知乎首页 粒子效果 动态背景
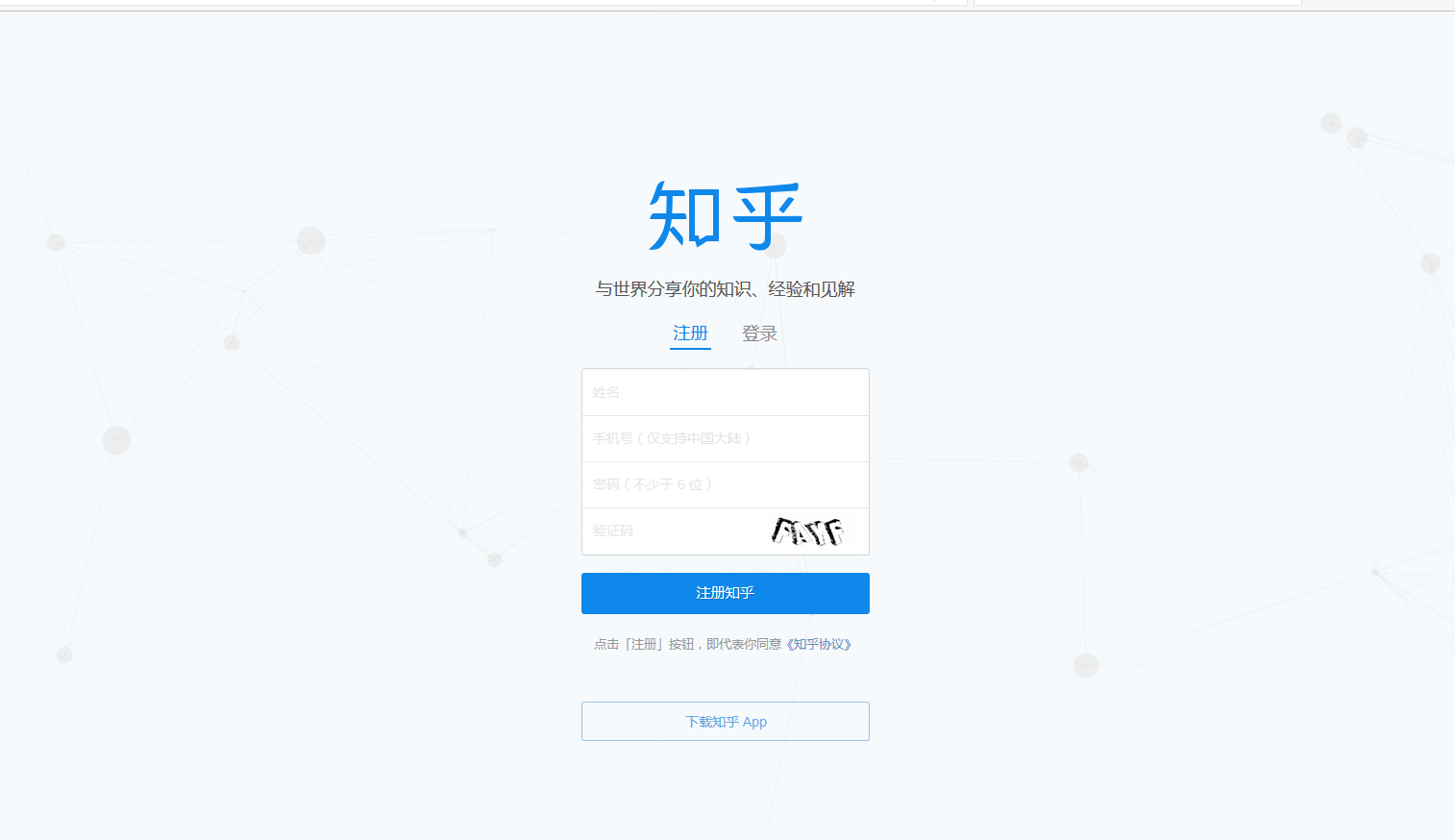
效果展示:
知乎网址:https://www.zhihu.com/

https://github.com/VincentGarreau/particles.js/

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <style> 7 body { 8 background: #f7fafc none repeat scroll 0 0; 9 color: #555; 10 font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei",Arial,sans-serif; 11 font-size: 15px; 12 line-height: 1.7; 13 } 14 15 16 #particles { 17 position: absolute; 18 top: 0; 19 width: 100%; 20 z-index: -1; 21 } 22 </style> 23 24 25 </head> 26 <body> 27 28 <div id="particles"></div> 29 30 <script src="Content/js/indexS/particles.js"></script> 31 32 <script type="text/javascript"> 33 particlesJS("particles", { 34 "particles": { 35 "number": { 36 "value": 20, 37 "density": { 38 "enable": true, 39 "value_area": 1E3 40 } 41 }, 42 "color": { 43 "value": "#e1e1e1" 44 }, 45 "shape": { 46 "type": "circle", 47 "stroke": { 48 "width": 0, 49 "color": "#000000" 50 }, 51 "polygon": { 52 "nb_sides": 5 53 }, 54 "image": { 55 "src": "img/github.svg", 56 "width": 100, 57 "height": 100 58 } 59 }, 60 "opacity": { 61 "value": 0.5, 62 "random": false, 63 "anim": { 64 "enable": false, 65 "speed": 1, 66 "opacity_min": 0.1, 67 "sync": false 68 } 69 }, 70 "size": { 71 "value": 15, 72 "random": true, 73 "anim": { 74 "enable": false, 75 "speed": 180, 76 "size_min": 0.1, 77 "sync": false 78 } 79 }, 80 "line_linked": { 81 "enable": true, 82 "distance": 650, 83 "color": "#cfcfcf", 84 "opacity": 0.26, 85 "width": 1 86 }, 87 "move": { 88 "enable": true, 89 "speed": 2, 90 "direction": "none", 91 "random": false, 92 "straight": false, 93 "out_mode": "out", 94 "bounce": false, 95 "attract": { 96 "enable": false, 97 "rotateX": 600, 98 "rotateY": 1200 99 } 100 } 101 }, 102 "interactivity": { 103 "detect_on": "canvas", 104 "events": { 105 "onhover": { 106 "enable": false, 107 "mode": "repulse" 108 }, 109 "onclick": { 110 "enable": true, 111 "mode": "push" 112 }, 113 "resize": true 114 }, 115 "modes": { 116 "grab": { 117 "distance": 400, 118 "line_linked": { 119 "opacity": 1 120 } 121 }, 122 "bubble": { 123 "distance": 400, 124 "size": 40, 125 "duration": 2, 126 "opacity": 8, 127 "speed": 3 128 }, 129 "repulse": { 130 "distance": 200, 131 "duration": 0.4 132 }, 133 "push": { 134 "particles_nb": 4 135 }, 136 "remove": { 137 "particles_nb": 2 138 } 139 } 140 }, 141 "retina_detect": true 142 } 143 ); 144 </script> 145 </body> 146 </html>
代码如上:
如果有需要 可以把粒子的js配置代码放到单独文件种去
/* particlesJS.load(@dom-id, @path-json, @callback (optional)); */ particlesJS.load('particles-js', 'assets/particles.json', function() { console.log('callback - particles.js config loaded'); });
热爱编程,热爱技术,热爱生活


