C#文件后缀名详解 知识总结等
.sln:解决方案文件,为解决方案资源管理器提供显示管理文件的图形接口所需的信息。
.csproj:项目文件,创建应用程序所需的引用、数据连接、文件夹和文件的信息。
.cs: 类模块代码文件。业务逻辑处理层的代码。
.aspx.resx/.resx:资源文件,资源是在逻辑上由应用程序部署的任何非可执行数据。通过在资源文件中存储数据,无需重新编译整个应用程序即可更改数据。
.ascx:ASP.NET的用户控件(也叫做“pagelets”),是作为一种封装了特定功能和行为(这两者要被用在Web应用程序的各种页面上)的Web页面被开发的。一个用户控件包含了HTML、代码和其他Web或者用户控件的组合,并在Web服务器上以自己的文件格式保存,其扩展名是*.ascx。ASP.NET里的缺省配置并不允许Web客户端通过URL来访问这些文件,但是这个网站的其他页面可以集成这些文件里所包含的功能。
.asax:Global.asax 文件(也叫做 ASP.NET 应用程序文件)是一个可选的文件,该文件包含响应ASP.NET 或 HTTP 模块引发的应用程序级别事件的代码。
.config:Web.config 文件向它们所在的目录和所有子目录提供配置信息。
.XSD:XML schema的一种.从DTD,XDR发展到XSD。
.pdb:PDB(程序数据库)文件保持着调试和项目状态信息,从而可以对程序的调试配置进行增量链接。
.suo:解决方案用户选项,记录所有将与解决方案建立关联的选项,以便在每次打开时,它都包含您所做的自定义设置。
.asmx:asmx 文件包含 WebService 处理指令,并用作 XML Web services 的可寻址入口点。
.vsdisco(项目发现)文件基于XML的文件,它包含为Web 服务提供发现信息的资源的链接 (URL)。
.htc:一个HTML文件,包含脚本和定义组件的一系列HTC特定元素.htc提供在脚本中implement组件的机制。
Razor:Razor 不是一种编程语言。它是服务器端的标记语言。可以让您将基于服务器的代码(Visual Basic 和 C#)嵌入到网页中。基于服务器的代码可以在网页传送给浏览器时,创建动态 Web 内容。当一个网页被请求时,服务器在返回页面给浏览器之前先执行页面中的基于服务器的代码。通过服务器的运行,代码能执行复杂的任务,比如进入数据库。
它是如何工作的?
Razor 是一种将服务器代码嵌入在网页中的简单的编程语法。
Razor 语法是基于 ASP.NET 框架,专门用于创建 Web 应用程序的部分 Microsoft.NET 框架。
Razor 语法支持所有 ASP.NET 的功能,但是使用的是一种简化语法,对初学者而言更容易学习,对专家而言更有效率的。
Razor 网页可以被描述成带以下两种类型内容的 HTML 网页: HTML 内容和 Razor 代码。
当服务器读取页面时,它首先运行 Razor 代码,然后再发送 HTML 页面到浏览器。在服务器上执行的代码能够执行一些在浏览器上不能完成的任务,比如,访问服务器数据库。服务器代码能创建动态的 HTML 内容,然后发送到浏览器。从浏览器上看,服务器代码生成的 HTML 与静态的 HTML 内容没有什么不同。
带 Razor 语法的 ASP.NET 网页有特殊的文件扩展名 cshtml(Razor C#)或者 vbhtml(Razor VB)。
Razor 支持 C# (C sharp) 和 VB (Visual Basic)。Razor 使用了与 PHP 和经典 ASP 相似的语法。
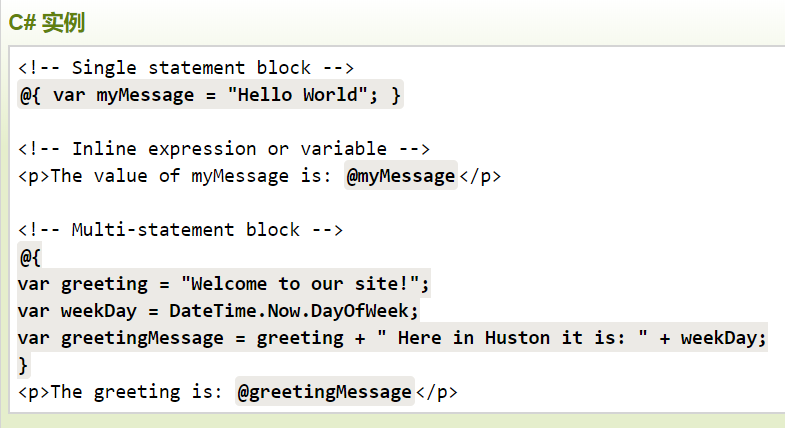
主要的 Razor C# 语法规则
- Razor 代码块包含在 @{ ... } 中
- 内联表达式(变量和函数)以 @ 开头
- 代码语句用分号结束
- 变量使用 var 关键字声明
- 字符串用引号括起来
- C# 代码区分大小写
- C# 文件的扩展名是 .cshtml

深入语法逻辑等:https://www.runoob.com/aspnet/razor-syntax.html
html+.ashx(一般处理程序)
Winform
C/S
Program.cs:程序入口。与vs2003不同,05把Main()单独放在这里了。
窗体文件
*.cs:类似Default.aspx.cs视图与代码可以切换
*.Designer.cs:这里存放自动生成的代码
*.resx:这里类似vc的字符串
