vue
VUE
- javascript的封装库,就像jquery
- MVVM model-view-viewmodel
- 用户-view-view-model-model后台
- 数据双向绑定,数据变化,视图变化,手动视图变化,数据也会变化
- 单页面应用,即不会跳转,全都是自定义组件
VUE 属性介绍
-
Vue vm = new Vue({ el:"#app", data:{ message:"xxx" }, methods:{say: function(){}}, mounted(){axios.get("url").then(response=>{consoole.log(response.data)})}, data(){return { info:{ name:null, // 解决前边需要info.name会不存在的情况 } }} }); -
el:绑定的dom id
-
data:数据,用于数据绑定
- v-bind:title="title"
- v-model用于在表单上的双向绑定
-
method:方法,用于绑定
- v-on:click="say"
-
template
-
render
-
watch
-
mounted():钩子函数
异步加载,闪烁问题,
<style> [v-clock]{ display:none; } </style> <div v-clock> </div>
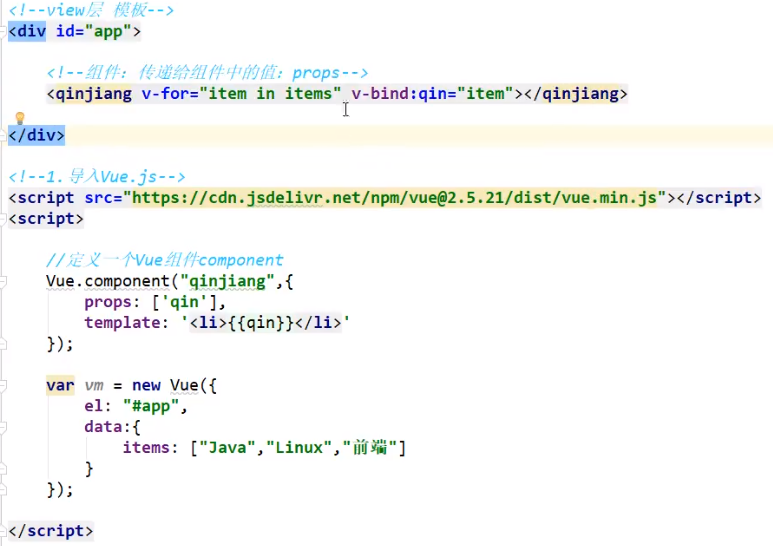
组件定义
Vue.component("biaoqianname",
{template:'<li>hello</li>'}
)

网络通信
-
AXIOS,异步通信框架,实现ajax
-
Vue vm = new Vue({ el:"#app", data:{ message:"xxx" }, methods:{say: function(){}}, mounted(){axios.get("url").then(response=>{consoole.log(response.data)})}, data(){return { info:{ name:null, // 解决前边需要info.name会不存在的情况 } }} });
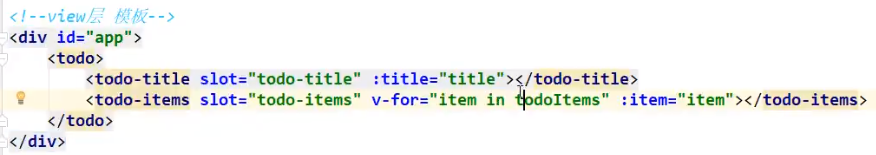
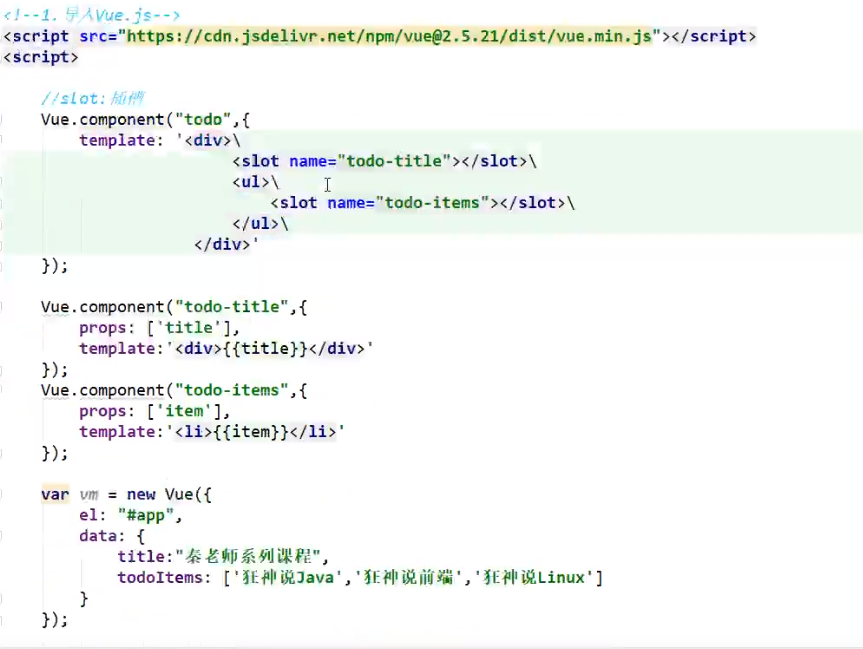
计算属性,内容分发
Vue vm = new Vue({
el:"#app",
data:{
message:"xxx"
},
methods:{say: function(){}}, //{{say()}}
computed:{say2: function(){}}//{{say()}} 调用方式不同,将不经常变化的结果缓存
});



