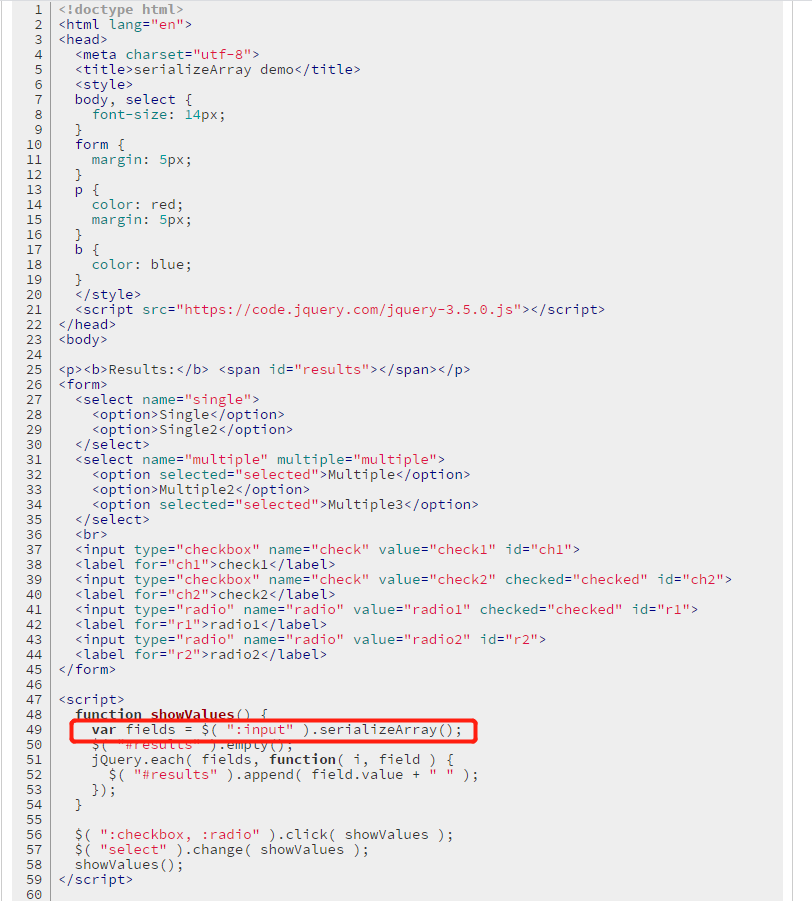
.serializeArray():官方Demo
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>serializeArray demo</title> <style> body, select { font-size: 14px; } form { margin: 5px; } p { color: red; margin: 5px; } b { color: blue; } </style> <script src="https://code.jquery.com/jquery-3.5.0.js"></script> </head> <body> <p><b>Results:</b> <span id="results"></span></p> <form> <select name="single"> <option>Single</option> <option>Single2</option> </select> <select name="multiple" multiple="multiple"> <option selected="selected">Multiple</option> <option>Multiple2</option> <option selected="selected">Multiple3</option> </select> <br> <input type="checkbox" name="check" value="check1" id="ch1"> <label for="ch1">check1</label> <input type="checkbox" name="check" value="check2" checked="checked" id="ch2"> <label for="ch2">check2</label> <input type="radio" name="radio" value="radio1" checked="checked" id="r1"> <label for="r1">radio1</label> <input type="radio" name="radio" value="radio2" id="r2"> <label for="r2">radio2</label> </form> <script> function showValues() { var fields = $( ":input" ).serializeArray(); $( "#results" ).empty(); jQuery.each( fields, function( i, field ) { $( "#results" ).append( field.value + " " ); }); } $( ":checkbox, :radio" ).click( showValues ); $( "select" ).change( showValues ); showValues(); </script> </body> </html>