JQGrid 应用
jqGrid 原理
jqGrid是典型的B/S架构,服务器端只是提供数据管理,客户端只提供数据显示。换句话说,jqGrid可以以一种更加简单的方式来展现你数据库的信息,而且也可以把客户端数据传回给服务器端。
对于jqGrid我们所关心的就是:必须有一段代码把一些页面信息保存到数据库中,而且也能够把响应信息返回给客户端。jqGrid是用ajax来实现对请求与响应的处理。
I.准备JQgrid 包
-
<!-- 引用jQueryUI的start主题 -->
-
<link rel="stylesheet" type="text/css" href="http://code.jquery.com/ui/1.10.3/themes/start/jquery-ui.css" />
-
<!-- 引用jqGrid样式 -->
-
<link rel="stylesheet" type="text/css" href="/resources/css/ui.jqgrid.css" />
-
<!-- 引用jQuery -->
-
<script type="text/javascript" src="/resources/scripts/libs/jquery-1.10.2.min.js"></script>
-
<!-- 引用jqGrid -->
-
<script type="text/javascript" src="/resources/scripts/libs/jquery.jqGrid.min.js"></script>
-
<!-- 引用jqGrid提供的国际化,否则中文会报JS错误 -->
-
<script type="text/javascript" src="/resources/scripts/i18n/grid.locale-cn.js"></script>
II.后台反回数据JSON 格式这里不用多讲解
III. 前端(重点)直接上代码
<div class="h">Search By:</div>
<div>
<input type="checkbox" id="autosearch" onclick="enableAutosubmit(this.checked)"> Enable Autosearch <br />
</div>
<div style="margin-bottom:5px; width:100%;">
<input type="text" id="keywords" style="width:40%;" placeholder="Please enter what you want to search here" onkeydown="doSearch(arguments[0]||event)" />
<input type="button" onclick="gridReload()" id="submitButton" value="Search" />
</div>
<div class="gridview" style="width:100%">
<table id="listJq"></table>
<div style=" background-color:aliceblue;position: absolute;margin-right:50px;" id="pager">
</div>
</div>
<script type="text/javascript" charset="utf-8">
$(function () {
BindList();
})
function BindList() {
$.jgrid.defaults.styleUI = "Bootstrap";
$("#listJq").jqGrid({
url: "/Home/GetUser",
datatype: "json",
height: '95%',
width: '100%',
cellEdit: false,//需要colModel字段editable属性搭配使用
colNames: ['Emp No', 'Name', 'FirName', 'Dept', 'Site', 'HireDate', 'Position', 'Work Type'],//格式化列名
colModel: [
{ name: 'Empcode', index: 'Empcode', sortable: true, align: 'center', width: 90, search: true, searchoptions: { sopt: ['eq', 'cn'] } },
{ name: "UserName", index: "UserName", sortable: true, align: 'center', width: 60, editable: true, searchoptions: { sopt: ['eq', 'cn'] } },
{ name: "FIRSTNM", index: "FIRSTNM", sortable: true, align: 'center', width: 120, searchoptions: { sopt: ['eq', 'cn'] } },
{ name: "Dept", index: "Dept", sortable: true, align: 'center', width: 95, editable: true, searchoptions: { sopt: ['eq', 'cn'] } },
{ name: "SiteCode", index: "SiteCode", sortable: true, align: 'center', width: 55, searchoptions: { sopt: ['eq', 'cn'] } },
