pyecarts动态交互图表-可视化大屏
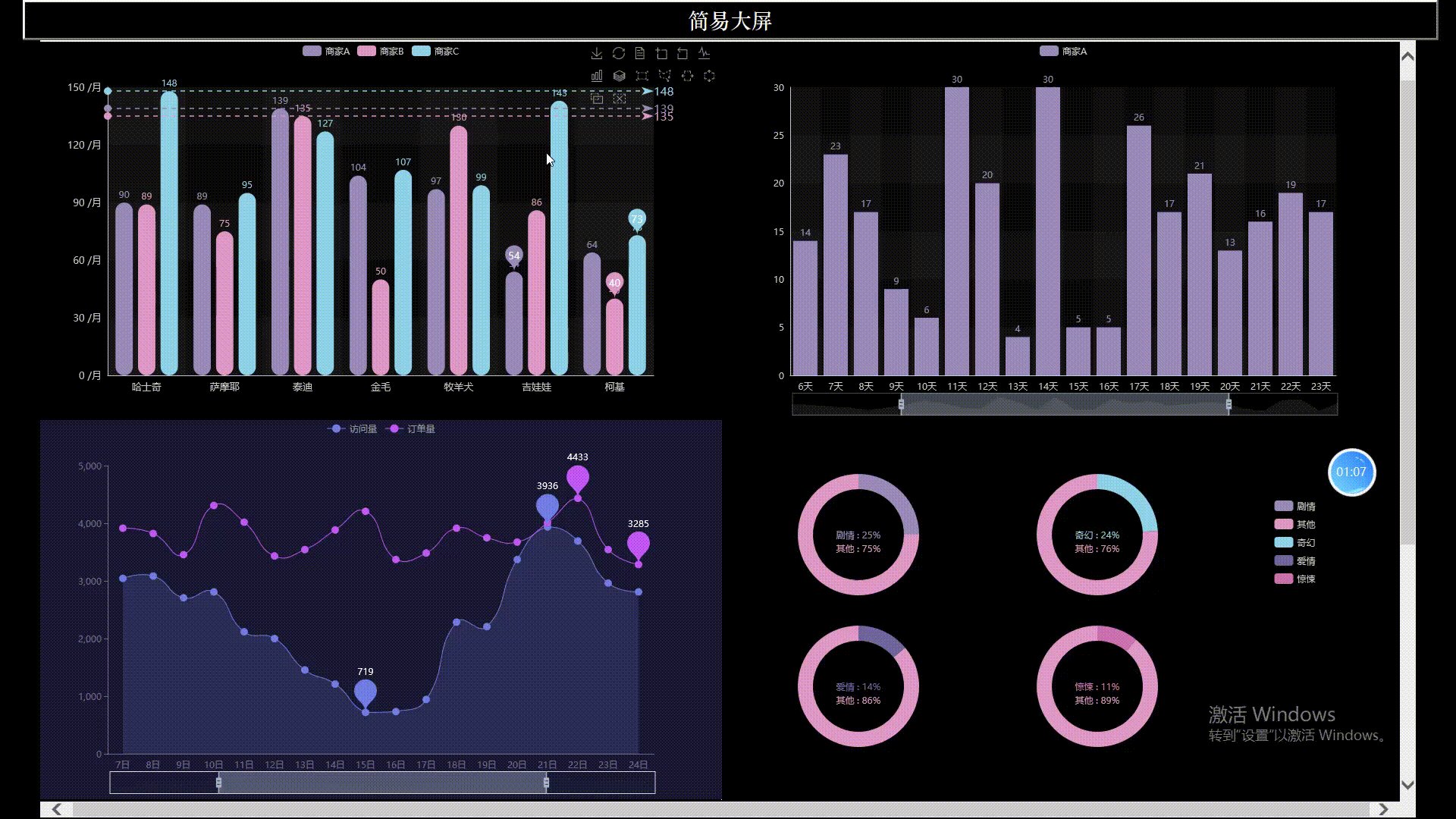
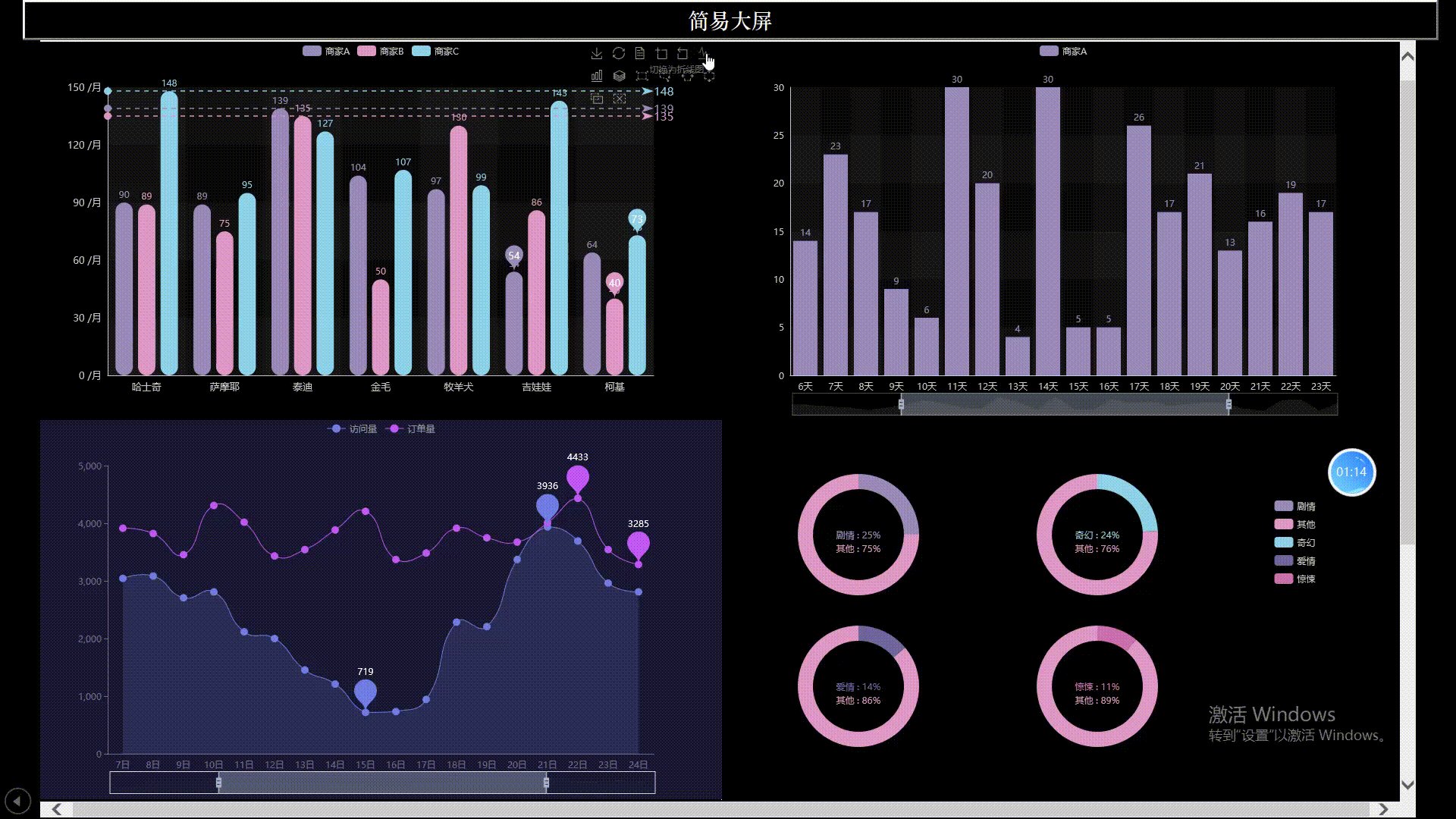
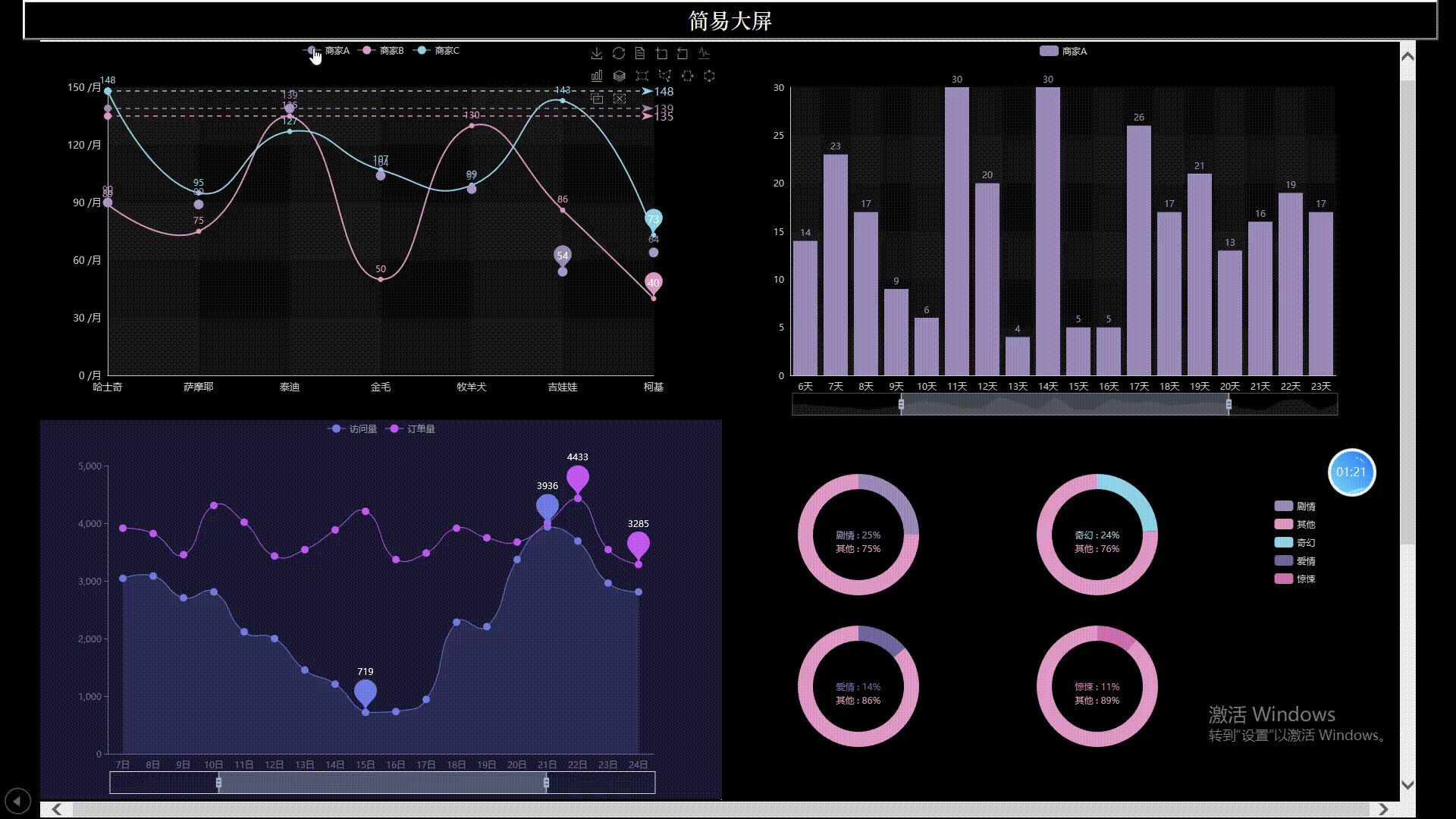
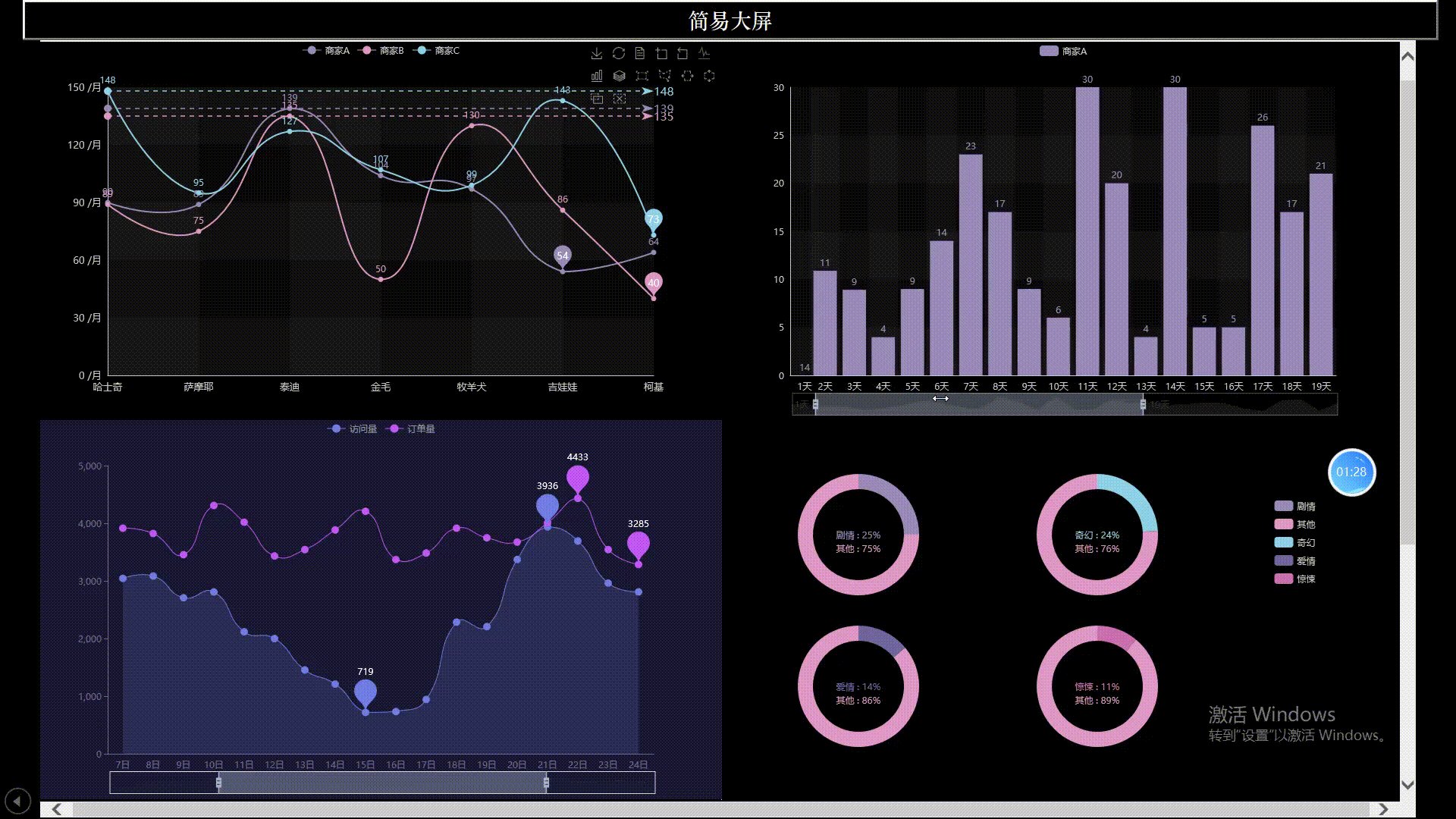
早在几年前动态可交互的图表已经流行,在各公司前台、大厅都展示着漂亮的可视化大屏,本文简单介绍一个简单好用的动态可交互图表工具-pyecharts,并使用pyecharts制作一个简单的图表大屏,先附上部分动图效果:
gif动图



附上pyecharts官网链接:Document
