ngix安装与使用(代理内网访问高德)
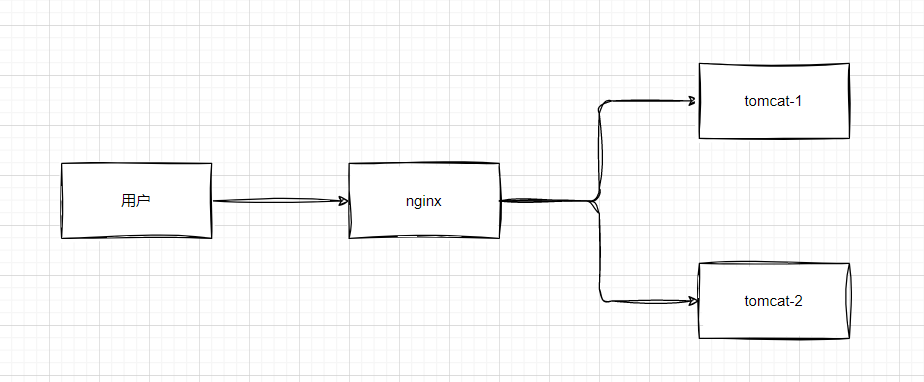
主要是nginx的安装使用 1. 安装nginx(以及两个tomcat) 2. 使用nginx(测试负载均衡) 想要搭建的测试环境, 1.两个tomcat, 端口分别是80和8090(因为之前安装过一次端口为80的tomcat) 2.nginx端口为8088

1. nginx安装(linux为例)
安装目录都在/usr/local下.
-
安装之前可以先装一下需要用到的指令
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel -
安装包获取, 选取
Stable version下载-
直接下载, (传入虚拟机或服务器) nginx: download
-
参考上面地址中的版本通过指令
wget http://nginx.org/download/nginx-1.22.1.tar.gz下载
-
-
解压安装
-
解压:
tar zxvf nginx-1.22.1.tar.gz -
重命名:
mv nginx-1.22.1 nginx -
进入目录:
cd ./ngingx -
设置:
./configure -
设置(选, 如果需要配置https的话):
./configure --with-http_ssl_module -
编译:
make -
安装:
make install -
修改配置文件:
vim ./conf/nginx.conf#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; # 改动1 # 新增一个指令块(请求转发都会转发到这里面), 指向两个tomcat的端口 # weight是权重 upstream myservers { server 127.0.0.1:80 weight=1; server 127.0.0.1:8090 weight=1; } server { # 改动2 # 端口修改为nginx的端口 # server_name修改为当前机器的ip或域名 listen 8088; server_name 127.0.0.1; #charset koi8-r; #access_log logs/host.access.log main; # 改动3 将指令块添加到转发规则中 location / { proxy_pass http://myservers; proxy_redirect default; # root html; # index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # ... 省略 改动1: 添加指令块(名字和改动3中的一致即可)
改动2: 修改间挺端口, 默认80
改动3: 添加请求转发规则(http://后面的名字和改动1中一致)
-
-
启动等相关指令
copy from 参考51、cd /usr/local/nginx/sbin/ //进入目录 2、./nginx //启动 3、./nginx -s stop //停止 4、./nginx -s quit //安全退出 5、./nginx -s reload //重载配置文件(修改了配置文件需要执行此命令 比较常用) 6、ps aux|grep nginx //查看ngnix进程
2. tomcat安装
-
下载tomcat安装包, 建议安装8版本的 Apache Tomcat 8 Software Downloads
-
解压重命名指令同nginx
-
第一个端口为80的tomcat目录为
tomcat -
修改端口:
vim ./tomcat/conf/server.conf<!-- 将8080改成80 --> <Connector port="80" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" /> -
启动80的tomcat,
./tomcat/bin/start.sh -
第二个端口为8090的tomcat目录为
tomcat8090(再次解压一个新的) -
修改端口:
vim ./tomcat8090/conf/server.xml主要修改 Server中的port 和 Connector中的port (如果启动失败可百度启动两个不同端口tomcat自行查找问题或者更改更多参数令其完全不同)
<!-- 指定关机时候的端口 8005改成8006 --> <Server port="8005" shutdown="SHUTDOWN"> <!-- AJP协议端口: 将8080改成8089 --> <Connector port="8089" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" /> -
启动8090的tomcat:
./tomcat8090/bin/start.sh
3. 创建一个测试项目
创建一个只有一个接口的demo项目(maven构件为例)
