div+css 如何让背景层半透明 内容不透明 并且能兼容ie6,ie7,ie8,ff 【转】
用一个大的div来包裹阴影层(半透明div)和p标记,p标记要放在阴影层之外;然后利用position:absolute、z-index、background-color、opacity、filter:alpha(opacity)等等样式,就能实现想要的效果。
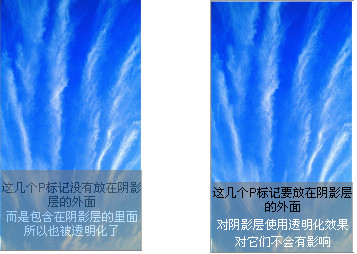
效果如图:

第一种效果(对应第一图)的代码如下:
1 <table> 2 <tr> 3 <td style="width:143px; height:251px;"> 4 <div class="shadeDiv"> 5 <p>这几个P标记没有放在阴影层的外面</p> //这几个p标记包含在阴影层中 6 <p class="white">而是包含在阴影层的里面</p> 7 <p class="white">所以也被透明化了</p></div> 8 </div> 9 <img class="ppp2" src="../img/distributionplatform/goodsimg/020355H11-0.jpg" /> 10 </td> 11 </tr> 12 </table>
关于样式:
1 <style> 2 .shadeDiv{width:141px; margin:0px 1px; z-index:10; height:72px; padding-top:10px; position:absolute; top:172px; background-color:#777777;/*:rgba(0,0,0,0.3);*/ opacity:0.57;filter:alpha(opacity=57); } 3 .shadeDiv p{width:100%; text-align:center;} 4 .ppp2{width:141px; height:251px; } 5 </style>
第二种效果(对应第二图)的代码如下:
<table> <tr> <td style="width:143px; height:251px;"> <div class="shadeDivWrap"> //阴影层和p标记包在这个大的div中 <div class="shadeDiv"></div> //下面的p标记在此阴影层之外 <p>这几个P标记要放在阴影层的外面</p> <p style="color:#ffffff">对阴影层使用透明化效果</p> <p style="color:#ffffff">对它们不会有影响</p> </div> <img class="ppp2" src="../img/distributionplatform/goodsimg/020355H11-0.jpg" /> </td> </tr> </table>
关于样式:
<style> .shadeDivWrap{width:141px; margin:0px 1px; z-index:10; height:72px; padding-top:10px; position:absolute; top:172px;} .shadeDiv{ width:141px; height:72px; background-color:#777777;/*:rgba(0,0,0,0.3);*/ opacity:0.57;filter:alpha(opacity=57); z-index:-1; position:absolute; } .shadeDivWrap p{width:100%; text-align:center; margin-top:3px;} .ppp2{width:141px; height:251px; } </style>
本文非原创,版权归原作者所有。

