微信JSSDK的使用步骤
步骤一:绑定域名
先登录微信公众平台进入”公众号设置“的”功能设置“里填写”JS接口安全域名“。(登录后可在”开发者中心“查看对应的接口权限。)
1、打开微信公众平台,
2、找到【公众号设置】,
3、点击【功能设置】,
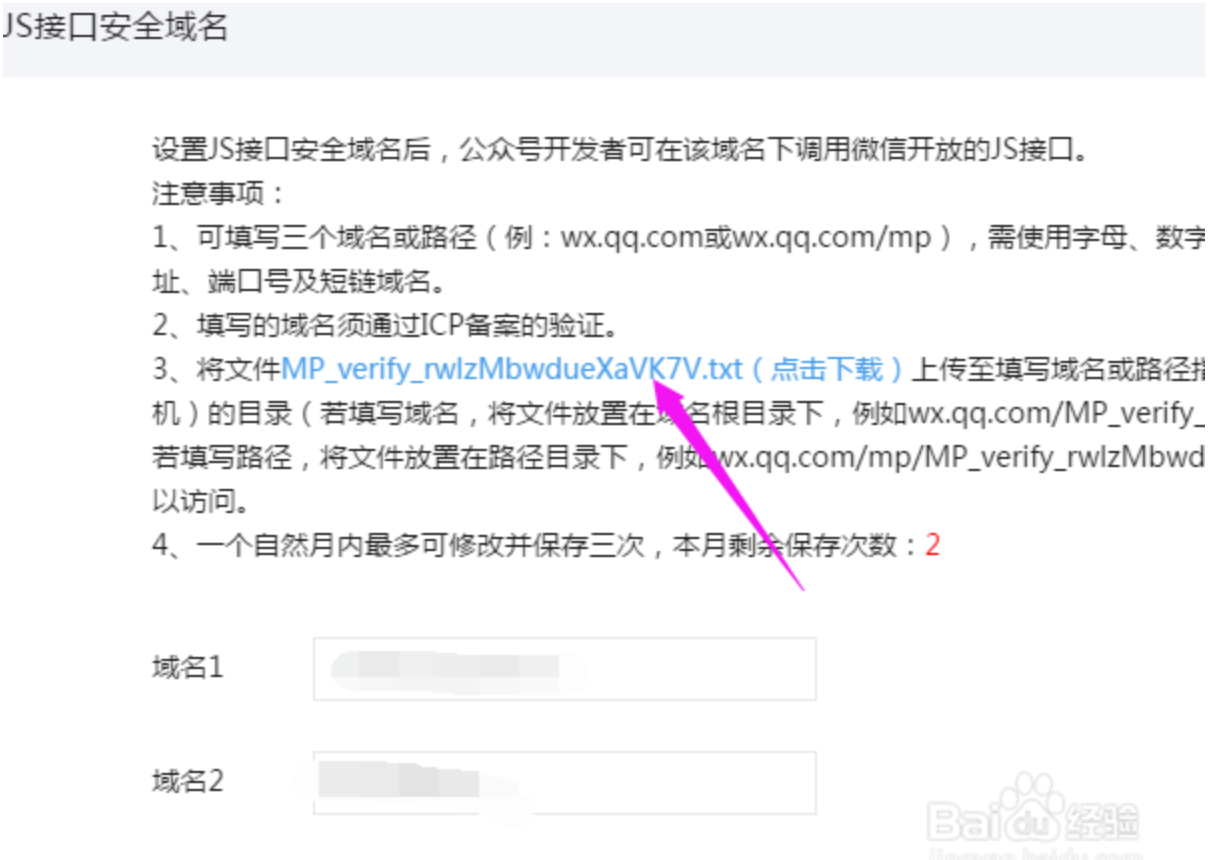
4、找到【JS接口安全域名】,点击旁边的【设置】。
5、点击下载文件,然后上传服务器。如果在修改业务域名的时候已经上传过这个文件了,就跳过这步操作。

6、在下面,输入要修改的域名,点击【保存】即可
步骤二:引入JS文件
在需要条用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.4.0.js;
如需进一步提升服务稳定性,当上述资源不可访问时,可访问:http://res2.wx.qq.com/open/js/jweixin-1.4.0.js (支持https)。
步骤三:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用。
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '', // 必填,公众号的唯一标识 timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名 jsApiList: [] // 必填,需要使用的JS接口列表 });
步骤四:通过ready接口处理成功验证
wx.ready(function(){ // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,
则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。 });
步骤五:通过error接口处理失败验证
wx.error(function(res){ // config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,
对于SPA可以在这里更新签名。 });
获取微信签名:
this.getSignAction = function (openId,doAction) { var urlAdd = $location.absUrl().split('#')[0]; var data = { "openid": openId ? openId : "123456", "url": urlAdd }; this.getJson({ "url": "wxgetSign", "data": {"data": data} }).then(function (success) { if (success.success) { var data = success.obj; if (data) { wx.config({ debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: APPID, //公众号唯一标识 timestamp: data.timestamp, // 必填,生成签名的时间戳 nonceStr: data.nonceStr, // 必填,生成签名的随机串 signature: data.signature, // 必填,签名 jsApiList: [ "chooseWXPay", "hideMenuItems", "onMenuShareTimeline", "onMenuShareAppMessage" ]// 必填,需要使用的JS接口列表 }); wx.error(function(res){ console.log(res); }); wx.ready(function(){ wx.checkJsApi({ jsApiList: ['chooseWXPay', "hideMenuItems","onMenuShareTimeline","onMenuShareAppMessage"], success: res => { const {chooseWXPay} = res.checkResult; console.log('checked api:', res) }, fail: err => { console.log('check api fail:', err) } }); doAction&&typeof doAction ==="function"&&doAction(); }); } else { // $scope.alertHint("获取签名数据为空", data) } return; } // $scope.alertHint(success.msg); }); };
JSSDK的使用
链接:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
那些看似不起波澜的日复一日,会突然在某一天让人看到坚持的意义。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号