jquery插件,下拉列表(很简单,后续有需要再添加)
项目地址:https://github.com/debbie1120
例如:
“<body>
<div id="J-container" class="container">
<div class="starting">
</div>
</div>
<div class="mask"></div>
<script type="text/javascript" src="./jquery.js"></script>
<script type="text/javascript" src="./eSelect.js"></script>
<script type="text/javascript">
$('.starting').eSelect({
value:['北京','成都','浙江','简阳','德阳'],
width:'300px',
height:'50px',
borderRadius:'5px'
});
</script>
</body>“
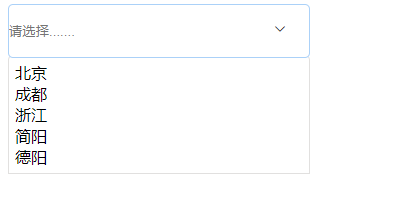
效果:

细节决定成败





