【Jmeter】 Report Dashboard 生成html图形测试报告
背景
最近在学习Jmeter相关的东西,今天看了下Jmeter的官方文档,没想到在入门指南(Getting Started)第二条中就看到了让人惊喜的东西:可以利用既有测试数据生成HTML格式的Report Dashboard 图形报告的官方方法。
生成图形报告的方式
根据生成图形测试报告(Generating Report Dashboard)的官方相关介绍文档,可以知道生成报告的方式有两种
1、直接使用一个已存在的 CSV文件生成
使用如下命令:
jmeter -g <log file> -o <Path to output folder>
2、负载测试完成后自动生成
使用如下命令:
jmeter -n -t <test JMX file> -l <test log file> -e -o <Path to output folder>
使用示例
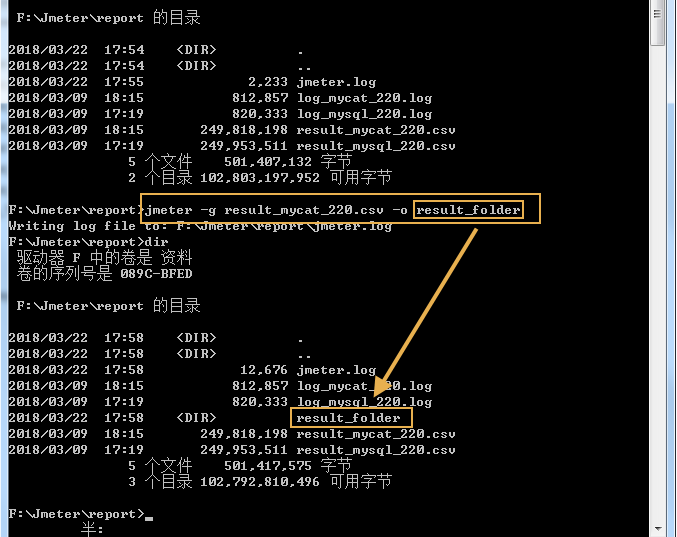
- 生成图形测试报告并保存到result_folder这个文件夹中:
jmeter -g result_mycat_220.csv -o result_folder

-
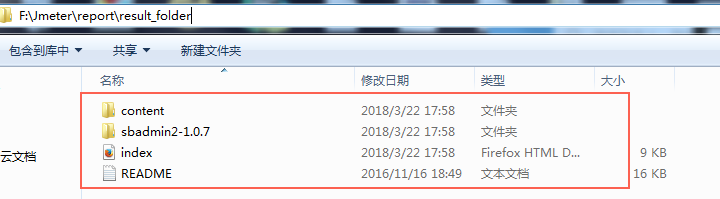
result_folder 目录内容

-
点击index就能看到如下页面

