第一次结对编程作业
结对成员
Part1:原型分析
- 此福建十三水游戏主要需要完成以下几个界面设计
- 主界面
- 注册界面
- 登录界面
- 大厅界面
- 游戏界面
- 排行榜
- 历史战绩
- 此外,添加以下几个界面完善功能
- 设置界面
- 规则介绍界面
原型展示
-
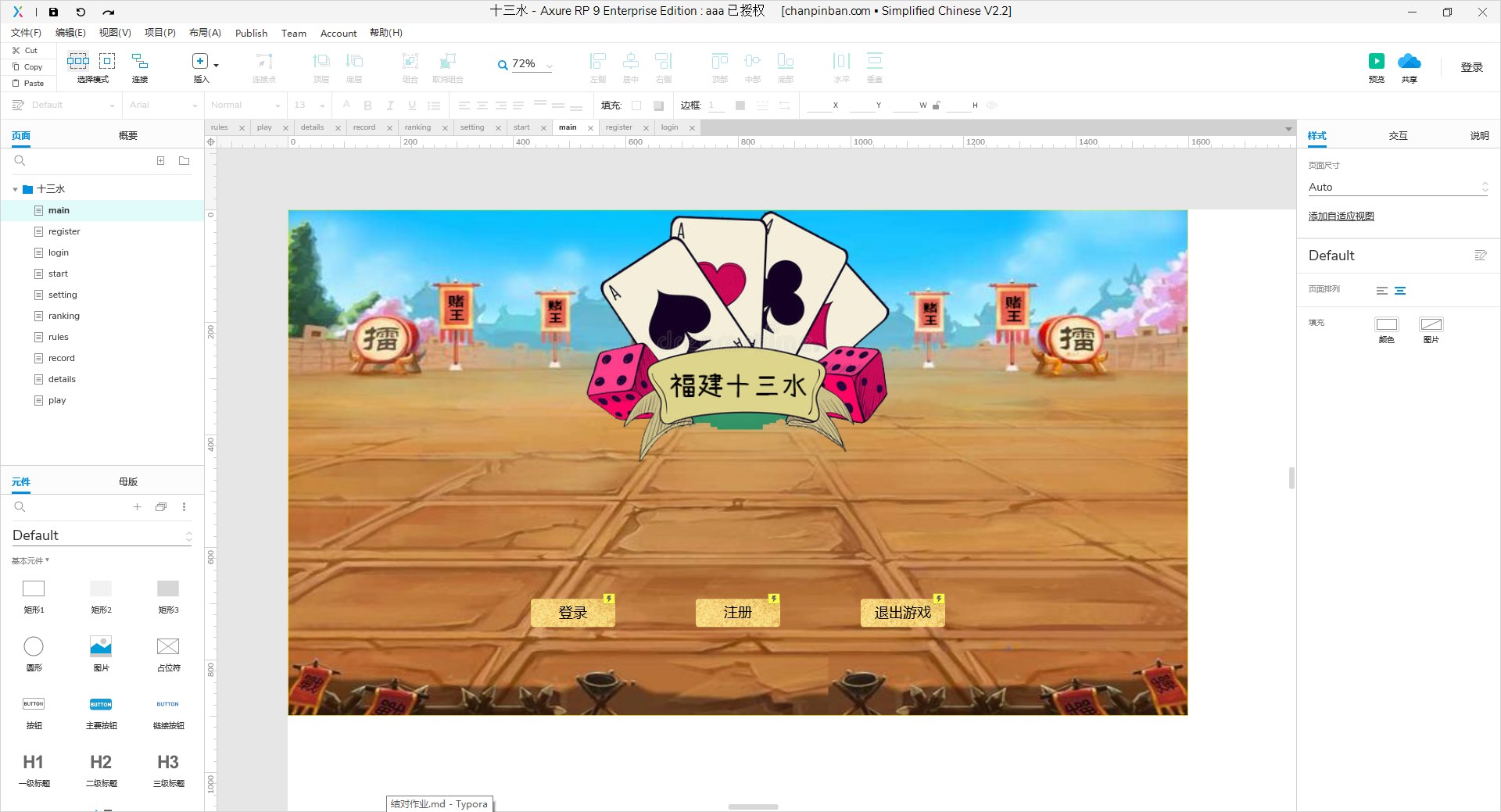
主界面(有注册,登录,退出三个选项)

