WPF 如何自定义一个弹框
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥-------------
简述:
手工以原生Grid的方式,自定义了一个仿弹窗效果,优点可以自定义,缺点需要自己实现以及维护整个弹窗的效果
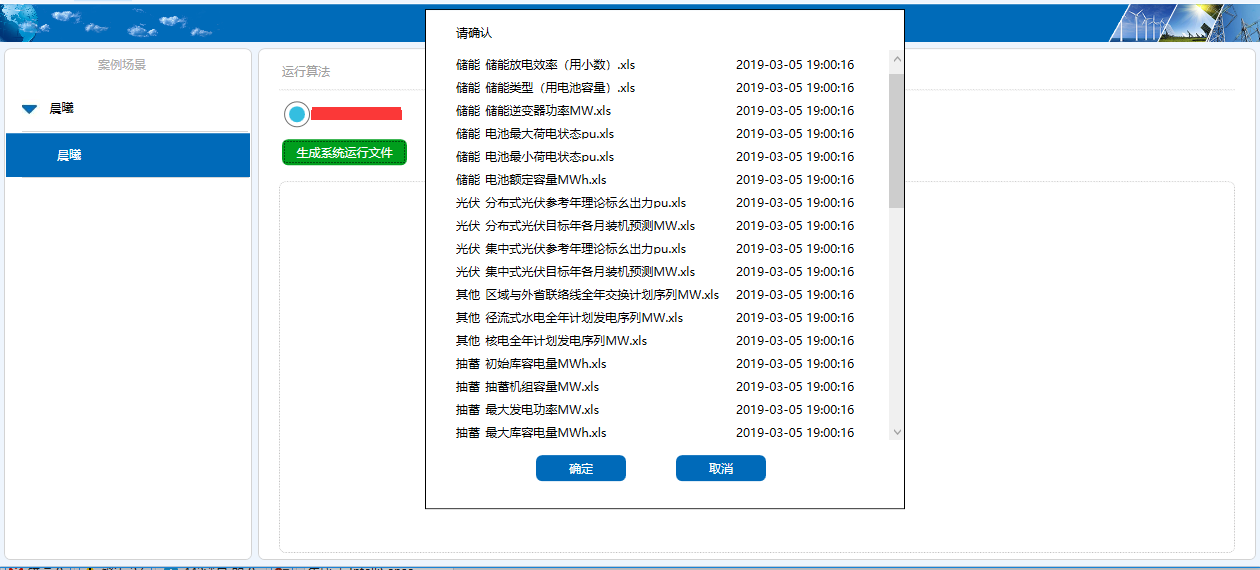
效果图:

思路:
直接画好页面,控制它的展示消失即可
代码:
1.xaml的弹框,下面的按钮是自定义的样式

<!--确认xlsx的模态框自定义ConfirmedModalBox-->
<Border x:Name="incConfirmedModalBox" Grid.Column="1" Margin="-160,-80,30,10" Width="430" Height="500" BorderBrush="#000" BorderThickness="1" Background="White" Visibility="Collapsed">
<!--Margin="6,6,6,6"-->
<Grid Width="430" Height="500" Background="White" >
<Grid.RowDefinitions>
<RowDefinition Height="40"/>
<RowDefinition />
<RowDefinition Height="70"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<!-- Background="Aqua"-->
<TextBlock Margin="30,15,0,0">请确认</TextBlock>
</Grid>
<Grid Grid.Row="1">
<Grid >
<ScrollViewer Margin="30,0,0,0" VerticalScrollBarVisibility="Auto" >
<!--VerticalScrollBarVisibility="Auto"-->
<StackPanel Margin="0,0,0,0" HorizontalAlignment="Left" VerticalAlignment="Stretch" x:Name="incModalStackPane1" >
<!--<Grid Width="400" Height="22">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Margin="0 5">test1.inc</TextBlock>
<TextBlock Grid.Column="1" Margin="0 5">2018-08-11 23:11:13</TextBlock>
</Grid>
<Grid Width="400" Height="22">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Margin="0 5">test1.inc</TextBlock>
<TextBlock Grid.Column="1" Margin="0 5">2018-08-11 23:11:13</TextBlock>
</Grid>-->
</StackPanel>
</ScrollViewer>
</Grid>
</Grid>
<Grid Grid.Row="2">
<!-- Background="Aqua"-->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Style="{StaticResource ButtonStyle}" x:Name="incModalConfirm" Content="确定" HorizontalAlignment="Left" Margin="95,15,0,0" VerticalAlignment="Top" Width="90" Height="26" PreviewMouseLeftButtonUp="incModalConfirm_PreviewMouseLeftButtonUp">
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}">
<Border BorderBrush="{TemplateBinding Control.BorderBrush}" BorderThickness="0" CornerRadius="6,6,6,6" Name="PART_Background">
<Border.Background>
<LinearGradientBrush EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#FF006BB9" />
<GradientStop Color="#006AB9" />
</LinearGradientBrush>
</Border.Background>
<ContentPresenter Content="{TemplateBinding ContentControl.Content}" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Border>
</ControlTemplate>
</Button.Template>
</Button>
<Button Grid.Column="1" Style="{StaticResource ButtonStyle}" x:Name="incModalCancel" Content="取消" HorizontalAlignment="Left" Margin="30,15,0,0" VerticalAlignment="Top" Width="90" Height="26" PreviewMouseLeftButtonUp="incModalCancel_PreviewMouseLeftButtonUp">
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}">
<Border BorderBrush="{TemplateBinding Control.BorderBrush}" BorderThickness="0" CornerRadius="6,6,6,6" Name="PART_Background">
<Border.Background>
<LinearGradientBrush EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#FF006BB9" />
<GradientStop Color="#006AB9" />
</LinearGradientBrush>
</Border.Background>
<ContentPresenter Content="{TemplateBinding ContentControl.Content}" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Border>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</Grid>
</Border>
2.cs后端的控制
incConfirmedModalBox.Visibility = Visibility.Visible;
3.业务代码就不做展示了,就是把此控件放到xaml末尾,根据Grid布局定位到页面中间,控制它展示隐藏即可,他们确定取消按钮正常调用后台逻辑代码即可,调用完成之后将incConfirmeDModalBox隐藏,维护关联逻辑
备注:
本来这块想要讲很多的,但是涉及到没有准备现成的Demo,之前编写的业务不便公开,草草收尾了,下次重新补上一份