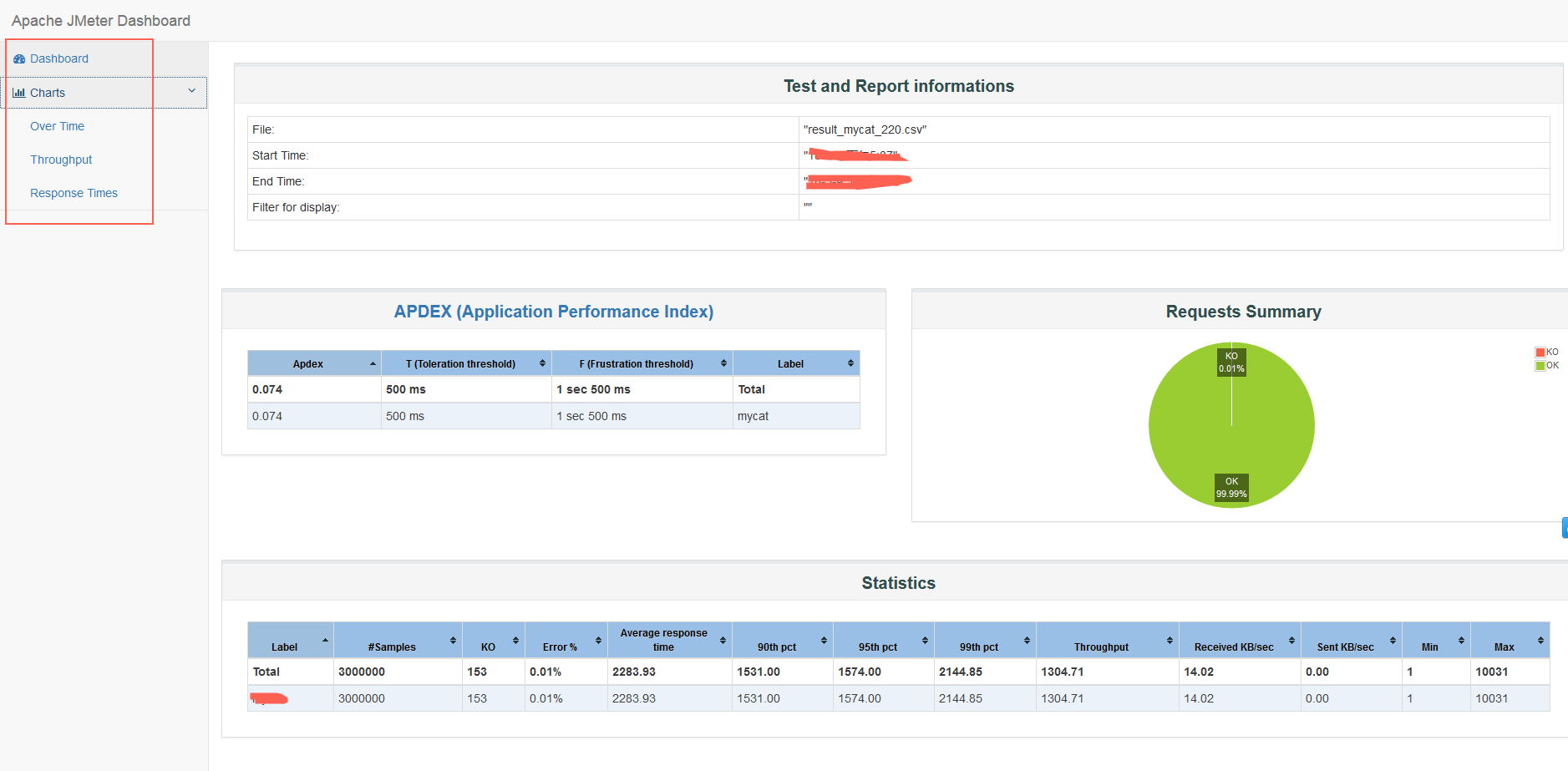
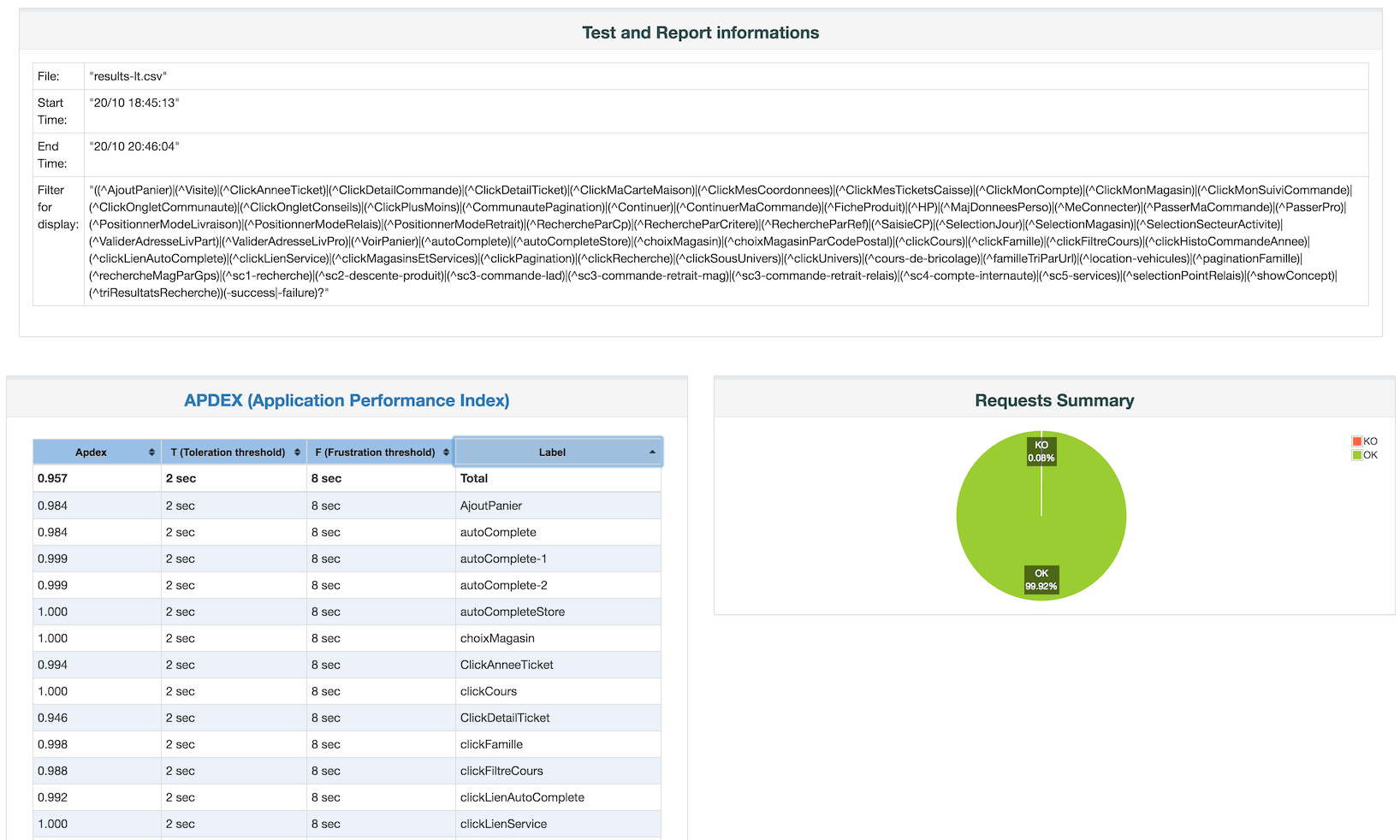
报告内容详情
测试报告摘要图

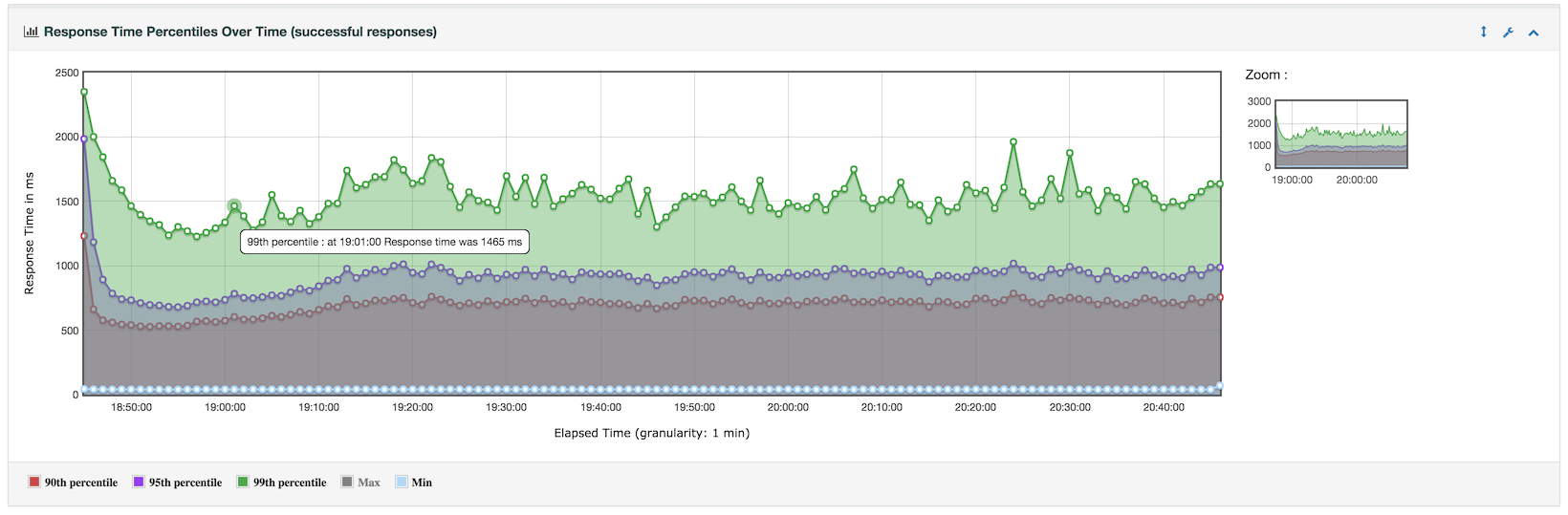
响应时间随时间变化曲线

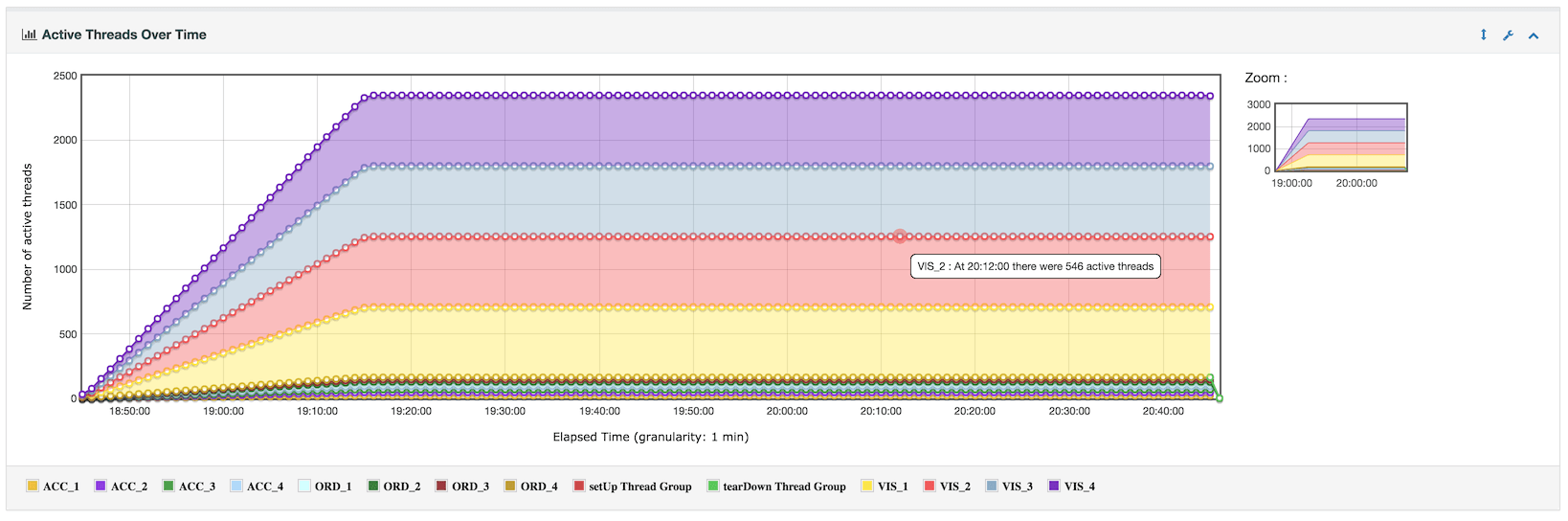
活跃线程随时间变化曲线

