vue 使用sass定义全局变量
一、安装以下依赖:
npm i -D sass-loader@8.x -D npm i node-sass@4.14.1 -D npm i sass-resources-loader -D
二、新建文件:variables.scss
$primary-color:#547fcd; $secondary-color:#6992dd; $text-blue-color:#648eda; $highlight-color:#7cffe2;
三、配置 vue.config.js:
module.exports = {
css: {
loaderOptions: {
sass:{
prependData:`@import "@/assets/style/variables.scss";`
}
}
}
}
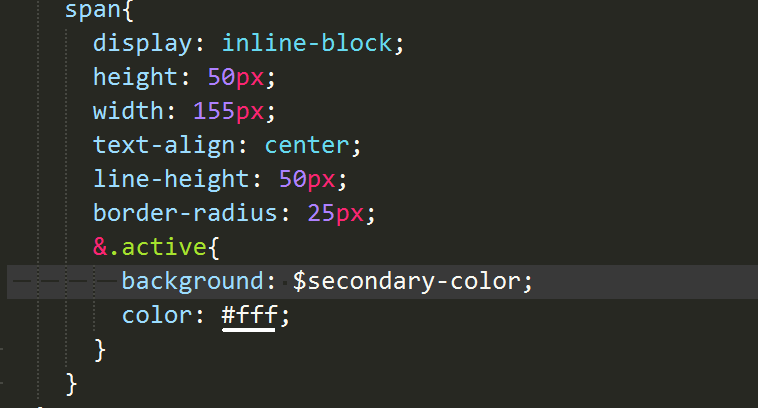
四、在页面中使用






 浙公网安备 33010602011771号
浙公网安备 33010602011771号