Angular2 前端代码规范
- 不要重置对象的引用!(重置只应该在组件或服务的初始化时) why:会使页面产生闪烁
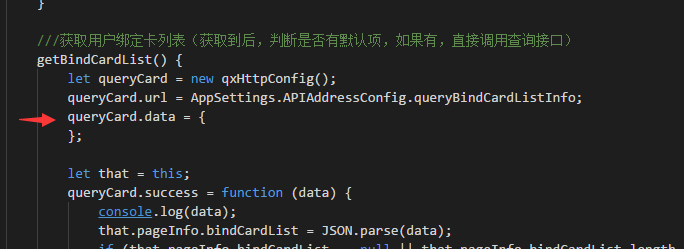
- 不要给图片绑定一个空的值或空的图片引用(如果值从服务器异步过来,那应该在初始化时给它一个默认值)why:会触发一个404的请求 (如:img src=http://xxxx/null)
- 页面全部使用最新的angular2写法,on-click=>(click) bind-src=>[src] bind-html=>[innerHtml]
规范:
- 拆分模型和控制器(保持“瘦”控制器,“胖”模型的原则【界面交互在控制器里,业务逻辑都封装在模型里】)
代码写法技巧:
- if else 嵌套最多两级,减少代码逻辑层级【优化阅读】。
例子:queryCard.success = function (data) { console.log(data); that.pageInfo.bindCardList = JSON.parse(data); if (that.pageInfo.bindCardList == null || that.pageInfo.bindCardList.length <= 0) { that.viewInfo.isbindedCard = false; } else { that.viewInfo.isbindedCard = true; for (let entry of that.pageInfo.bindCardList) { var cardStr = entry.card_no.split(' ').join(''); if (cardStr.length != 20 && cardStr.length != 13) { continue; } if (cardStr.length == 20) { entry.card_no = cardStr.substr(0, 5) + " " + cardStr.substr(5, 5) + " " + cardStr.substr(10, 5) + " " + cardStr.substr(15, 5); } else { entry.card_no = cardStr.substr(0, 5) + " " + cardStr.substr(5, 5) + " " + cardStr.substr(10, 3); } //构造弹窗信息 if (entry.is_default == 0) { entry["isSelect"] = 0; that.pageInfo.inputCardNo = entry.card_no; that.getCardLLInfo(); } else { entry["isSelect"] = 1; } } } };
=>
queryCard.success = function (data) { console.log(data); that.pageInfo.bindCardList = JSON.parse(data); if (that.pageInfo.bindCardList == null || that.pageInfo.bindCardList.length <= 0) { that.viewInfo.isbindedCard = false; return; } that.viewInfo.isbindedCard = true; for (let entry of that.pageInfo.bindCardList) { var cardStr = entry.card_no.replace(" ",""); // <= split(' ').join(''); 其实应该把没有空格的值单独保存,很多地方都在使用它 if (cardStr.length != 20 && cardStr.length != 13) { continue; }
...... - 尽量杜绝常量的使用【优化阅读】
例子:<button *ngIf="item.activity_status == 2" class="btn btn-locate baidu" opt="N-去领取"
=><button *ngIf="item.activity_status == PKGActivityStatus.normal" class="btn btn-locate baidu" opt="N-去领取" - 变量和函数命名清晰,不含糊或生僻(不用太在意名字长度,如果含义清楚,可以接收)
- 尽量消除重复代码(又在埋坑)
如: entry.card_no.split(' ').join(''); 或者 cookieService.get("abc"); - 没用的代码、变量尽早删除

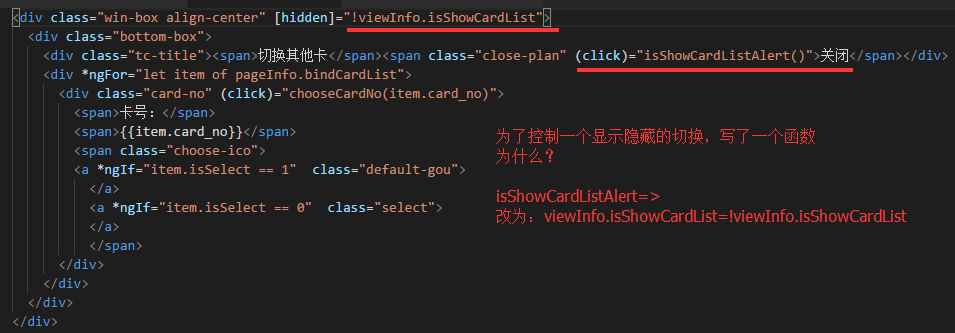
- 冗余的代码必须精简:

直接改写成:
isShowCardListAlert() { return !this.viewInfo.isShowCardList }简化之后,发现,连这个函数都是冗余的:

再分析,发现连变量【viewInfo.isShowCardList】都是多余的:
<div class="win-box align-center" [hidden]="true" #winBox> <div class="bottom-box"> <div class="tc-title"><span>切换其他卡</span><span class="close-plan" (click)="winBox.hidden=false">关闭</span></div> <div *ngFor="let item of pageInfo.bindCardList"> ......
最终控制器代码省掉了一个变量的操作,一整块儿函数!
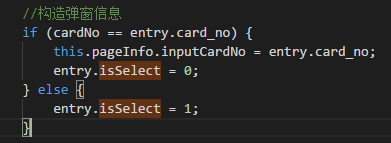
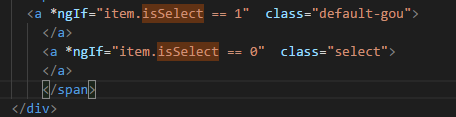
- 定义对象的属性 entry["isSelect"] = 0 改成 entry.isSelect = 0
还有
为什么要用“双引号”,这样连智能感知都被屏蔽了!而且审核代码的人,无法看出你到底是哪个字母写错了,还是多了个空格(巨坑!这个不仅仅是js代码的问题)
-
写代码时,请多为接手你代码的人想想!这种代码(已经无法表达此时的感受):
 =》
=》 
这段代码.......(不想说话) 还有下面这个:

请尽量消除重复!!消除重复!消除重复!
-
为了删除一个
activity.warningCount 我必须小心翼翼,不知道哪里在使用,不知道,它用来干什么?!
-



 浙公网安备 33010602011771号
浙公网安备 33010602011771号