-
pom: 因为使用tomcat运行, 我们打包方式改成war, 添加上打包插件<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>org.example</groupId> <artifactId>demo</artifactId> <version>1.0-SNAPSHOT</version> <packaging>war</packaging> <properties> <maven.compiler.source>8</maven.compiler.source> <maven.compiler.target>8</maven.compiler.target> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> </properties> <dependencies> <!-- web必要依赖 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> <version>2.7.5</version> </dependency> <!-- hutool工具类库 --> <dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.8.9</version> </dependency> </dependencies> <build> <!-- 指定打包出来的文件名 --> <finalName>test-api</finalName> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <version>2.5.0</version> </plugin> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-war-plugin</artifactId> <version>3.3.1</version> <configuration> <!--如果想在没有web.xml文件的情况下构建WAR,请设置为false。--> <failOnMissingWebXml>false</failOnMissingWebXml> </configuration> </plugin> </plugins> </build> </project> -
yml: 建两个配置文件test和prod, 配置不同的参数, 测试负载均衡# 其实一个配置文件打包时候改参数内容就行, 意思都一样, # 只是模仿, 分文件还可以通过日志查看哪个配置文件生效了 # application.yml spring: profiles: active: test # application-test.yml name: test # application-prod.yml name: prod -
Application: 启动类, 配置自动启动package org.example; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.boot.builder.SpringApplicationBuilder; import org.springframework.boot.web.servlet.support.SpringBootServletInitializer; /** * @author codor * @date 2023/03/13 14:22 */ @SpringBootApplication public class TestApplication extends SpringBootServletInitializer { public static void main(String[] args) { SpringApplication.run(TestApplication.class, args); } @Override protected SpringApplicationBuilder configure(SpringApplicationBuilder builder) { return builder.sources(TestApplication.class); } } -
controller: 写一个接口读配置文件信息package org.example.controller; import cn.hutool.core.date.DatePattern; import cn.hutool.core.date.DateUtil; import cn.hutool.extra.spring.SpringUtil; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import java.util.Date; /** * @author codor * @date 2023/03/13 14:24 */ @RestController @RequestMapping("/test") public class TestController { @RequestMapping("/time") public String time() { return SpringUtil.getProperty("name") + ": " + DateUtil.format(new Date(), DatePattern.NORM_DATETIME_MS_PATTERN); } } -
