DevExpress GridControl 单元格添加进度条(ProgressBar)
首先可以使用DevExpress GridControl 自带的进度条控件.

但是我要用一个方法来设置所以的单元格进度,而不是每个单元格都要设置一遍,同时我想要根据进度值不同,进度条显示不同的颜色.
那么就要自己手动的编写代码来完成了.
1 : 绘制一个单元格进度条 形状 当进度小于50%时显示为红色.
1 public void DrawProgressBar(DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e)
2 {
3 string s = e.CellValue as string;
4 s = s.Substring(0, e.CellValue.ToString().Length - 1);
5 decimal percent = Convert.ToDecimal(s);
6 int width = (int)(100 * Math.Abs(percent /100 ) * e.Bounds.Width / 100);
7 Rectangle rect = new Rectangle(e.Bounds.X, e.Bounds.Y, width, e.Bounds.Height);
8 Brush b = Brushes.Green;
9 if (percent < 50)
10 {
11 b = Brushes.Red;
12 }
13 e.Graphics.FillRectangle(b, rect);
14 }
2 : 点击 GridView 展开触发事件
1 private void gridView1_CustomDrawCell(object sender, DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e)
2 {
3 if (e.Column.FieldName == "CLASSPACE")
4 {
5 DrawProgressBar(e);
6
7 e.Handled = true;
8
9 DrawEditor(e);
10 }
11 }
3 : 上面两段代码其实效果已经出来了,只不过有一些瑕疵,单元格只显示数值,而不显示进度条,(当点击单元格时数值会消失),那么需要我们再来手动的编写一段代码用来处理当单元格触发时一些操作.
代码:
1 private void DrawEditor(DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e)
2 {
3 GridCellInfo cell = e.Cell as GridCellInfo;
4 Point offset = cell.CellValueRect.Location;
5 BaseEditPainter pb = cell.ViewInfo.Painter as BaseEditPainter;
6 AppearanceObject style = cell.ViewInfo.PaintAppearance;
7 if (!offset.IsEmpty)
8 cell.ViewInfo.Offset(offset.X, offset.Y);
9 try
10 {
11 pb.Draw(new ControlGraphicsInfoArgs(cell.ViewInfo, e.Cache, cell.Bounds));
12 }
13 finally
14 {
15 if(!offset.IsEmpty)
16 {
17 cell.ViewInfo.Offset(-offset.X, -offset.Y);
18 }
19 }
20 }
同时 将 单元格设置为不可编辑状态.
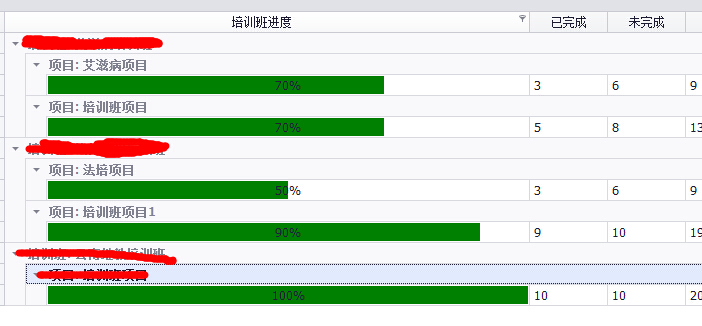
附 最后显示效果 :

作者:刘彬
出处:http://www.cnblogs.com/Albin/
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面


 浙公网安备 33010602011771号
浙公网安备 33010602011771号