IDEA使用JavaFX
IDEA使用JavaFX
1. 下载JavaFX Scene Builder 2.0及Idea配置
https://blog.csdn.net/u011781521/article/details/86632482
2. 使用
新建Javfx项目
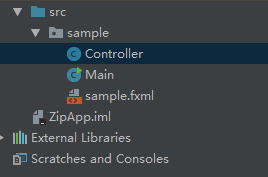
项目结构
Controller实现逻辑,Main不用操作,fxml是UI界面代码
打开
sample.fxml->右键->open in scrennBuilder
3. scrennBuilder设计步骤
添加AnchorPane
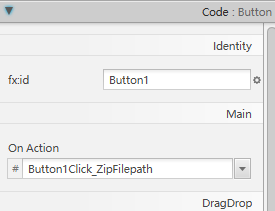
添加Button
右边可以设置基本的按钮内容字体等
在右面Code-fx:id设置按钮名称
在右面On Action设置按钮动作函数,,在代码中体现为Controler类中的方法
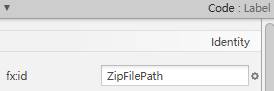
添加Lable
右边设置fx:id,就是标签名
4. 编码
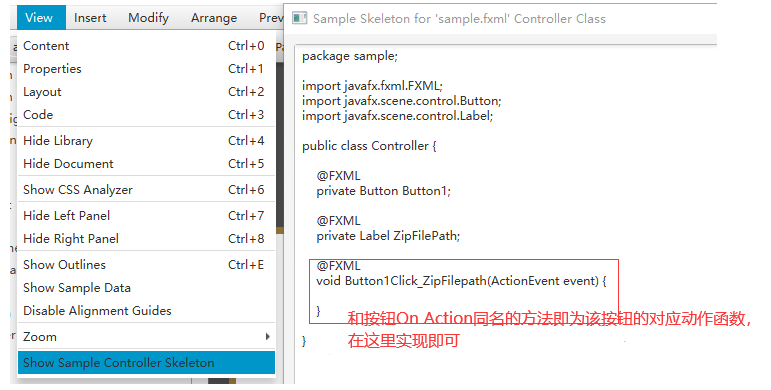
- 点击View-show chtol...,可以自动构建Controler代码结构
复制到Idea中Controler,在已经生成的Button1Click_ZipFilepath方法框架中直接补充好对应的具体动作函数即可
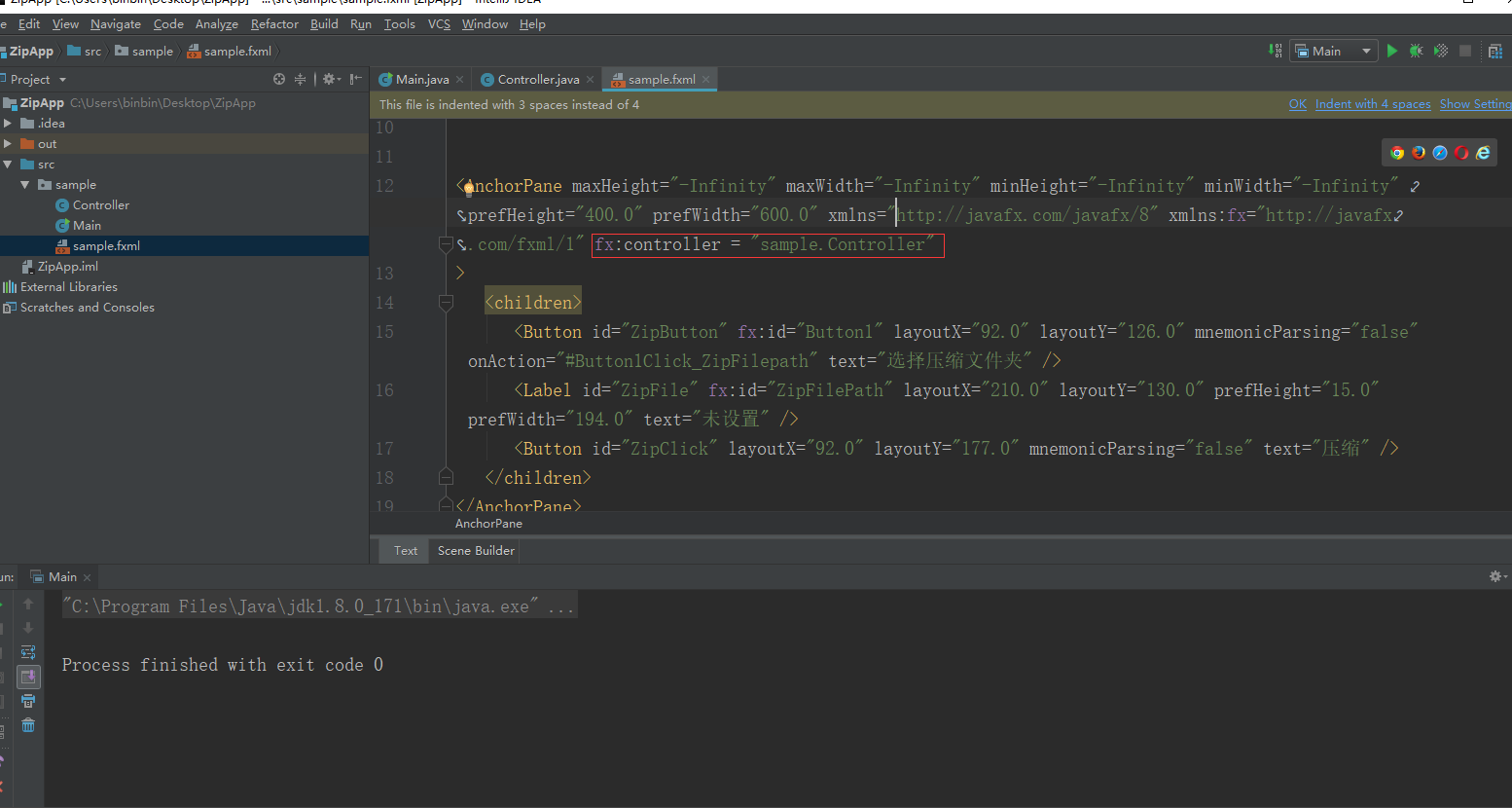
在fxml文件中,添加fx:controller = "Controller类包名.Controller类名"
直接在Controller实现按钮动作函数即可
//当用户点击按钮,在这里实现On Action对应动作函数 void Button1Click_ZipFilepath(ActionEvent event) { DirectoryChooser directoryChooser=new DirectoryChooser(); File file = directoryChooser.showDialog(null); String path = file.getPath(); ZipFilePath.setText(path); }