-
注册界面

-
登录界面

-
大厅界面

这是用户登录成功后的界面,主要提供了开始游戏,加入房间,查看排行榜,查看历史战绩等按钮。 -
游戏界面

按照3,5,5的规则对牌进行排序
-
历史战绩
- 战绩总览

历史战绩总览只显示对局号和积分情况,点击单个对局可以进入对局详情界面 - 对局详情

对局详情显示出了每一个玩家的牌类型和出牌状况
方便玩家查看历史战绩总结经验从而增长牌技
- 战绩总览
-
排行榜

排行榜按照积分进行排序 -
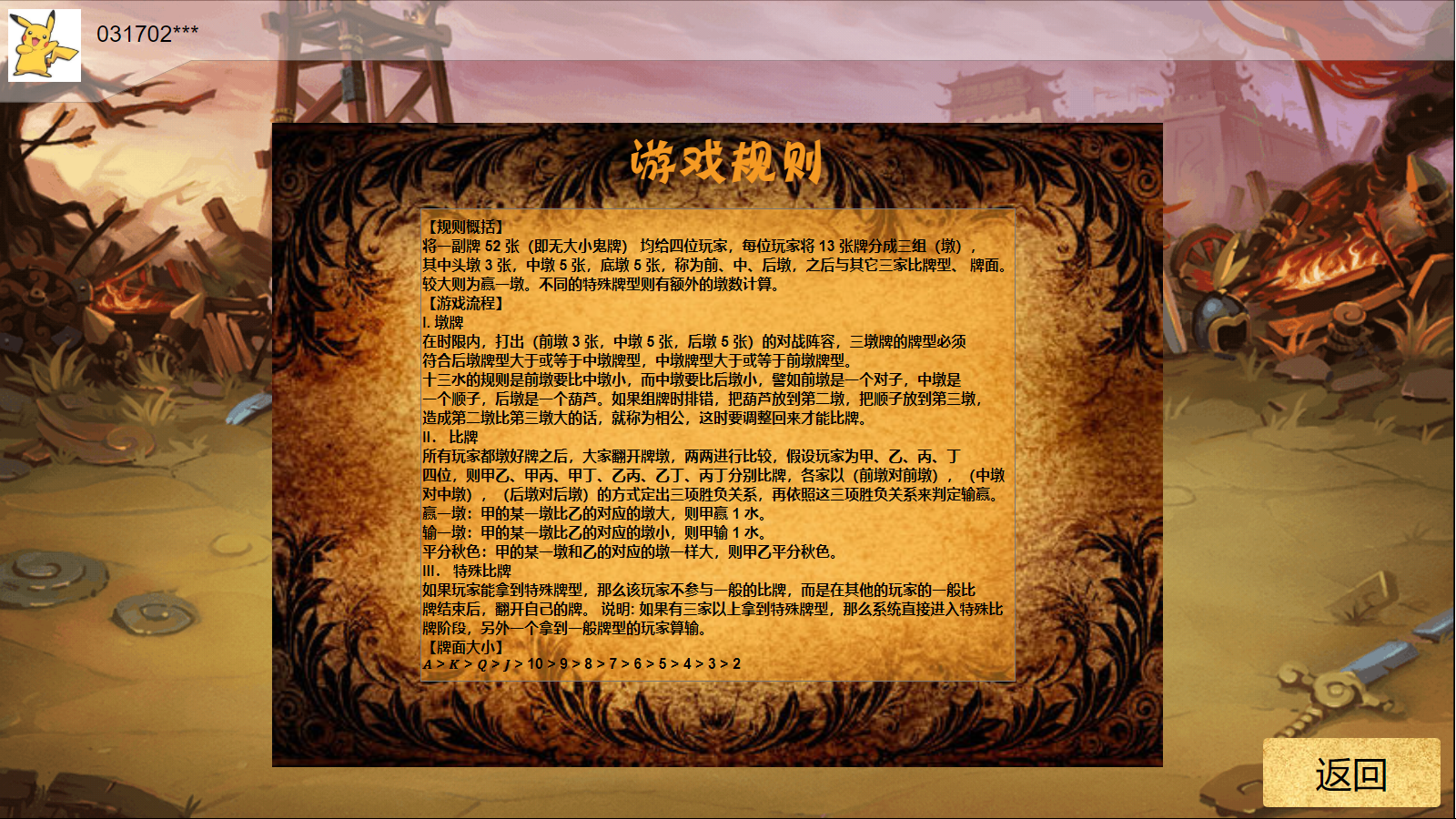
规则介绍

提供了简单的规则介绍
-
设置界面

设置界面暂时仅设计了退出登录切换账号和退出游戏选项,后续开发过程中视情况而定
Part2:原型模型设计工具
Axure RP9

Adobe Photoshop

Part3:结对过程及照片
1.讨论十三水游戏规则及作业人物要求
2.确定原型设计风格以及界面设计
3.搜集相关素材
4.分工进行界面设计
5.照片👇

Part4:PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| · Estimate | · 估计这个任务需要多少时间 | 20 | 20 |
| Development | 开发 | 300 | 360 |
| · Analysis | · 需求分析 (包括学习新技术) | 60 | 60 |
| · Design Spec | · 生成设计文档 | 10 | 10 |
| · Design Review | · 设计复审 | 10 | 10 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | ||
| · Design | · 具体设计 | 220 | 280 |
| · Coding | · 具体编码 | ||
| · Code Review | · 代码复审 | ||
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 40 | 40 |
| · Test Repor | · 测试报告 | 20 | 20 |
| · Size Measurement | · 计算工作量 | 10 | 10 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 10 | 10 |
| · 合计 | 360 | 420 |
Part5:设计说明
-
本次的作业要求是做出十三水的原型设计,一开始看到作业还是蛮懵的,以前也没有接触过原型设计这类东西,下载后也是学着使用。
-
至于风格一开始也没有很明显的确定,后来就在网上寻找素材,在寻找的过程中