{ name: "HireDate", index: "HireDate", sortable: true, align: 'center', width: 120, formatter: DateFmatter/*日期格式化*/, searchoptions: { sopt: ['cn'] } },
{ name: "Position", index: "Position", sortable: true, align: 'left', width: 300, searchoptions: { sopt: ['eq', 'cn'] } },
{ name: "IsLabors", index: "IsLabors", sortable: true, align: 'left', width: 300, searchoptions: { sopt: ['eq', 'cn'] } }
],
loadonce: true,//初始化数据,否则页数不对
rowNum: 15,//分页条数
rowList: [15, 100, 200, 300, 500, 1000],//分页菜单
sortable: true,//是否可排序
sortname: ["Emp No"],//排序列
sortorder: "desc",//排序规则
pgbuttons: true,//是否显示翻页按钮
pginput: true,//是否显示跳转页面的输入框
viewrecords: true,//是否要显示总记录数
pager: '#pager',//分页DIV id
recordtext: "第{0} - {1}条 共 {2} 条",
pgtext: '当 前 页 {0} 总 共 {1}页',
rownumbers: true,//是否展示行号
caption: "User Information List",
ondblClickRow: function (id) {//双击行操作事件
//alert("You double click row with id: " + id);
},
onSortCol: function (name, index) {//点击列操作事件
//alert("Column Name: " + name + " Column Index: " + index);
},
});
//$("#listJq").jqGrid('navGrid', '#pager', { edit: false, add: false, del: false });//显示搜索工具栏
//jQuery("#listJq").jqGrid('filterToolbar', { searchOperators: true });//列下方显示搜索框
}
function DateFmatter(cellvalue, options, rowObject) {//日期格式化
return new Date(cellvalue).format("yyyy-MM-dd");
}
var timeoutHnd;
var flAuto = false;
function doSearch(ev) {
if (!flAuto)
return;
if (timeoutHnd)
clearTimeout(timeoutHnd);
timeoutHnd = setTimeout(gridReload, 500);
}
function gridReload() {
var keyword = jQuery("#keywords").val() || "";
jQuery("#listJq").jqGrid('setGridParam', {
url: "/Home/SearUser?keyword=" + keyword,
datatype: 'json',
page: 1
}).trigger("reloadGrid");
}
function enableAutosubmit(state) {
flAuto = state;
jQuery("#submitButton").attr("disabled", state);
}
Date.prototype.format = function (format) {
var o = {
"M+": this.getMonth() + 1, //month
"d+": this.getDate(), //day
"h+": this.getHours(), //hour
"m+": this.getMinutes(), //minute
"s+": this.getSeconds(), //second
"q+": Math.floor((this.getMonth() + 3) / 3), //quarter
"S": this.getMilliseconds() //millisecond
}
if (/(y+)/.test(format)) format = format.replace(RegExp.$1,
(this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o) if (new RegExp("(" + k + ")").test(format))
format = format.replace(RegExp.$1,
RegExp.$1.length == 1 ? o[k] :
("00" + o[k]).substr(("" + o[k]).length));
return format;
}
</script>
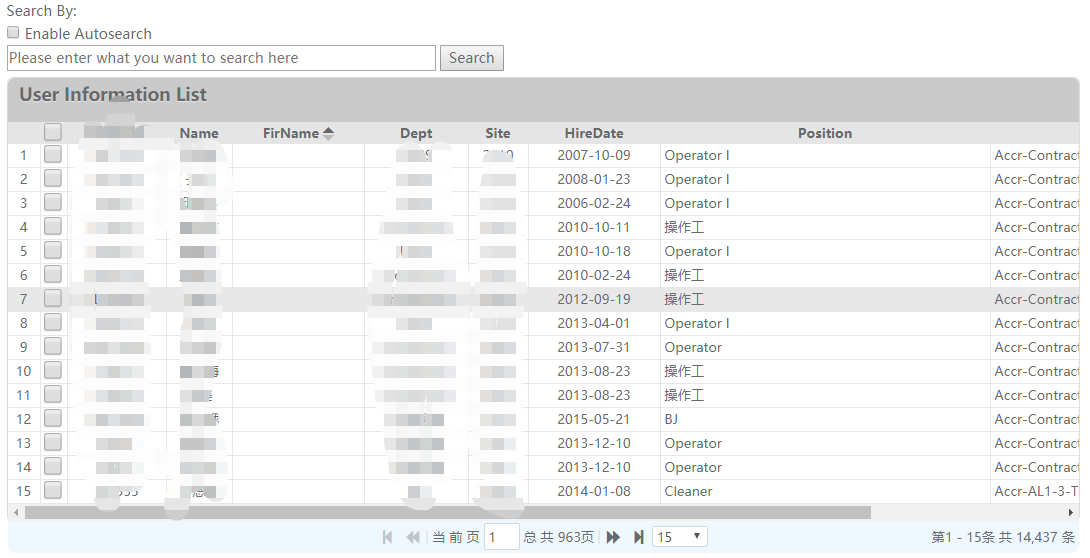
效果图: