Thymeleaf的基本用法
俗话说,不会前端的后端工程师不是一个合格的程序员。因为在项目中经常要和前端工程师打交道,并且偶尔也会涉及前端的简单开发,因此在闲暇之余学习了一点前端的知识,今天首先总结归纳一下 Thymeleaf 模板引擎。
一、 Thymeleaf简介
- Thymeleaf 是 Web 和独立环境的现代服务器端 Java 模板引擎,能够处理HTML,XML,JavaScript,CSS 甚至纯文本。类似于JSP 、Freemarker
- 其是一个自然模板,符合原型即页面的原则。
- 遵从Web 标准,支持HTML5
二、 识别标准方言
Thymeleaf有两种形式,两种方式具有一定的区别:
- <span th:text=“...”> 这种需要引入命名空间。
- <span data-th-text=“...”> 这种不需要引入命名空间。
三、 语法
每一种语言都有其固定的语法,Thymeleaf 也不例外。将其语法可以总结归纳为以下几类:
- 标准表达式
a) 变量表达式: ${...} 例如 <span th:text=”${book.name}”>
b) 消息表达式: #{...} 其根据消息的key取映射的值,也称为文本外部化国际化。其与变量表达式不同,变量表达式像是java中取对象的属性,而消息表达式更像 Redis 中根据key 获取其value的值。
c) 选择表达式: *{...} 其与变量表达式的区别在于:它是在当前选择对象而不是整个上下文映射上执行。例如
<div th:object=”${book}”> ... <span th:text=”*{title}”> ...</span> ... </div>
d) 链接表达式: @{...} 其中的链接可以是相对的,也可以是绝对的链接,也可以针对不同的协议。 例如: <a th:href=”@{https://www.cnblogs.com/Demrystv/}”>...</a>
e) 分段表达式: th:insert 或者 th:replace
例如在一个div中
<div th:fragment=”copy”> © 2019 <a th:href=”@{https://www.cnblogs.com/Demrystv/}”>Demrystv</a> </div>
在另一个div中可以引用这个div中的内容
<div th:insert=”~{footer :: copy}”></div>
f) 文字:可分为文本、数字、布尔、Null等
文本: <span th:text=” ‘I am Demrystv’ ”>
数字: <span th:text=” 2019 + 2019 ”> 【注: 其内部可以进行数学运算】
布尔: <div th:if=”${user.isAdmin()} == true”>...</div>
null: <div th:if=”${user.isAdmin()} == null”>...</div>
g) 运算等:例如 加减乘除、取余、比较运算、三目运算等
2. 迭代器
a) th: each <li th:each= “book : ${books}” th:text=”${book.title}”>The Red and the Black</div>
b) 其可以包含状态变量,例如 index count size current even odd first last
3. 条件语句: th:if th:unless switch 等
4. 模板布局
a) 定义和引用片段,使用 th: fragment
例如在一个div中
<div th:fragment=”copy”> © 2019 <a th:href=”@{https://www.cnblogs.com/Demrystv/}”>Demrystv</a> </div>
在另一个div中可以引用这个div中的内容
<div th:insert=”~{footer :: copy}”></div>
b) 当然也可以不使用 th: fragment,使用id
<div id=”copy-section”> © 2019 <a th:href=”@{https://www.cnblogs.com/Demrystv/}”>Demrystv</a> </div>
在另一个div中可以引用这个div中的内容
<div th:insert=”~{footer :: #{copy-section}}”></div>
c) insert/replace/include 三者之间的区别
i. th: insert 它是简单的插入指定的片段作为正文的主标签
ii. th: replace 用指定实际片段来替换主标签
iii. th: include 类似于 insert ,但是不是插入片段 而是只插入此片段的内容【注:不推荐使用】
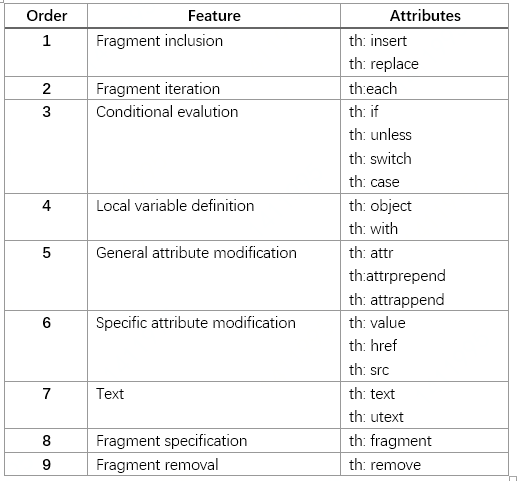
四、 各个属性的优先级

五、Thymeleaf 与Springboot 集成
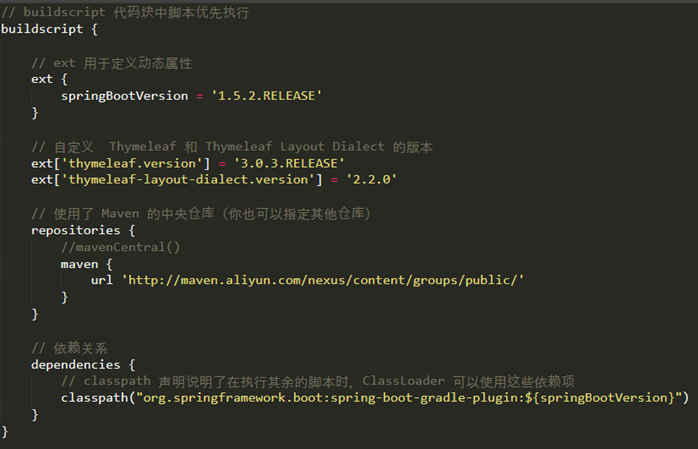
集成方法: 修改 build.gradle 文件
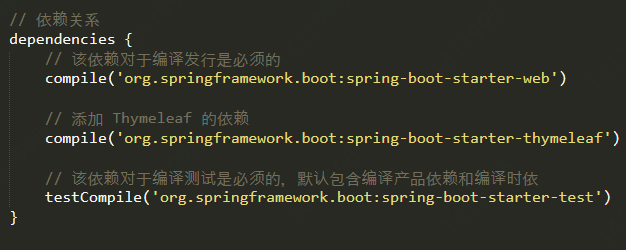
- 首先添加 Thymeleaf 的依赖
- 其次, 自定义 Thymeleaf 和 Thymeleaf Layout Dialect 的版本