东拼西凑慢慢就形成了现在的这种风格。 -
而界面这方面也是根据要求设计,同时添加了一些其他的界面,更多的功能因为担心后期实现困难,暂时也没有写进去,在后面实现过程中如果可行再进行添加。
Part6:困难及解决办法
- 困难描述
- 首先当然是几乎所有人都有的问题,素材问题,毕竟素材的风格,而且背景也不是透明,几乎没有可以直接拿来使用的图片,需要进行处理
- 对原型设计工具使用不熟悉,无法直接开始UI设计
- 虽然关于界面的设计已经进行过讨论,但是在制作过程中还是会出现或大或小的偏差,无法完全进行统一
- 解决尝试
- 关于素材风格只能是“大规模撒网,选择性捕捞“,不管什么样,与项目相关的只管先下载就是,然后再慢慢从中选择出符合主题的素材,然后再使用ps抠图去水印。
- 原型工具的使用就是百度教程,同时自己也慢慢进行尝试,逐渐摸索使用
- 界面风格无法完全统一的问题就两人先做,完成后再针对有异议的地方就行修改,主要是两人多交流,多讨论
- 是否解决
- PS的功能毕竟还是强大,素材的问题也得到了解决
- 经过学习,Axure RP上手还是蛮容易的,尤其是导入汉化包,学会了后基本是傻瓜式操作
- 具体细节在两人的协调下也进行了统一
- 有何收获
- 首先当然是PS和Axure RP熟练度得到提升
- 其次也是第一次了解到了关于原型设计这方面的知识,不得不说,先进行原型设计还是很有用的,至少不用再设计过程中在因为一些细节头疼
Part7:心得体会
-
韩洪威
不得不说让平时只懂得敲代码的计科学生来搞这种美术的东西真的头疼,自己画当然是不可能的,想都别想,各种素材库又要充VIP,要钱,那掏钱更不可能的了,于是,百度图库拯救了我,于是就在浩瀚的百度图库中开启了漫长的素材搜寻路,幸好最后还是勉强找齐了。
关于工具的使用,一开始当然是一脸懵逼,不知道是什么东西,还好下载后发现和我以前用UE4做UI的过程差不多,甚至更简单,于是熟悉了一番就很快上手,再加上会一些PS的抠图之类的操作,所以也很快进入了状态。
总之,这次的作业又是一次全新的体验,后面就又要开始码代码了
哭丧脸 -
杨润秋
老师出起题来果然一套一套的,这样的题目着实让人摸不着头脑,光是规则就得细细品读。
原型设计对工科男生来说实属难顶,审美就是一大难关。
但是这次作业也让我稍微了解了Axure RP的使用,虽然只是入门级别,但是感觉当个产品经理好像也挺好玩的
Part8:学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 3 | 3 | 学习Axure RP,了解原型设计 |
| ... |



 浙公网安备 33010602011771号
浙公网安备 33010602011771号