WPF整理-使用逻辑资源
"Traditional application resources consist of binary chunks of data, typically representing things such as icons, bitmaps, strings, and XML. In fact, the .NET framework provides
generic support for these through the ResourceManager class.
WPF is no different—binary resources play an important role in a typical application.
However, WPF goes a lot further with another kind of resource: logical resources.
These are objects, any objects, which can be shared and used in a multitude of locations
throughout the application; they can even be accessed across assemblies. Some
of WPF's features, such as implicit (automatic) styles and type-based data templates,
rely on the logical resources system."
传统的资源一般是指大块的二进制资源,典型的如图片、xml文件等,.NET提供了ResourceManager类来管理这些资源。而WPF引进了另一种形式的资源-logical resources(逻辑资源),它可以是任何需要共享的对象。WPF的许多特性也都依赖逻辑资源系统。
“These objects are typically placed inside a
ResourceDictionary and located at runtime using a hierarchical search.”
下面通过一个例子,说明为什么需要logical resource、如何在XAML中及Code behind file中访问logical resource。
1.为什么需要Logical Resource?
假如我们需要为一个rectangle的Fill属性赋一个LinearGradientBrush值。通常实现如下:
<Rectangle Height="100" Stroke="Red"> <Rectangle.Fill> <LinearGradientBrush > <GradientStop Offset="0.3" Color="Green"/> <GradientStop Offset="0.8" Color="Brown"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle>
假如,现在我们另外还有1个Rectangle需要同样的Brush,当然我们可以Copy上面的<Rectangle.Fill>...</Rectangle.Fill>,这样可以满足需求,但是这样的Copy很让人头疼。
Logical resource能够解决这个问题。
2.定义logical resource
我们可以把上面的Brush放到Window.Resources中,如下:
<Window.Resources> <LinearGradientBrush x:Key="brush1"> <GradientStop Offset="0.3" Color="Green"/> <GradientStop Offset="0.8" Color="Yellow"/> </LinearGradientBrush> </Window.Resources>
注意以下2点:
a.“Every element (deriving from FrameworkElement) has a Resources property of type
ResourceDictionary. This means that every element can have resources associated with
it.”
每个element都有Resources属性。
b.“The Resources property is a dictionary.In XAML, the x:Key attribute must be specified (most of the time; exceptions to this rule
will be discussed in relation to styles and data templates).”
在XAML中x:key必须声明,style和data templates有些例外(x:Type)。
3.在XAML中使用
添加完成后,我们可以在XAML中通过StaticResource(后面介绍DynamicResource)这个markup extension,很方便的使用这个logical resource
<Rectangle Height="100" Fill="{StaticResource brush1}"/>
4.在Code Behind File中使用
如为下面的Ellipse赋Fill值
<Ellipse x:Name="ellipse2" Stroke="Red" StrokeThickness="20" Height="100" />
我们有两种方法获取这个Resource。
方法a:通过FrameworkElement.FindResource ,此方法在找不到的时候放回null,因此最好加个null判断。
Brush brush1 = (Brush)ellipse2.FindResource("brush1"); if (brush1 != null) { ellipse2.Fill = brush1; }
方法b.是资源可以通过它的索引直接获得。由于我们知道定义资源的是哪个element,我们可以直接使用element.Resources["name"]获得。本例定义的是Window的资源,因此是:
Brush brush = (Brush)this.Resources["brush1"];
5.Logical Resource是如何匹配的?
如上面的
<Rectangle Height="100" Fill="{StaticResource brush1}"/>
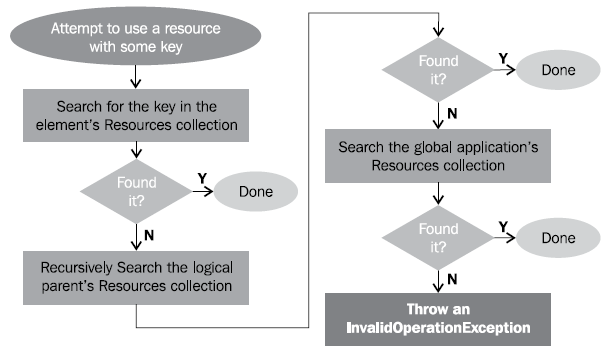
“This causes a search from the current element (the Rectangle) up the element tree, looking
for a resource with the key brush1; if found, its associated object is used as the property's
value. If not found on any element up to the root Window, the search continues within the
resources of Application (typically located in the App.xaml file). If not found even there,
a runtime exception is thrown. This is depicted in the following diagram:”

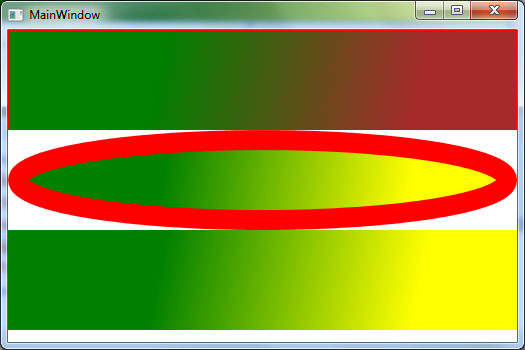
附:完整的XAML和Code Behind File如下:

<Window x:Class="UsingLogicalResources.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <LinearGradientBrush x:Key="brush1"> <GradientStop Offset="0.3" Color="Green"/> <GradientStop Offset="0.8" Color="Yellow"/> </LinearGradientBrush> </Window.Resources> <StackPanel> <Rectangle Height="100" Stroke="Red"> <Rectangle.Fill> <LinearGradientBrush > <GradientStop Offset="0.3" Color="Green"/> <GradientStop Offset="0.8" Color="Brown"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Ellipse x:Name="ellipse2" Stroke="Red" StrokeThickness="20" Height="100" /> <Rectangle Height="100" Fill="{StaticResource brush1}"/> </StackPanel> </Window>

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace UsingLogicalResources { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); //Brush brush1=(Brush)this.Resources["brush1"]; Brush brush1 = (Brush)ellipse2.FindResource("brush1"); if (brush1 != null) { ellipse2.Fill = brush1; } } } }
运行,如下:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号