2017-11-14
Django--Ajax
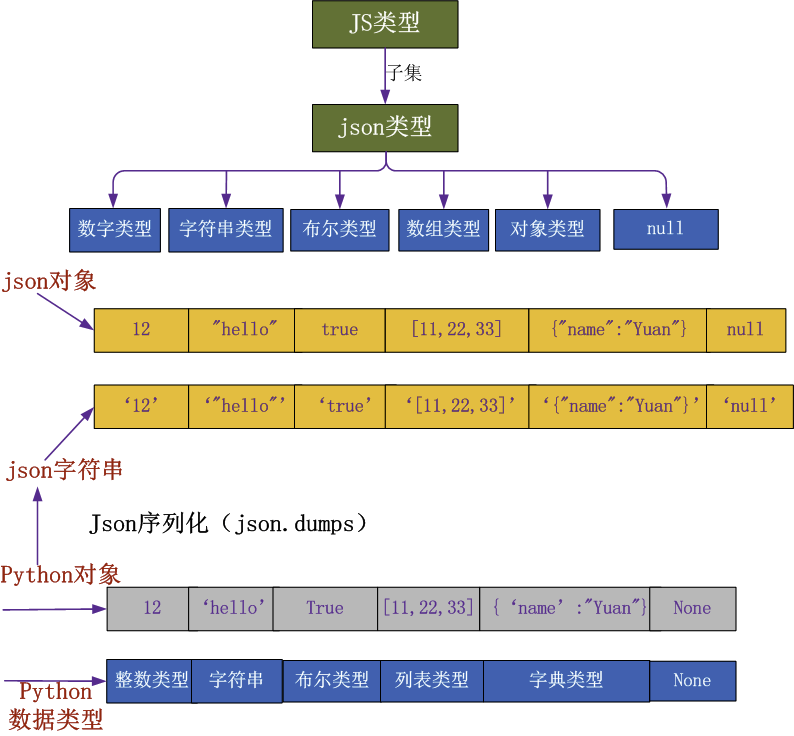
- Json
- json对象,js对象

常见的json对象。
#以下的json对象为合格的json对象
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]
#以下的json对象是不合格的,希望大家以后注意
{ name: "张三", 'age': 32 }
#属性名必须使用双引号
[32, 64, 128, 0xFFF] # 不能使用十六进制值
{ "name": "张三", "age": undefined } #不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} #不能使用函数和日期对象
} 22
22
1
#以下的json对象为合格的json对象2
["one", "two", "three"]3
4
{ "one": 1, "two": 2, "three": 3 }5
6
{"names": ["张三", "李四"] }7
8
[ { "name": "张三"}, {"name": "李四"} ] 9
10
#以下的json对象是不合格的,希望大家以后注意11
{ name: "张三", 'age': 32 } 12
13
#属性名必须使用双引号14
15
[32, 64, 128, 0xFFF] # 不能使用十六进制值16
17
{ "name": "张三", "age": undefined } #不能使用undefined18
19
{ "name": "张三",20
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),21
"getName": function() {return this.name;} #不能使用函数和日期对象22
} - 数据交换的格式
json之人双引号
json一定是一个字符串
- stringify与parse方法
JSON.parse # 将一个json字符串转换为JavaScript 相当于Python里的json方法的loads方法。
console.log(JSON.parse('{"name":"Hello"}')
JSON。stringify():# 用于将JavaScript值转化为Json字符串,相当于Python中json的dumps方法。
console.log(JSON.stringify({'name':'Hello'})5
5
1
JSON.parse # 将一个json字符串转换为JavaScript 相当于Python里的json方法的loads方法。2
console.log(JSON.parse('{"name":"Hello"}')3
4
JSON。stringify():# 用于将JavaScript值转化为Json字符串,相当于Python中json的dumps方法。5
console.log(JSON.stringify({'name':'Hello'})- 前端与后台传输数据的方法
GET:
通过地址栏传输数据
通过a标签传输
通过form表单
POST:
通过form表单
- json和xml做数据比对
#JSON格式有俩个显著的有点:书写简单,一目了然;符合了JavaScript原生复发,可以由解释引擎直接处理,不用应哇天津爱解析代码。所以,json迅速被接受,已经成为各大网站交换数据的标准格式。
#XML和JSON都使用结构化方法来标记数据。
#XML和JSON比较
#XML表示中国不封省市的数据
<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>
#用JSON表示中国部分省市
{
"name": "中国",
"province": [{
"name": "黑龙江",
"cities": {
"city": ["哈尔滨", "大庆"]
}
}, {
"name": "广东",
"cities": {
"city": ["广州", "深圳", "珠海"]
}
}, {
"name": "台湾",
"cities": {
"city": ["台北", "高雄"]
}
}, {
"name": "新疆",
"cities": {
"city": ["乌鲁木齐"]
}
}]
}
#可以看到,JSON的见得语法格式和清晰的层次结构要比XML容易阅读,并且在数据交换方面,由于JSON所使用的字符要比XML少的多,可以大大的节约传输数据所占用的宽带。
#注意:JSON格式取代了xml给网络传输带来了很大的便利,但是却没有了xml的一目了然,尤其是json数据很长的时候,我们会陷入繁琐复杂的数据节点查找中68
68
1
#JSON格式有俩个显著的有点:书写简单,一目了然;符合了JavaScript原生复发,可以由解释引擎直接处理,不用应哇天津爱解析代码。所以,json迅速被接受,已经成为各大网站交换数据的标准格式。2
#XML和JSON都使用结构化方法来标记数据。3
4
#XML和JSON比较5
#XML表示中国不封省市的数据6
<?xml version="1.0" encoding="utf-8"?>7
<country>8
<name>中国</name>9
<province>10
<name>黑龙江</name>11
<cities>12
<city>哈尔滨</city>13
<city>大庆</city>14
</cities>15
</province>16
<province>17
<name>广东</name>18
<cities>19
<city>广州</city>20
<city>深圳</city>21
<city>珠海</city>22
</cities>23
</province>24
<province>25
<name>台湾</name>26
<cities>27
<city>台北</city>28
<city>高雄</city>29
</cities>30
</province>31
<province>32
<name>新疆</name>33
<cities>34
<city>乌鲁木齐</city>35
</cities>36
</province>37
</country>38
39
#用JSON表示中国部分省市40
{41
"name": "中国",42
"province": [{43
"name": "黑龙江",44
"cities": {45
"city": ["哈尔滨", "大庆"]46
}47
}, {48
"name": "广东",49
"cities": {50
"city": ["广州", "深圳", "珠海"]51
}52
}, {53
"name": "台湾",54
"cities": {55
"city": ["台北", "高雄"]56
}57
}, {58
"name": "新疆",59
"cities": {60
"city": ["乌鲁木齐"]61
}62
}]63
}64
65
66
67
#可以看到,JSON的见得语法格式和清晰的层次结构要比XML容易阅读,并且在数据交换方面,由于JSON所使用的字符要比XML少的多,可以大大的节约传输数据所占用的宽带。68
#注意:JSON格式取代了xml给网络传输带来了很大的便利,但是却没有了xml的一目了然,尤其是json数据很长的时候,我们会陷入繁琐复杂的数据节点查找中AJAX简介
#AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
# *同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
# *异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
#AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)5
5
1
#AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。2
3
# *同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;4
# *异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。5
#AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)- AJAX常见的应用场景
当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为zhangSan的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
整个过程中页面没有刷新,只是局部刷新了;
在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;4
4
1
当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为zhangSan的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。2
3
整个过程中页面没有刷新,只是局部刷新了;4
在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;- ajax的优缺点
#优点
AJAX使用Javascript技术向服务器发送异步请求;
AJAX无须刷新整个页面;
因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;6
6
1
#优点2
AJAX使用Javascript技术向服务器发送异步请求;3
4
AJAX无须刷新整个页面;5
6
因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;- ajax的参数
url:要求为string类型的参数,(默认为当前页面地址)发送请求的地址。
type:要求为string类型的参数,请求方式为POST或者为GET请求,默认是GET请求
data:要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看processData选项。对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
success:要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。(1)由服务器返回,并根据dataType参数进行处理后的数据。(2)描述状态的字符串。function(data, textStatus){//data可能是xmlDoc、jsonObj、html、text等等this; //调用本次ajax请求时传递的options参数error:要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。x
8
1
url:要求为string类型的参数,(默认为当前页面地址)发送请求的地址。2
type:要求为string类型的参数,请求方式为POST或者为GET请求,默认是GET请求3
data:要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看processData选项。对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。4
success:要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。(1)由服务器返回,并根据dataType参数进行处理后的数据。(2)描述状态的字符串。function(data, textStatus){//data可能是xmlDoc、jsonObj、html、text等等this; //调用本次ajax请求时传递的options参数error:要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。实例一:
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">
</head>
<body>
<input type="text" class="first"><span>+</span>
<input type="text" class="second"><span>=</span>
<input type="text" class="result" value="">
<button class="btn-info btn count">计算</button>
<span class="hint"></span>
<script src="/static/jquery-3.2.1.min.js"></script>
<script>
$(".count").click(function () {
$.ajax({
url:"/count_home/",
type:"GET",
data:JSON.stringify({
first_num:$(".first").val(),
second_num:$(".second").val()
}),
contenType:"application/json",
success:function (data) {
$(".result").val(data),
$(".hint").html("计算完成")
}
}
)
})
</script>
</body>
</html>1
前端代码:2
3
<html lang="en">4
<head>5
<meta http-equiv="X-UA-Compatible" content="IE=edge">6
<meta name="viewport" content="width=device-width, initial-scale=1">7
<meta charset="UTF-8">8
<title>Title</title>9
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">10
</head>11
<body>12
<input type="text" class="first"><span>+</span>13
<input type="text" class="second"><span>=</span>14
<input type="text" class="result" value="">15
<button class="btn-info btn count">计算</button>16
<span class="hint"></span>17
18
<script src="/static/jquery-3.2.1.min.js"></script>19
<script>20
$(".count").click(function () {21
$.ajax({22
url:"/count_home/",23
type:"GET",24
data:JSON.stringify({25
first_num:$(".first").val(),26
second_num:$(".second").val()27
}),28
contenType:"application/json",29
success:function (data) {30
$(".result").val(data),31
$(".hint").html("计算完成")32
}33
}34
)35
})36
</script>37
</body>38
</html>#后台代码
def home_ajax(request):
return render(request,"home_ajax.html")
def count_home(request):
print(request.GET,'******')
for item in request.GET:
first_num = eval(item).get('first_num')
second_num = eval(item).get('second_num')
data = int(first_num)+int(second_num)
return HttpResponse(data)
15
1
#后台代码2
3
def home_ajax(request):4
return render(request,"home_ajax.html")5
6
7
def count_home(request):8
9
print(request.GET,'******')10
for item in request.GET:11
first_num = eval(item).get('first_num')12
second_num = eval(item).get('second_num')13
data = int(first_num)+int(second_num)14
return HttpResponse(data)15
16
17