WF: Web 窗体页(webform)由两部分组成:视觉元素(HTML、服务器控件和静态文本)和该页的编程逻辑。Visual Studio 将这两个组成部分分别存储在一个单独的文件中。通过 ASP/ASP.NET,可以在 HTML 页面中放置可执行代码。
B/S
.aspx:(页面)书写页面代码。存储的是页面design代码(视觉元素)。只是放各个控件的代码,处理代码一般放在.cs文件中。
.aspx.cs:(编程逻辑)书写类代码。存储的是程序代码。一般存放与数据库连接和数据库相关的查询。更新。删除操作,还有各个按钮单击后发生的动作等。(代码隐藏页)
.aspx.designer.cs:(页面控件配置信息)书写页面设计代码。通常存放的是一些页面控件中的控件的配置信息,就是注册控件页面。这个东西是窗体设计器生成的代码文件,作用是对窗体上的控件执行初始化工作。
.master:(页面)书写页面代码。存储的是页面design代码(视觉元素)。只是放各个控件的代码,处理代码一般放在.cs文件中。
.master.cs:(编程逻辑)书写类代码。存储的是程序代码。一般存放与数据库连接和数据库相关的查询。更新。删除操作,还有各个按钮单击后发生的动作等。(代码隐藏页)
.master.designer.cs:(页面控件配置信息)书写页面设计代码。通常存放的是一些页面控件中的控件的配置信息,就是注册控件页面。这个东西是窗体设计器生成的代码文件,作用是对窗体上的控件执行初始化工作。
MVC(Model View Controller 模型-视图-控制器),MVC 模式同时提供了对 HTML、CSS 和 JavaScript 的完全控制。MVC 编程模式是对传统 ASP.NET(Web Forms)的一种轻量级的替代方案。它是轻量级的、可测试性高的框架,同时整合了所有已有的 ASP.NET 特性,比如母版页、安全性和认证。
B/S
- Model(模型-业务层)表示应用程序核心(比如数据库记录列表)。是应用程序中用于处理应用程序数据逻辑的部分。通常模型对象负责在数据库中存取数据。
- View(视图-显示层)显示数据(数据库记录)。是应用程序中处理数据显示的部分。通常视图是依据模型数据创建的。
- Controller(控制器-输入控制)处理输入(写入数据库记录)。是应用程序中处理用户交互的部分。通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
应用程序信息
Properties
References
应用程序文件夹
App_Data 文件夹:用于存储应用程序数据。我们将在本教程后面的章节中介绍添加 SQL 数据库到 App_Data 文件夹。
Content 文件夹:用于存放静态文件,比如样式表(CSS 文件)、图标和图像。
Visual Web Developer 会自动添加一个 themes 文件夹到 Content 文件夹中。themes 文件夹存放 jQuery 样式和图片。在项目中,您可以删除这个 themes 文件夹。
Visual Web Developer 同时也会添加一个标准的样式表文件到项目中:即 content 文件夹中的 Site.css 文件。这个样式表文件是您想要改变应用程序样式时需要编辑的文件。
Controllers 文件夹(*Controller.cs:):包含负责处理用户输入和响应的控制器类。MVC 要求所有控制器文件的名称以 "Controller" 结尾。
Visual Web Developer 已经创建好一个 Home 控制器(用于 Home 页面和 About 页面)和一个 Account 控制器(用于 Login 页面):
Models 文件夹:包含表示应用程序模型的类。模型控制并操作应用程序的数据。
Scripts 文件夹:存储应用程序的 JavaScript 文件。默认情况下,Visual Web Developer 在这个文件夹中存放标准的 MVC、Ajax 和 jQuery 文件:
Views 文件夹(.cshtml:):用于存储与应用程序的显示相关的 HTML 文件(用户界面)。Views 文件夹中包含每个控制器对应的一个文件夹。
在 Views 文件夹中,Visual Web Developer 已经创建了一个 Account 文件夹、一个 Home 文件夹、一个 Shared 文件夹。
Account 文件夹包含用于用户账号注册和登录的页面。
Home 文件夹用于存储诸如 home 页和 about 页之类的应用程序页面。
Shared 文件夹用于存储控制器间分享的视图(母版页和布局页)。
配置文件
Global.asax
packages.config
Web.config




