Spring MVC的文件上传
概述
文件上传是Java Web项目中的常用功能,未达到上传文件的目的,需进行下列步骤:
1.表单的method属性必须设置为POST。
2.表单的enctype属性必须设置为multipart/form-data(浏览器才会使用二进制流的方式来处理表单数据)。
3.pom文件中添加commons-fileupload依赖。
4.在Spring MVC的配置文件中配置MultipartResolver。
文件上传示例
示例程序依然在前文的SpringMVCProject项目中完成(前文连接:https://www.jianshu.com/p/fde4557c527c)。
文件上传页面的背景图片
在项目的webapp目录下创建文件夹“images”,放入一张背景图片,命名为“backImage.jpg”:
POM文件配置
在项目的pom文件中添加commons-fileupload依赖:
1 <dependency> 2 <groupId>commons-fileupload</groupId> 3 <artifactId>commons-fileupload</artifactId> 4 <version>1.4</version> 5 </dependency>
创建JSP文件
在项目的webapp目录下创建uploadfile.jsp文件,编写如下程序:
1 <%@ page language="java" contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html" charset="UTF-8"> 5 <title>uploadfile</title> 6 <style type="text/css"> 7 body{ 8 background-image: url(images/backImage.jpg); 9 background-size:cover; 10 } 11 </style> 12 </head> 13 <body> 14 <center> 15 <h3>文件上传页面</h3> 16 <br> 17 <form action="upload" method="post" enctype="multipart/form-data"> 18 <table> 19 <tr> 20 <td><label>文件信息:</label></td> 21 <td><input type="text" name="information"></td> 22 </tr> 23 <tr> 24 <td><label>选择文件:</label></td> 25 <td><input type="file" name="file"></td> 26 </tr> 27 <tr> 28 <td><input type="submit" id="submit" value="上传"></td> 29 </tr> 30 </table> 31 </form> 32 </center> 33 </body> 34 </html>
创建Controller类
在com.snow.dcl.controller包下创建UploadFileController类文件,编写如下程序:
1 @Controller 2 public class UploadFileController { 3 @RequestMapping(value = "/upload", method = RequestMethod.POST) 4 @ResponseBody 5 public String upload(HttpServletRequest request, @RequestParam("information") String information, @RequestParam("file") MultipartFile file) throws IOException { 6 if (!file.isEmpty()) { 7 String path = request.getServletContext().getRealPath("file"); 8 String fileName = file.getOriginalFilename(); 9 File uploadFile = new File(path, fileName); 10 if (!uploadFile.getParentFile().exists()) { 11 uploadFile.getParentFile().mkdirs(); 12 } 13 file.transferTo(new File(path + File.separator + fileName)); 14 return "Success!"; 15 } else { 16 return "No File!"; 17 } 18 } 19 }
在该控制器程序中使用了@ResponseBody注解,可以给前端返回“文件上传成功!”和“未添加上传文件!”的字符串数据,否则在Spring MVC的配置文件springmvc-servlet.xml中配置的是返回视图jsp文件。
springmvc-servlet.xml文件配置
在springmvc-servlet.xml文件中配置MultipartResolver,配置文件增加内容如下:
1 <?xml version="1.0" encoding="UTF-8"?> 2 <beans xmlns="http://www.springframework.org/schema/beans" 3 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 4 xmlns:context="http://www.springframework.org/schema/context" 5 xmlns:mvc="http://www.springframework.org/schema/mvc" 6 xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd"> 7 8 <!--spring可以自动扫描base-package设置的包或子包下的java类,如果扫描到有spring相关注解的类,则注册为spring的bean--> 9 <context:component-scan base-package="com.snow.dcl.controller"/> 10 11 <mvc:annotation-driven /> 12 <mvc:default-servlet-handler/> 13 14 <!--视图解析器--> 15 <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> 16 <property name="prefix"> 17 <value>/WEB-INF/content/</value> 18 </property> 19 <property name="suffix"> 20 <value>.jsp</value> 21 </property> 22 </bean> 23 24 <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> 25 <!-- 上传文件大小20M以内 --> 26 <property name="maxUploadSize"> 27 <value>20971520</value> 28 </property> 29 <!-- 请求的编码格式,必须与JSP文件中的pageEncoding属性值相同 --> 30 <property name="defaultEncoding"> 31 <value>UTF-8</value> 32 </property> 33 </bean> 34 35 </beans> 36
注意:
1. 配置MultipartResolver的同时还添加了mvc的命名空间。
2. 添加<mvc:default-servlet-handler/>配置用来处理背景图片等静态资源。
3. 添加<mvc:default-servlet-handler/>配置就必须添加<mvc:annotation-driven />否则会出现@Controller注解无法解析的情况,导致请求时候都没有匹配的处理请求类,就都去<mvc:default-servlet-handler/>即default servlet处理了,静态资源(如图片资源)因为没有对应的Controller则会被default servlet处理。
测试
启动TomcatServer,启动完成后,打开浏览器输入:http://localhost:8080/uploadfile.jsp,访问成功。

不添加任何文件,直接提交:

添加测试用的txt文件:

提交:

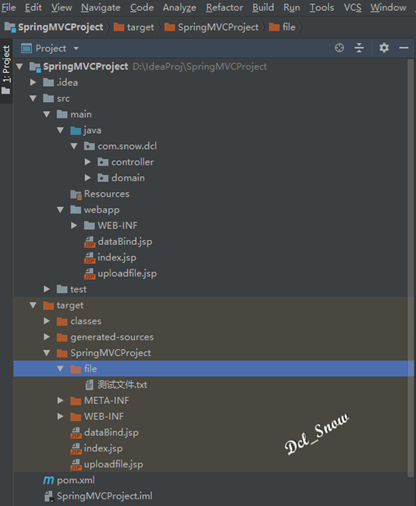
查看项目目录,在target目录的项目目录下会生成file目录,上传的文件在file目录中:

至此,文件上传功能记录完毕。