声明提前(hoist)
程序执行前,都会先找到var声明的变量和function声明的函数。
一、var声明的变量
|
程序 |
结果 |
|
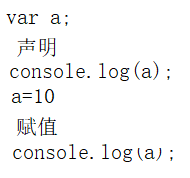
console.log(a); var a=10; console.log(a); |
//undefined
// 10 |
var a=10; 简写 被翻译为 var a; a=10; 声明提前 ——>
声明 赋值

所以第一个输出a时,a只声明没有赋值所以是undefined; 第二次输出时,a已经被赋值为10,所以输出10.
二、function声明的函数
|
声明方式: function 函数名(){ 要反复执行的代码段; return 返回值 } |
程序 | 结果 |
|
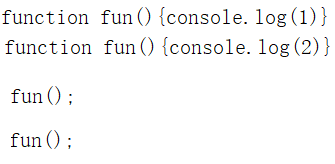
function fun(){console.log(1);} fun(); function fun(){console.log(2);} fun(); |
//2
//2 |
这个程序有function声明的函数,发生声明提前——>

两个同名函数遇到了一起。但是Js是解释执行,读一行执行一行,后督导的同名内容会覆盖先读到的同名内容,所以只剩下第二个函数,所以两次调用函数都输出2.
那些看似不起波澜的日复一日,会突然在某一天让人看到坚持的意义。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号