html-文本处理集-持续学习更新
文件处理2:分区分块、有序无序
1 <!-- 申明HTML5版本 --> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <!-- 设置编码为UTF-8 --> 6 <meta charset="UTF-8"> 7 <title>文件处理</title> 8 </head> 9 <body> 10 <!-- 标题1,下类同 --> 11 <h1>中国大陆省份/城市</h1> 12 <h2>省份及相关城市统计</h2> 13 <!-- 有序列表 --> 14 <ol> 15 <!-- 数据列表:省份 --> 16 <li> 17 江苏省 18 <!-- 无序列表 --> 19 <ul> 20 <!-- 数据列表:城市 --> 21 <li>南京</li> 22 <li>无锡</li> 23 </ul> 24 </li> 25 <li> 26 浙江省 27 <ul> 28 <li>杭州</li> 29 <li>嘉兴</li> 30 </ul> 31 </li> 32 <li> 33 安徽省 34 <ul> 35 <li>阜阳</li> 36 <li>淮北</li> 37 </ul> 38 </li> 39 </ol> 40 41 <!-- 分区分块;solid:边框可见,px:像素--> 42 <div style="border: 2px solid chartreuse"> 43 <p>hello.</p> 44 <p>html5 here</p> 45 <h1>这里是logo区</h1> 46 </div> 47 <div style="border: 2px solid saddlebrown"> 48 <h2>这里是内容</h2> 49 </div> 50 </body> 51 </html>
文本处理3:段落/文字修饰
1、块级元素:1)独立成行,默认垂直布局;2)占据一个矩形区域;3)<hn>,<p>,<ol>,<ul>,<div>;4)块级元素会影响页面的布局;
2、行内元素:1)不独立成行,可以横向布局;2)不独立占据区域,只用来修饰段落中的部分文字;3)<span>,<i>,<u>...;4)行内元素不会影响到页面布局;
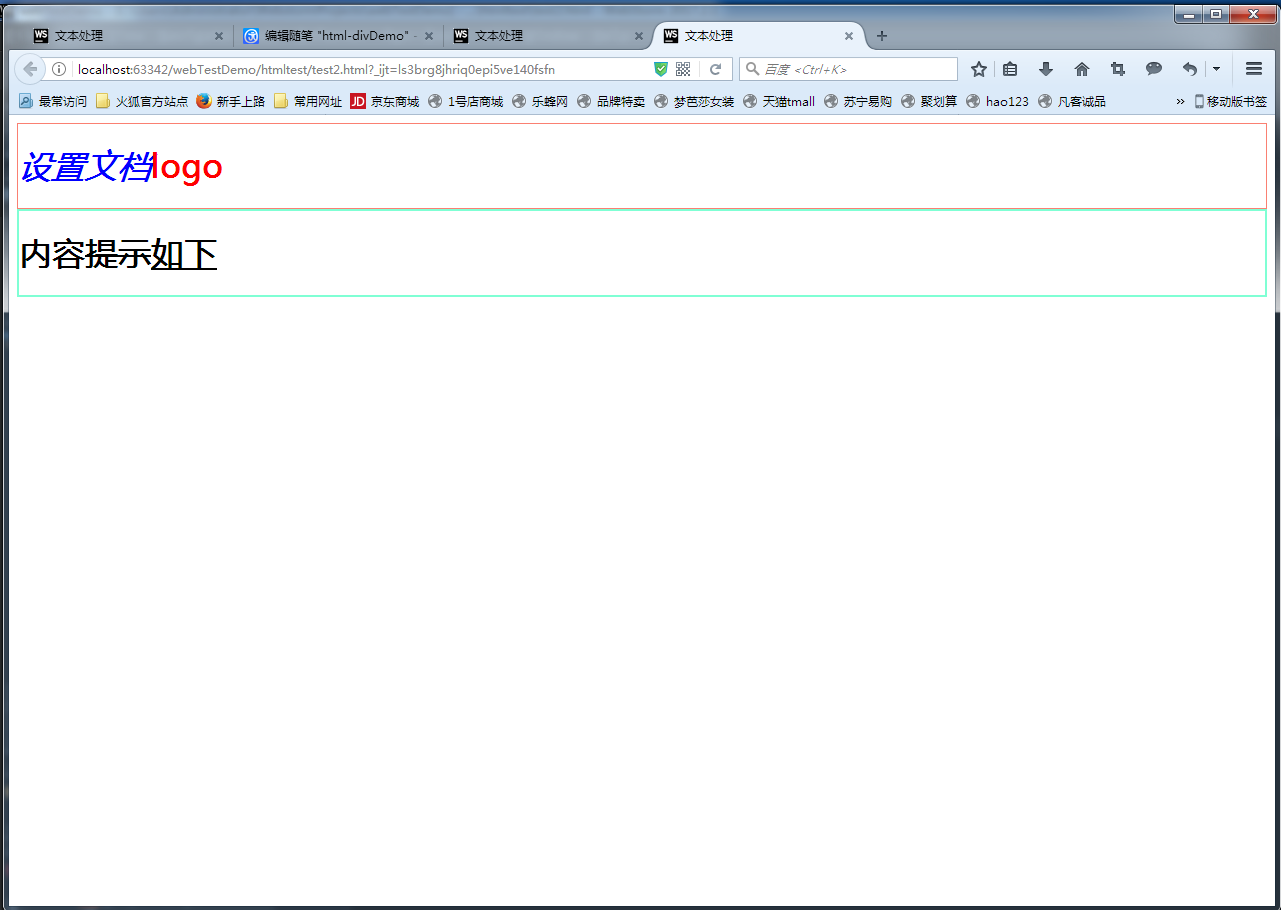
1 <!-- 申明为html5版本 --> 2 <!DOCTYPE html> 3 <html> 4 <head> 5 <title>文本处理</title> 6 <meta charset="UTF-8"/> 7 </head> 8 <body> 9 <!-- solid:可见的;px:像素 --> 10 <div style="border: 1px solid salmon;"> 11 <!-- span:用来修饰一段文字中的的某n个文字;i/em:文字倾斜 --> 12 <h1 style="color: blue"><em>设置</em><i>文档</i><span style="color: red;">logo</span></h1> 13 </div> 14 <div style="border: 2px solid aquamarine;"> 15 <!-- b/strong:字体加粗;del/u:给选定文字加删除线、下划线 --> 16 <h1><strong>内容</strong><del>提示</del><u>如下</u></h1> 17 </div> 18 </body> 19 </html>

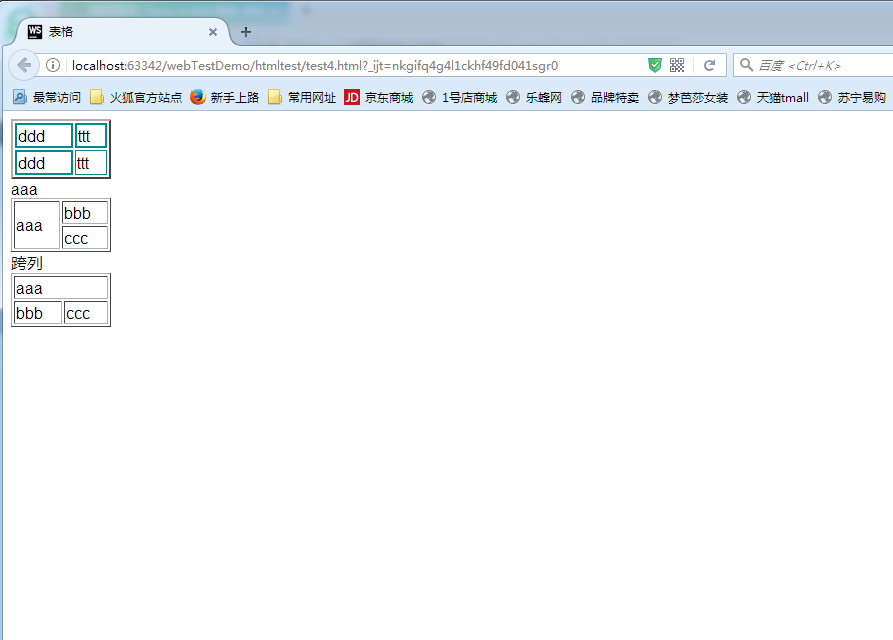
3、行列操作
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格</title> 6 </head> 7 <body> 8 <!-- 创建一个两行两列的表格 --> 9 <table border="2px" width="100px"> 10 <!-- 第1行 --> 11 <tr> 12 <td style="border: 2px solid darkcyan">ddd</td> 13 <td style="border: 2px solid darkcyan">ttt</td> 14 </tr> 15 <!-- 第2行 --> 16 <tr> 17 <!-- 一行中+N列:例中为2 --> 18 <td style="border: 2px solid darkcyan">ddd</td> 19 <td style="border: 1px solid darkcyan">ttt</td> 20 </tr> 21 </table> 22 <span>aaa</span> 23 <!-- 演示跨行 --> 24 <table border="1px" width="100px"> 25 <tr> 26 <td rowspan="2">aaa</td> 27 <td>bbb</td> 28 </tr> 29 <tr> 30 <td>ccc</td> 31 </tr> 32 </table> 33 <span>跨列</span> 34 <table border="1px" width="100px"> 35 <tr> 36 <td cols pan="2">aaa</td> 37 </tr> 38 <tr> 39 <td>bbb</td> 40 <td>ccc</td> 41 </tr> 42 </table> 43 </body> 44 </html>