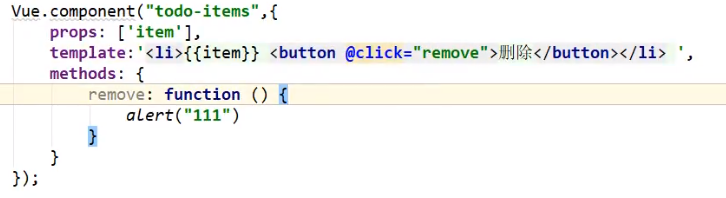
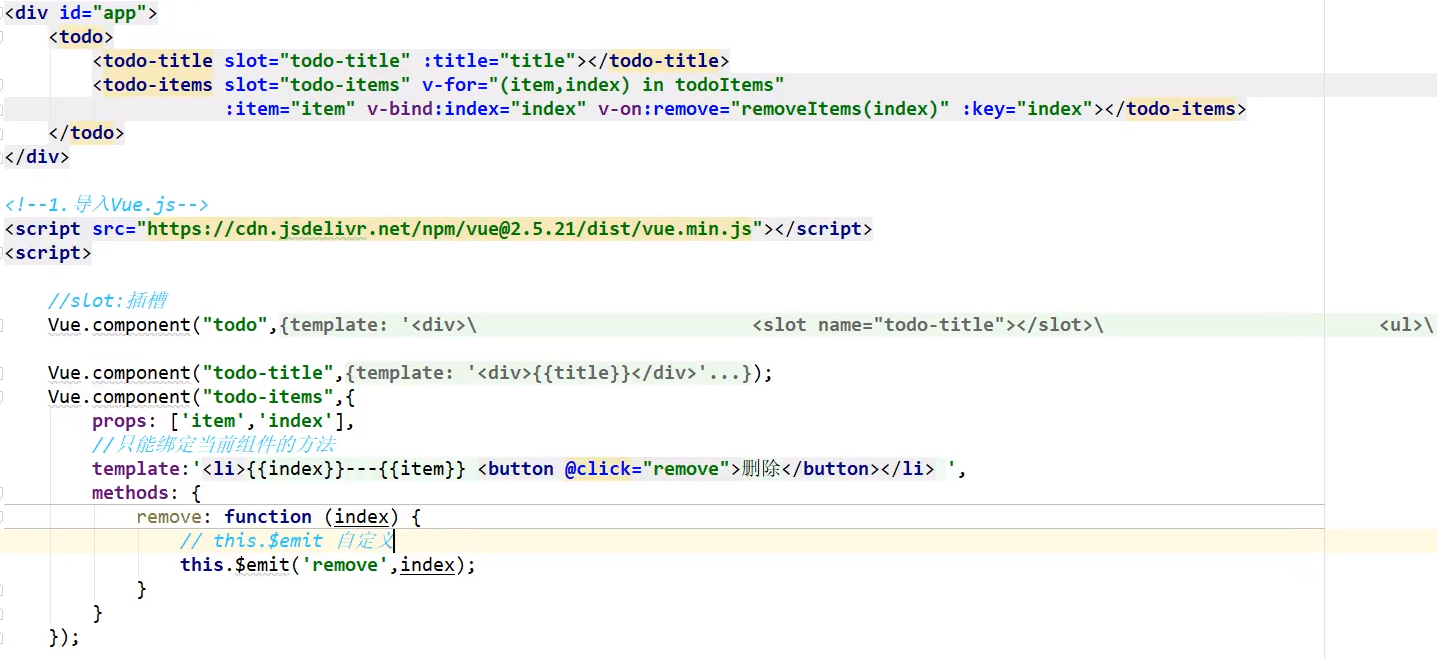
自定义事件分发

Vue-cli
脚手架,快速生成vue项目模板
- 统一目录结构
- 本地调试
- 热部署
- 单元测水,集成打包上线
npm install -g vue-cli # 安装脚手架
vue init webpack myproject # 初始化项目
npm install # 安装依赖软件包
npm run dev # 打包启动
main.js 程序的入口, 里边是导入的模块,例如vue模块,以及自己写的模块等
index.html 固定不变的
index.js 一般是路由的入口
Vue router
npm install vue-router --save-dev
// main.js
import Vue from "vue"
import router from "./router/index"
new Vue({
el: '#app',
router,
component:APP
})
<template>
<div>
<router-link tp="/content">content</router-link>
<router-view></router-view>用于展示跳转的内容
</div>
</template>
// content.vue
<template>
<h1>
内容显示
</h1>
</template>
<script>
export default{
name: "Content" // 组件名字
}
</script>
<style scoped>
</style>
// index.js 路由对象的配置,导出
import Vue from "vue"
import VueRouter from "vue-router"
import Content from "content"
// 显示声明
Vue.use(VueRouter)
export defalut new VueRouter({
routes:[
{
path:'/content',
name: 'content'
componment:Content,
}
]
})
实践应用
npm install vue-cli
vue init webpack myvue
npm insatll vue-router --save-dev
npm install element-ui -S
npm install sass-loader node-sass --save-dev
npm install
npm run dev
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,如有问题, 可评论咨询.