修改
application.yml中激活文件打test和prod的两个包修改两个tomcat中的webapps下, 会自动解压部署. -
访问各自端口下返回的内容中分别对应着
test和prod即为正常
4. 测试nginx
-
访问
http://127.0.0.1:8088/test-api/test/time -
反复刷新得到结果中有
test和prod即为正常, 默认的负载均衡机制应该是轮播. -
关闭8090的tomcat:
./tomcat8090/bin/shutdown.sh -
再次刷新, 结果只有
test的结果为正常. -
再次启动8090的tomcat
-
刷新结果中则恢复之前的情况
如果tomcat8090中的包关闭后, 刷新会导致一次
test一次404
5. 另外一种配置[补充]
上面的配置方法是将当前的转发到不同机器上, 需要在不同机器上都可以处理相同的请求, 如果只需要配置转发
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 8080; server_name localhost; error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # 指定前端根目录资源位置 location / { root /home/project-name/admin-web/; index index.html index.htm; fastcgi_buffers 256 128k; chunked_transfer_encoding off; try_files $uri $uri/ /index.html; } ## 将以/api/开头接口的转发到8088接口 location /api/ { proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://127.0.0.1:8088/; } # 开头匹配, 如果与上面/api冲突, 比如/pc/user/api/page, 会生效这个, 因为是开头精确匹配 location ^~ /pc/ { proxy_pass http://127.0.0.1:8080/admin-pc/; } } }
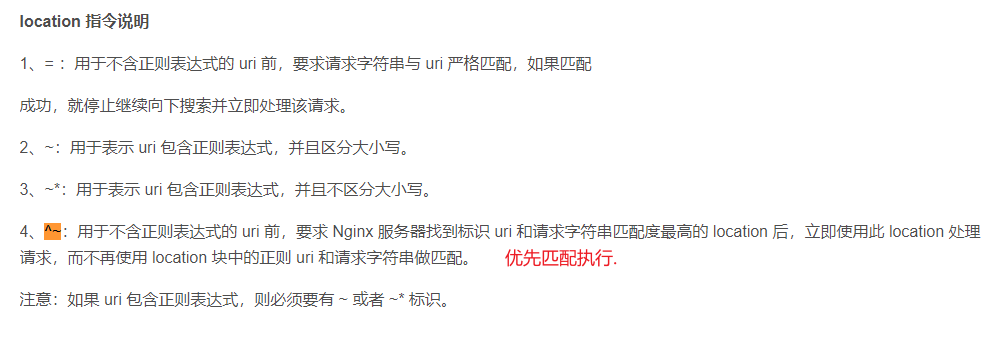
6. location规则

- 参考: nginx---详解
7. https配置
记得配置时候需要带上ssl模块./configure --with-http_ssl_module, 如果安装过程中忘记了, 可以重新配置,编译安装.
nginx.conf配置文件最后有https的样例(如下), 将其中的ssl_certificate和ssl_certificate_key改成自己的SSL证书路径和私钥路径即可.
# HTTPS server server { listen 443 ssl; server_name localhost; ssl_certificate /usr/local/nginx/ssl/codor.xyz.pem; ssl_certificate_key /usr/local/nginx/ssl/codor.xyz.key; ssl_session_cache shared:SSL:1m; ssl_session_timeout 5m; ssl_ciphers HIGH:!aNULL:!MD5; ssl_prefer_server_ciphers on; location / { root html; index index.html index.htm; } }
此次记录只是nginx入门简单使用, 作为笔记记录.
原理, 安装, 整合
-
参考1: 基本原理
-
参考2: 代理
-
参考3: 实现原理
-
参考4: upstream模块
-
参考5: Nginx安装
-
参考6: SpringBoot整合Nginx
-
参考7: nginx限流配置
8. 内网代理高德
内网代理高德的逻辑:
整体逻辑: 访问in-ip/gaode-map -> 跳转到out-ip -> 高德服务器
地址方面: 拦截/maps, 对结果js中所有高德的host都改成in-ip/gaode-map/
- 前端引入
<script src="http://in-ip:port/gaode-map/maps?v=2.0&key=your-key></script> - 配置需要: 如果安装过程中忘记了, 可以重新配置,编译安装, 只需要在可以访问外网的服务器引入模块.
- ssl模块:
./configure --with-http_ssl_module(https配置, 代理的https也算) - subs_filter:
--with-http_sub_module(过滤结果内容 / 结果内容替换 / cdn优化等等) ./configure --with-http_ssl_module --with-http_sub_module
- ssl模块:
- 需要在内网部署一台可以访问外网的服务器
out-ip:port, 只需要内网可以访问到这个服务器即可, 这个服务器不需要可以访问到内网 - 内网的应用服务器
in-ip:in-port上部署一个nginx可以使用特定接口(如果之前用到了nginx, 可以添加固定的前缀, 比如gaode-map)跳转到out-ip:portlocation /gaode-map/ { proxy_pass http://out-ip:port/; } - 然后在可以访问外网的服务器的nginx中配置
配置文件: nginx.conf#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server { listen 8080; server_name localhost; #add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Headers X-Requested-With; add_header Access-Control-Allow-Methods GET,POST,OPTIONS; location / { proxy_pass http://webapi.amap.com/; #proxy_pass http://59.82.39.57/; } location /restapi/ { proxy_pass https://restapi.amap.com/; } location /webapi/ { proxy_pass https://webapi.amap.com/; } location /lbs/ { proxy_pass http://lbs.amap.com/; } location /vector/ { proxy_pass http://vector.amap.com/; } location /vdata/ { proxy_pass https://vdata.amap.com/; } location /vdata01/ { proxy_pass https://vdata01.amap.com/; } location /vdata02/ { proxy_pass https://vdata02.amap.com/; } location /vdata03/ { proxy_pass https://vdata03.amap.com/; } location /vdata04/ { proxy_pass https://vdata04.amap.com/; } location /wprd01/ { proxy_pass https://wprd01.is.autonavi.com/; } location /wprd02/ { proxy_pass https://wprd02.is.autonavi.com/; } location /wprd03/ { proxy_pass https://wprd03.is.autonavi.com/; } location /wprd04/ { proxy_pass https://wprd04.is.autonavi.com/; } location /webst01/ { proxy_pass https://webst01.is.autonavi.com/; } location /webst02/ { proxy_pass https://webst02.is.autonavi.com/; } location /webst03/ { proxy_pass https://webst03.is.autonavi.com/; } location /webst04/ { proxy_pass https://webst04.is.autonavi.com/; } location /webrd01/ { proxy_pass https://webrd01.is.autonavi.com/; } location /webrd02/ { proxy_pass https://webrd02.is.autonavi.com/; } location /webrd03/ { proxy_pass https://webrd03.is.autonavi.com/; } location /webrd04/ { proxy_pass https://webrd04.is.autonavi.com/; } #代理获取js api文件并修改文件内容 location /maps/ { proxy_set_header Accept-Encoding ""; proxy_pass http://webapi.amap.com/maps; sub_filter_types '*'; sub_filter_once off; sub_filter 'webapi.amap.com' 'in-ip:port/gaode-map/webapi'; sub_filter 'restapi.amap.com' 'in-ip:port/gaode-map/restapi'; sub_filter 'vdata.amap.com' 'in-ip:port/gaode-map/vdata'; sub_filter '{vdata,vdata01,vdata02,vdata03,vdata04}.amap.com' 'in-ip:port/gaode-map/{vdata,vdata01,vdata02,vdata03,vdata04}'; sub_filter 'vdata0{1,2,3,4}.is.autonavi.com' 'in-ip:port/gaode-map/vdata0{1,2,3,4}'; sub_filter 'wprd0{1,2,3,4}.is.autonavi.com' 'in-ip:port/gaode-map/wprd0{1,2,3,4}'; sub_filter 'webst0{1,2,3,4}.is.autonavi.com' 'in-ip:port/gaode-map/webst0{1,2,3,4}'; sub_filter 'webrd0{1,2,3,4}.is.autonavi.com' 'in-ip:port/gaode-map/webrd0{1,2,3,4}'; } } } - 参考
