数组、对象的拷贝
1.es6
var arr=[1,2,3,4,5];
var item = [...arr];
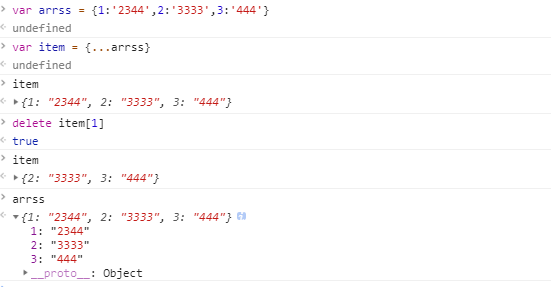
var obj = {1:'3',2:'3',3:'3'};
var item = {...obj};
修改拷贝后的数组、对象,不影响原数组、对象。

2.es6 Object.assign
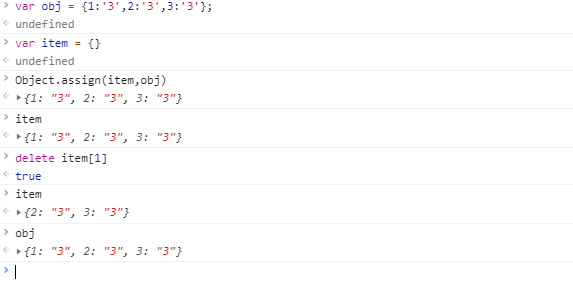
var obj = {1:'3',2:'3',3:'3'};
var item ={};
boject.assign(item ,obj);
删除了拷贝后的数组、对象,不影响原数组、对象。

3.JSON
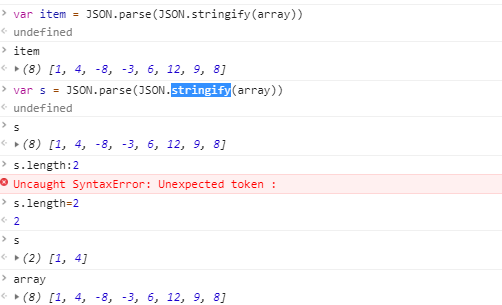
var array=[1,2,3,4,5,6];
var item = JSON.parse(JSON.stringify(array));
删除了拷贝后的数组、对象,不影响原数组、对象。

4.slice :针对数组
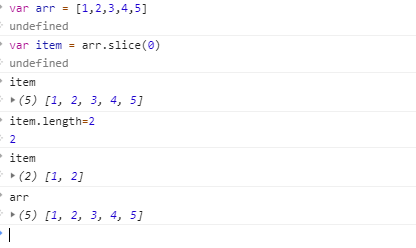
var array=[1,2,3,4,5,6];
var item = array.slice(0);
删除了拷贝后的数组,不影响原数组。

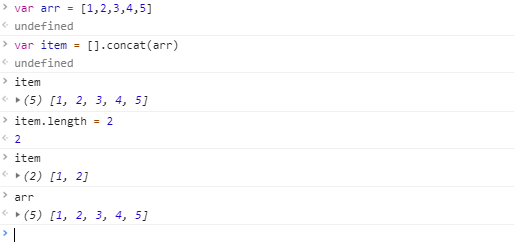
5.concat
var array=[1,2,3,4,5,6];
var item = [].concat(array);
删除了拷贝后的数组,不影响原数组。

细节决定成败



 浙公网安备 33010602011771号
浙公网安备 33010602011771号