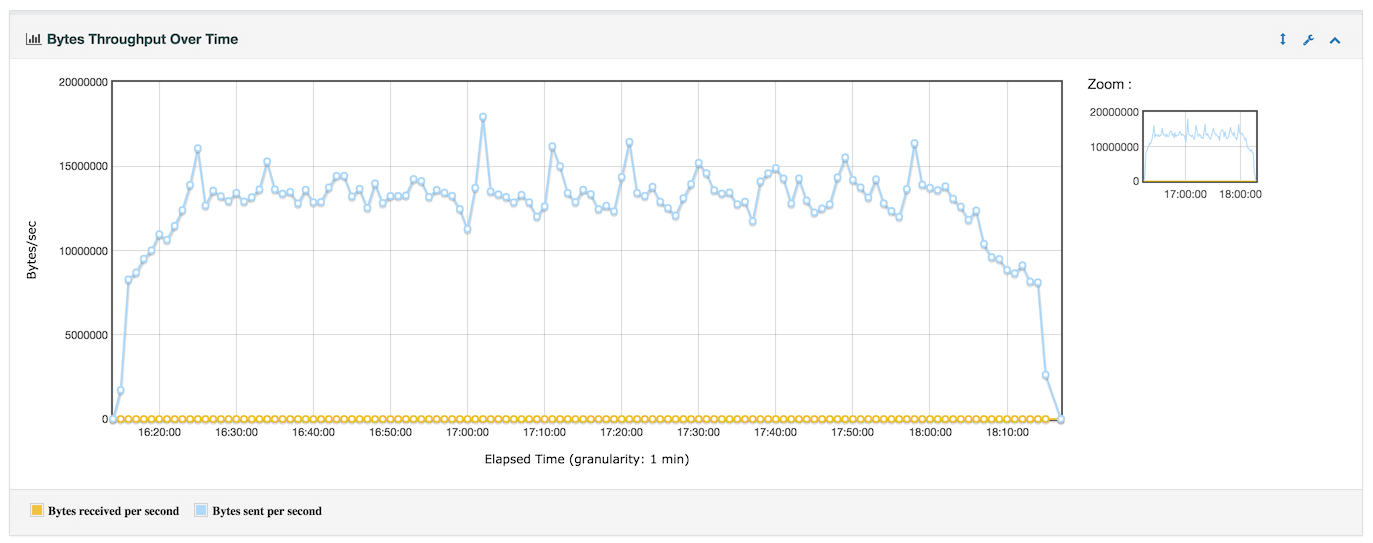
I/O(Bytes)随时间变化曲线(忽略事务控制器示例结果)

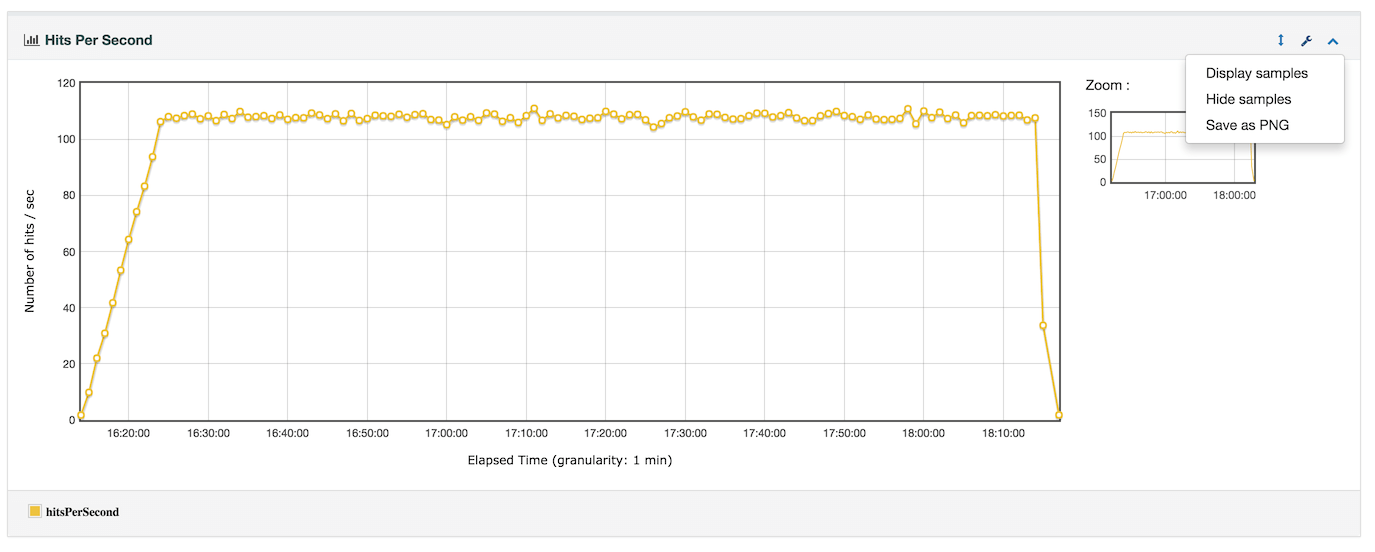
每秒点击数(忽略事务控制器示例结果)

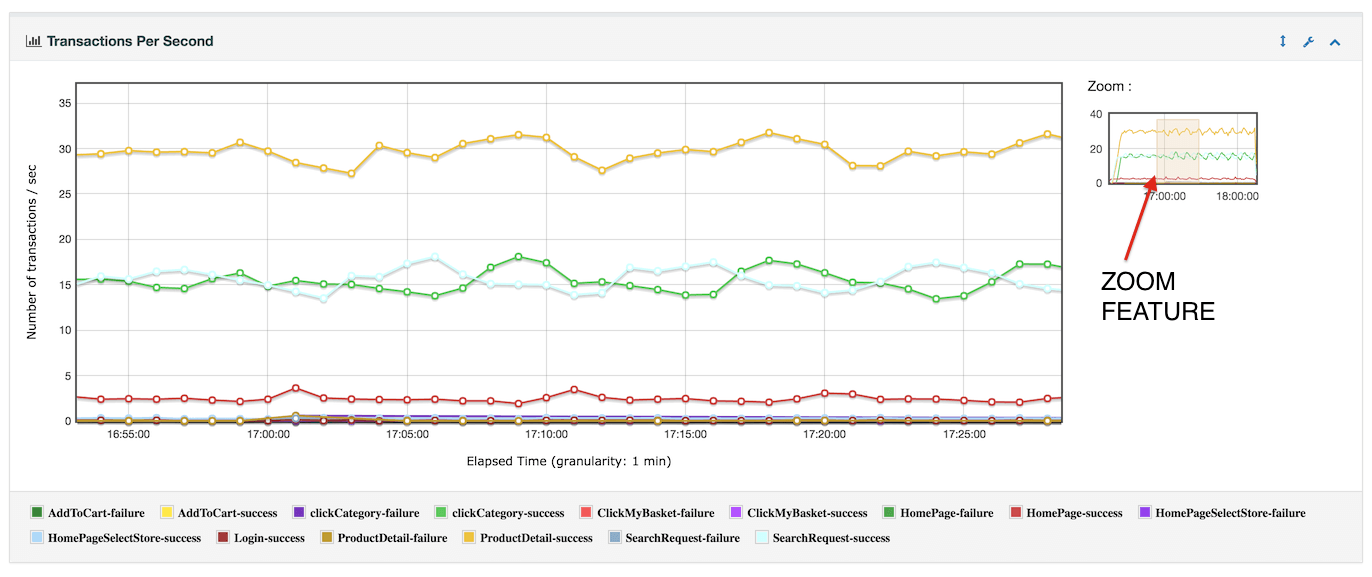
TPS(包括事务控制器示例结果)

Jmeter官方文档链接
感叹一句,学习一门东西,在条件允许的情况下还是要多研究官方的文档。
入门指南(Getting Started)
文中可能存在描述不正确,欢迎大神们指正补充!
感谢阅读,如果觉得对你有帮助,就在右下角点个赞吧,感谢!
合抱之木,生于毫末;九层之台,起于累土;千里之行,始于足下。
分类:
13. Jmeter
, 05. 性能测试



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律