9. 访问速度优化
在使用过程中遇到访问比较慢的情况, 可以着手从以下几中情况进行优化
worker_processes: 定义 Nginx 启动的 worker 进程数, 默认1, 一般配置和CPU 核心数一样, 通过lscpu查看CPU(s)worker_connections: 定义了每个 worker 进程能够同时处理的最大连接数, 默认1024, 根据自己服务器性能, 不易过大.全局缓存- 定义,
http节点内, 与sever同级:proxy_cache_path /path/to/cache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m use_temp_path=off;`/path/to/cache, 需要缓存的到的路径, 如:/var/nginx/cachelevels=1:2: 这是用于组织缓存文件的目录结构的配置。在这个例子中,缓存文件将被组织在两个层次的子目录中,每个子目录有一个字符。这有助于防止在一个目录中拥有太多文件。keys_zone=my_cache:10m: 这定义了缓存区域的名称和大小。my_cache 是缓存区域的名称,而 10m 指定了用于存储缓存键和元数据的内存大小。max_size=10g: 这定义了缓存区域的最大磁盘存储大小。inactive=60m: 缓存文件将在 60 分钟内没有被访问时被认为是不活跃并可能会被删除。use_temp_path=off: 这将临时路径选项设置为关闭。
- 使用,
server内, 与listen同级, 所有location都会共享http { # 全局缓存设置 proxy_cache_path /path/to/cache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m use_temp_path=off; server { listen 8080; server_name localhost; # 添加 CORS 头 add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Headers X-Requested-With; add_header Access-Control-Allow-Methods GET, POST, OPTIONS; # 全局缓存配置 proxy_cache my_cache; proxy_cache_valid 200 302 10m; proxy_cache_valid 404 1m; proxy_cache_use_stale error timeout updating http_500 http_502 http_503 http_504; location / { # 代理请求到后端服务器 proxy_pass http://webapi.amap.com/; } # 其他 location 配置(共享全局缓存设置) location /restapi/ { proxy_pass https://restapi.amap.com/; } # ... 其他 location 配置 } # 其他 server 配置 }
- 定义,
SSL Session Resumption
使用 SSL Session Resumption 可以显著减少 SSL 握手的时间开销,因为它允许客户端和服务器在之前的会话上复用密钥材料,避免了重新执行完整的握手过程。Session Cache, 在http块中添加以下配置,用于启用会话缓存和设置会话缓存的参数。
http { ssl_session_cache shared:SSL:10m; ssl_session_timeout 10m; # 其他 http 配置 } Session Tickets, 启用 Session Tickets 可以进一步提高 SSL 握手的性能。在 server 块中添加:ssl_session_tickets on;转发请求的大小限制, 可配置在http下(全局), 也可以配置server内(局部, 大于全局, 会覆盖全局)client_max_body_size: 请求体大小限制, 默认0(无限制)client_body_buffer_size: 默认8k, 用于保存客户端请求体的临时缓冲区的大小.
10. 绿盟扫描安全
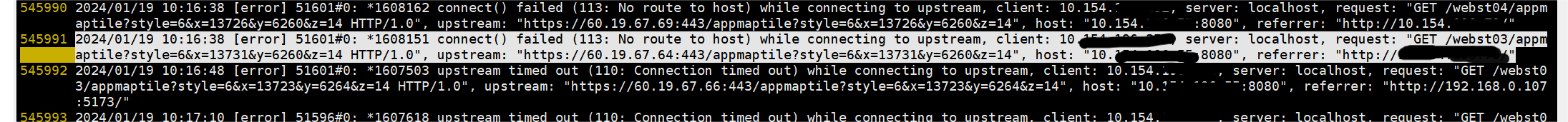
11. 502(缓存问题)
- 错误日志, 其中的
upstream直接复制出来并不能访问到.

- 原因简述: 配置的域名在启动的时候会解析域名到ip, 并将这个ip缓存下来, 如果这个ip变了, 旧的ip不会一起改变, 只有在重启nginx和reload时候才会变.
- 解决方法:
server内配置dns解析,resolver 223.6.6.6 8.8.8.8 8.8.4.4 valid=30s ipv6=off;需要重启生效, reload不生效valid: 30s之后会自动重新解析ipipv6=off: 解析域名时候关闭ipv6(其实是优先ipv4)
- 参考:
12. 转发字节流(导出)失败问题
- http下添加:
client_max_body_size 1024m; # 最大请求体 proxy_send_timeout 300s; # 发送超时 proxy_read_timeout 300s; # 读取超时 - server内添加:
proxy_buffering off; # 禁用代理缓冲 proxy_buffer_size 128k; # 全局缓冲区大小 proxy_buffers 4 256k; proxy_busy_buffers_size 256k; proxy_set_header Connection ""; # 移除连接头 proxy_http_version 1.1; # 指定http版本



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY