参考文章:
gulp官网 https://www.gulpjs.com.cn/docs/getting-started/
《Gulp 入门指南》- 前言 https://github.com/onface/blog/issues/19 (查看此文章,可快速入门)
UglifyJS2(https://github.com/mishoo/UglifyJS2)(uglifyJs使用指南)
gulp 是 Web 前端自动化开发的工具。要使用gulp必须先安装node.js,gulp基于node.js实现自动化工具。
- 使用 gulp 压缩 JS(min版)
- 使用 gulp 压缩 CSS
- 使用 gulp 压缩图片
- 使用 gulp 压缩html
- 使用 gulp 编译 LESS
- 使用 gulp 编译 Sass
- 使用 gulp 构建一个项目
安装:
npm install gulp --查看是否安装成功 gulp -v
使用 gulp 压缩 JS
如果要压缩css,js文件需要用到uglify.js(压缩,混淆),否则会出现module.js throw error.
在npm最后可加入参数 -g, 区别在于,-g可在command line 中直接使用
npm install gulp-uglify
安装完毕后,在项目下建立gulpfile.js文件,gulp 的所有配置代码都写在 gulpfile.js 文件。
在执行gulp文件时,gulp会自动查找gulpfile.js文件。
node.js中引入module模块,gulp和 gulp-uglify
var gulp = require('gulp'); var uglify = require('gulp-uglify')
创建task任务,取名script:
// 压缩 js 文件 // 在命令行使用 gulp script 启动此任务 gulp.task('script', function() { // 1. 找到文件 gulp.src('js/*.js') // 2. 压缩文件 .pipe(uglify()) // 3. 另存压缩后的文件 .pipe(gulp.dest('dist/js')) })
在命令行进入gulpfile.js所在文件夹目录,执行:
gulp [taskname] .....
gulp script
如果文件修改后,每次执行命令会很麻烦,因此可以建立监听。
gulp.watch('js/*.js', ['script']);
将这个监听放入到task中,执行gulp auto 即可开启自动监听。除非退出控制台【ctrl+c】,停止监听。
// 在命令行使用 gulp auto 启动此任务 gulp.task('auto', function () { // 监听文件修改,当文件被修改则执行 script 任务 gulp.watch('js/*.js', ['script']) })
默认任务名为 default ,即
gulp.task('default',function(){
//todo
});
// 或
gulp.task('default', ['script', 'auto']);
执行时,直接输入gulp即可。
JS 完整压缩代码:
// 获取 gulp var gulp = require('gulp') // 获取 uglify 模块(用于压缩 JS) var uglify = require('gulp-uglify') // 压缩 js 文件 // 在命令行使用 gulp script 启动此任务 gulp.task('script', function() { // 1. 找到文件 gulp.src('js/*.js') // 2. 压缩文件 .pipe(uglify()) // 3. 另存压缩后的文件 .pipe(gulp.dest('dist/js')) }) // 在命令行使用 gulp auto 启动此任务 gulp.task('auto', function () { // 监听文件修改,当文件被修改则执行 script 任务 gulp.watch('js/*.js', ['script']) }) // 使用 gulp.task('default') 定义默认任务 // 在命令行使用 gulp 启动 script 任务和 auto 任务 gulp.task('default', ['script', 'auto'])
异常:

GulpUglifyError: unable to minify JavaScript
如果在执行中出现以上错误,说明js文件有错,导致无法压缩。查看信息的话,修改代码:
.pipe(uglify().on("error", function(error){
console.log(error);
this.emit('end'); //终止
}))
即可查看错误原由,进行修改。
使用 gulp 压缩 CSS
css文件压缩,要使用另一个module :gulp-clean-css gulp-minify-css(被废除)
npm install gulp-clean-css
JS完整压缩代码:
// 获取 minify-css 模块(用于压缩 CSS) var minifyCSS = require('gulp-minify-css') // 压缩 css 文件 // 在命令行使用 gulp css 启动此任务 gulp.task('css', function () { // 1. 找到文件 gulp.src('css/*.css') // 2. 压缩文件 .pipe(minifyCSS()) // 3. 另存为压缩文件 .pipe(gulp.dest('dist/css')) }) // 在命令行使用 gulp auto 启动此任务 gulp.task('auto', function () { // 监听文件修改,当文件被修改则执行 css 任务 gulp.watch('css/*.css', ['css']) });
使用 gulp 压缩 Image
img图片压缩,要使用到的工具 gulp-imagemin:
npm install gulp-imagemin
Js压缩代码:
// 获取 gulp-imagemin 模块 var imagemin = require('gulp-imagemin') // 压缩图片任务 // 在命令行输入 gulp images 启动此任务 gulp.task('images', function () { // 1. 找到图片 gulp.src('images/*.*') // 2. 压缩图片 .pipe(imagemin({ progressive: true })) // 3. 另存图片 .pipe(gulp.dest('dist/images')) }); // 在命令行使用 gulp auto 启动此任务 gulp.task('auto', function () { // 监听文件修改,当文件被修改则执行 images 任务 gulp.watch('images/*.*)', ['images']) });
使用 gulp 压缩html
安装gulp-htmlmin
npm install gulp-htmlmin –save-dev
说明:–save-dev 保存配置信息至 package.json 的 devDependencies 节点。
仅可处理html内容 js和css会保存原样输出,但会剔除空白行。
注意:header中出现的注释 <!-- ** -->会影响编辑,报错。

var htmlmin = require('gulp-htmlmin'); gulp.task('testHtmlmin', function () { var options = { removeComments: true,//清除HTML注释 collapseWhitespace: true,//压缩HTML collapseBooleanAttributes: true,//省略布尔属性的值 <input checked="true"/> ==> <input /> removeEmptyAttributes: true,//删除所有空格作属性值 <input id="" /> ==> <input /> removeScriptTypeAttributes: true,//删除<script>的type="text/javascript" removeStyleLinkTypeAttributes: true,//删除<style>和<link>的type="text/css" minifyJS: true,//压缩页面JS minifyCSS: true//压缩页面CSS }; gulp.src('src/html/*.html') .pipe(htmlmin(options)) .pipe(gulp.dest('dist/html')); });
使用 gulp 合并压缩 html
安装gulp-useref:
npm install --save gulp-useref
useref仅合并代码(剔除注释)不做压缩,因此可以将上面的几个整合进去。
使用:
var useref = require('gulp-useref'); gulp.task('html', function () { return gulp.src('app/*.html') .pipe(useref()) .pipe(gulpif('*.js', uglify())) .pipe(gulpif('*.css', minifyCss())) .pipe(gulp.dest('dist')); });
使用gulp 创建 web项目
首先创建web项目的项目文件夹。
然后进入,执行以下命令创建package.json文件。
npm init
其中会提示填写 name,version , description ,git等信息。
如果出现错误:Sorry, name can no longer contain capital letters.不能输入大写字母
顺着一路走下去,就会生成package.json文件。
package.json文件中加入gulp模块。--save-dev 将gulp保存到package.json文件中。
npm install --save-dev gulp
执行完毕后,会在项目下有个文件夹 node_modules。用于存放node 模块,所有安装的模块会被安装在此文件夹下。
同时安装相关的模块。
npm install gulp-uglify --save-dev
package.json文件中会自动记录dependencies。这样联合开发时,我们不需要提交node_modules文件里面的内容。
相关开发者只需下载package.json.执行 npm install 就会自动将相关文件下载到本地。和maven的lib管理一样。
此时创建文件结构:
|-src
|-html |-img |-css |-js |-dist
src用于存放开发用代码,dist用于存放发布后代码。
※如果有 less sass typescript文件都放在src下。
在src下创建demo index.html index.js index.css img文件。
然后引入 gulpfile.js做自动化部署用。
gulp-util 已经被标注为@Declared 不被推荐因此,就不引入了。
加入gulp-uglify压缩JS模块,到gulpfile.js中。
var gulp = require('gulp'); var uglify = require('gulp-uglify'); /** * js 压缩 */ gulp.task('js', function(){ gulp.src('src/js/*.js') .pipe(uglify()) .pipe(gulp.dest('dist/js')); }); gulp.task('auto', function(){ gulp.watch('src/js/*.js', ['js']); }); gulp.task('default', ['js','auto']);
>gulp
此时,修改index.js文件,gulp.watch会立即监控到js文件夹下有文件变更,从而执行'js'任务。但是我们每改个文件都全量发布一次,不是我们想要的,我们希望增量发布。
引入 gulp-watch-path 模块
npm install gulp-watch-path --save-dev
此模块可做增量发布,解决我们上面提到的困境。
以下代码中被注释的部分,是为了说明对象的主要结构。
var watchpath = require('gulp-watch-path'); gulp.watch('src/js/*.js', function(event){ /* event对象结构 event { type: 'changed', path: '/Users/nimojs/Documents/code/gulp-book/demo/chapter7/src/js/log.js' } */ var paths = watchpath(event, 'src/', 'dist/'); /* paths paths对象结构 { srcPath: 'src/js/log.js', srcDir: 'src/js/', distPath: 'dist/js/log.js', distDir: 'dist/js/', srcFilename: 'log.js', distFilename: 'log.js' } */ console.log("eventType: " + event.type); console.log("srcFilename: " + paths.srcFilename); gulp.src(paths.srcPath) .pipe(uglify()) .pipe(gulp.dest(paths.distDir)); });
同时,当我们在执行统一执行时,如果其中有的js有问题,会导致报错且执行被终止,报出的错又没法找出原因,需要手动在uglify中添加监听error事件并打印查看问题。
我们更多时候希望对于出错的地方,跳过继续执行,最后再单独处理错误文件做增量修改即可。
引入 stream-combiner2 模块
此模块可以记录打印错误log日志,同时不会中断执行。
npm install stream-combiner2 --save-dev
combiner将要执行的编辑拆分开,用于在内部组合。
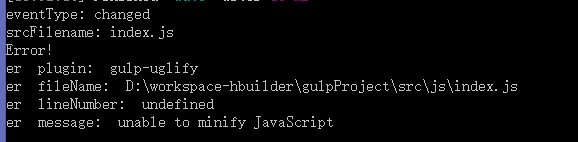
var combiner = require('stream-combiner2'); var logFn = function(er){ /** er { message: '', fileName: '', plugin: '', lineNumber: '' } */ console.error("Error!"); console.error("er plugin: " + er.plugin); console.error("er fileName: " + er.fileName); console.error("er lineNumber: " + er.lineNumber); console.error("er message: " + er.message); } --------------------------------------------------------------- // 将 watch 中的 src部分变为以下结构。 combiner.obj([ gulp.src(paths.srcPath), uglify(), gulp.dest(paths.distDir) ]).on('error', logFn);
修改index.js使其语法报错。执行后结果:

当我们运行index.html进行调试时,会发现因压缩后js已经无法辨认,导致无法调试。
引入 gulp-sourcemaps 模块
gulp-sourcemaps模块可做代码映射,就如同eclipse中class映射到java类上一样。
npm install gulp-sourcemaps --save-dev
在进行uglify之前注入sourcemaps,在之后加入转变
var sourcemaps = require('gulp-sourcemaps'); // 在watch部分修改 combiner.obj([ gulp.src(paths.srcPath), sourcemaps.init(), uglify(), sourcemaps.write("./"), gulp.dest(paths.distDir) ]).on('error', logFn);
index.js修改后,会在dist/js下生成相对应的.map文件进行映射,在chrome浏览器下自动绑定。
对于css文件,我们对于一个样式要兼容不同浏览器内核的不同写法,很是不便。
引入 gulp-autoprefixer 模块
自动补齐不同浏览器内核的写法,这样我们只需要按标准写法即可。
>npm install gulp-minify-css --save-dev
>npm install gulp-autoprefixer --save-dev
添加以下代码:
var minifycss = require('gulp-minify-css'); var autoprefixer = require('gulp-autoprefixer'); gulp.task('css', function(){ gulp.src('src/css/*.css') .pipe(autoprefixer({ browsers: 'last 2 versions'})) .pipe(minifycss()) .pipe(gulp.dest('dist/css')); });
则会在dist的css文件中,自动添加:
src/css #container{ display: flex; } ---------------------------- dist/css #container{display:-webkit-box;display:-ms-flexbox;display:flex}
对非css,js文件直接进行搬迁,如font文件
gulp.task('copy',function(){
gulp.src('src/font/*')
.pipe(gulp.dest('dist/font/'));
});





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性