localhost本地访问和ip访问且设置启动后终端显示localhost和network访问地址
在config文件下的index.js文件中,修改host为:
host: '0.0.0.0',
在package.json文件下"scripts"的"dev"值后新增–host 0.0.0.0",
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0",
增加webpack.dev.conf文件下compilationSuccessInfo的messages属性值:
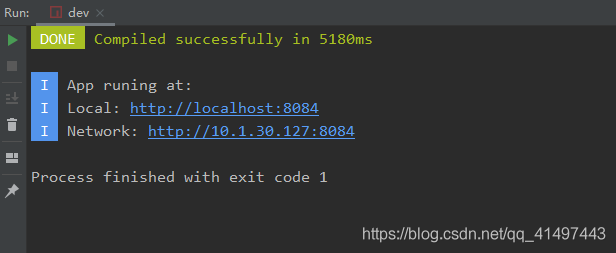
compilationSuccessInfo: { // 修改启动后终端显示localhost和network访问地址 messages: [ `App runing at: `, `Local: http://localhost:${port}`, `Network: http://${require('ip').address()}:${port}`, ], },
进行上面的2步的配置后,就可以进行localhost访问和ip地址访问了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)