由于官网基本demo图较多、并包含相应的基础脚本,这里就不一一展示,仅挑选部分自制的常用图表截图为静态图作为综合展示,实际动态及交互效果请参考上面的视频。因全篇图表的代码较长、文中仅附上个别脚本,可关注文末公众号、回复pyecharts可视化 获取全篇代码及所有动态图表。
1 柱状图
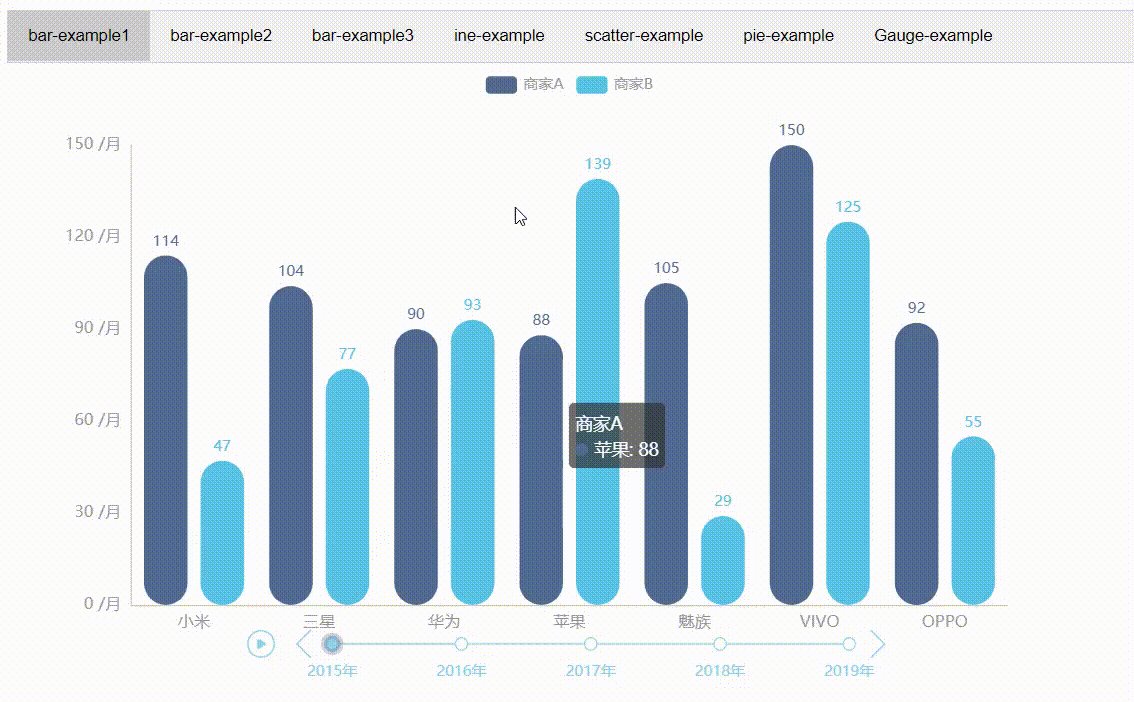
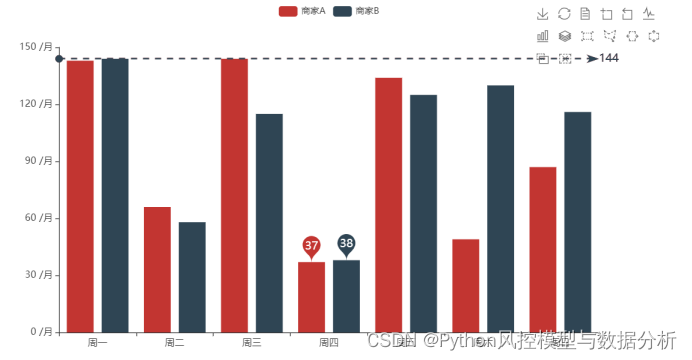
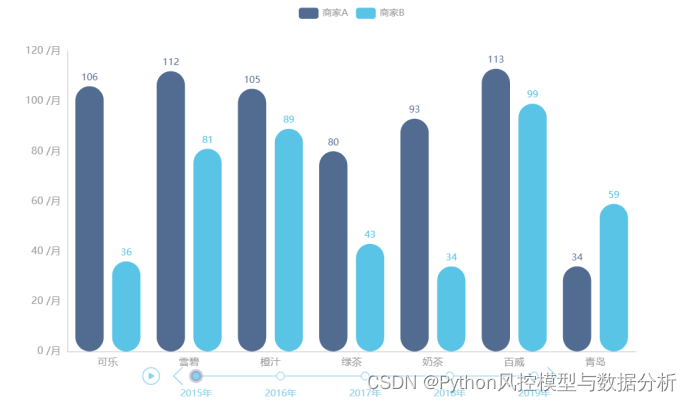
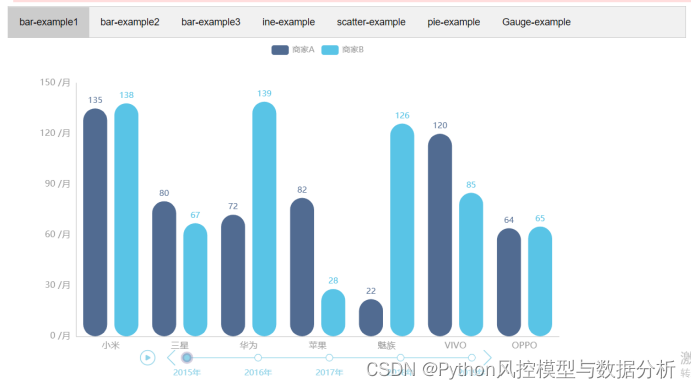
(1)图一为pyecharts标准的柱状图,设置了标记点、标记线(此处以最小值为标记点、最大值为标记线,实际应用可以按照需求选择均值标记等等);作为动态可交互图表,点击上方的红框-商家A即可将A组数据隐去、再次点击可恢复

代码:
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.faker import Faker
import pyecharts.options as opts
from pyecharts.charts import Timeline, Bar, Pie
from pyecharts.charts import Map, Timeline
from pyecharts.globals import ThemeType
c = (
Bar(
init_opts=opts.InitOpts( # 动画配置
animation_opts=opts.AnimationOpts(
animation_delay=1000, animation_easing="elasticOut"
)
)
)
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(
# title="Bar-动画+ToolBox"
),
toolbox_opts=opts.ToolboxOpts(),
legend_opts=opts.LegendOpts(),
# legend_opts=opts.LegendOpts(is_show=False),
# 显示上面的A、B商家
yaxis_opts=opts.AxisOpts(
# name="Y 轴", # y轴名称
name_location = 'center'
,name_gap=55,
axislabel_opts=opts.LabelOpts(formatter="{value} /月",font_size=13),
name_textstyle_opts=opts.TextStyleOpts(font_size = 16)
), #单位标注
xaxis_opts=opts.AxisOpts(
# name="X 轴", #x轴名称
name_location = 'center'
,name_gap=30,
axislabel_opts=opts.LabelOpts(font_size=13),
name_textstyle_opts=opts.TextStyleOpts(font_size = 16)
),
)
#标注最大值和最小值
.set_series_opts(
label_opts=opts.LabelOpts(is_show=False,font_size=15),
# 是否显示每个数值
markpoint_opts=opts.MarkPointOpts(
data=[
opts.MarkPointItem(type_="min", name="最小值",symbol_size=40), #这个点标注
],
label_opts=opts.LabelOpts(position='inside',font_size=15)
),
markline_opts=opts.MarkLineOpts(
data=[
opts.MarkLineItem(type_="max", name="最大值",symbol_size=10), #这个用线拉
],
# symbol_size设置点和圈的大小
label_opts=opts.LabelOpts(font_size=15),
# 设置最大、最小显示数字的大小
linestyle_opts=opts.LineStyleOpts(width=2,type_='dashed')
),
)
# .render("bar_toolbox.html")
)
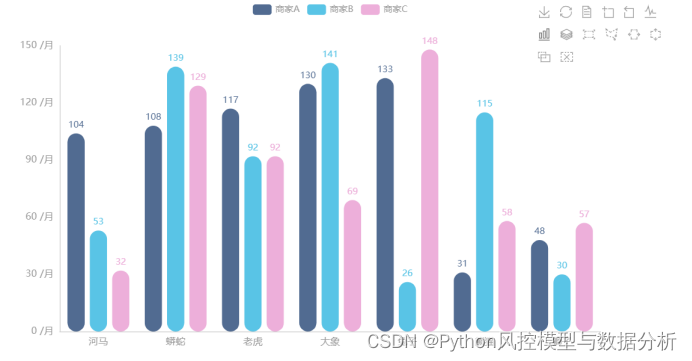
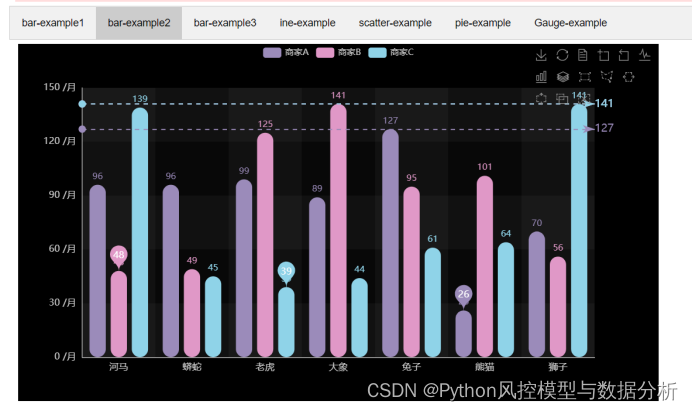
c.render_notebook()(2)设置主题颜色+条形框样式

(3)上面图二点击右上角切换为条形图形态,可点击第二行的柱形图表再切换回去

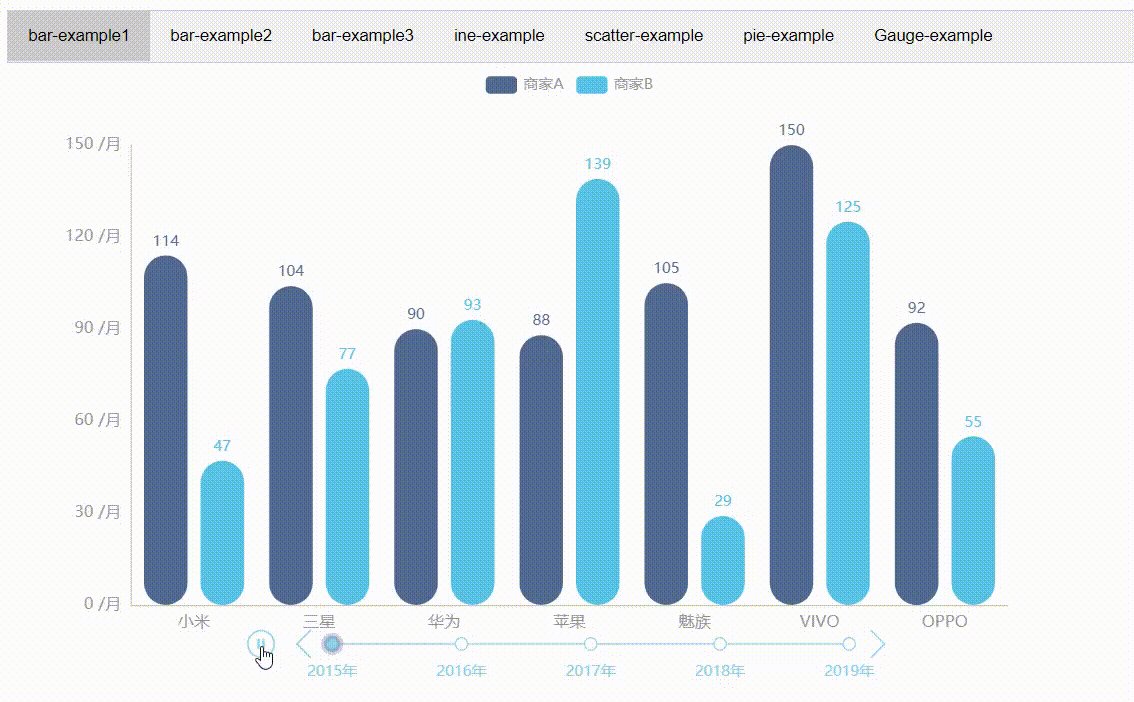
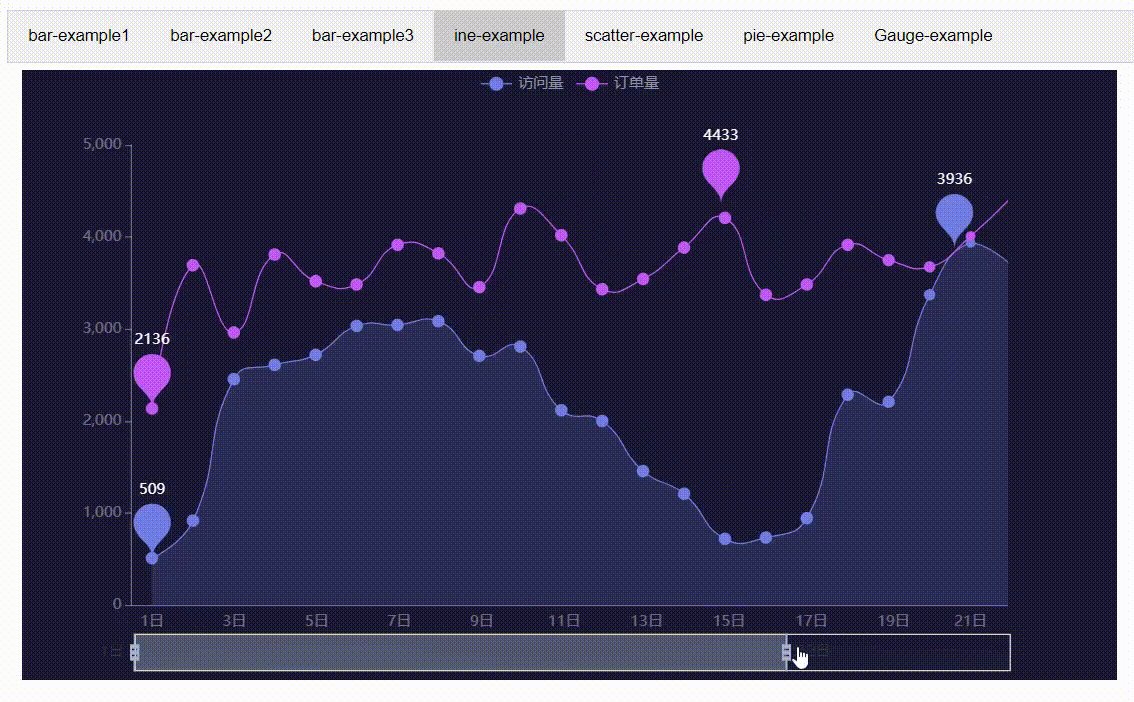
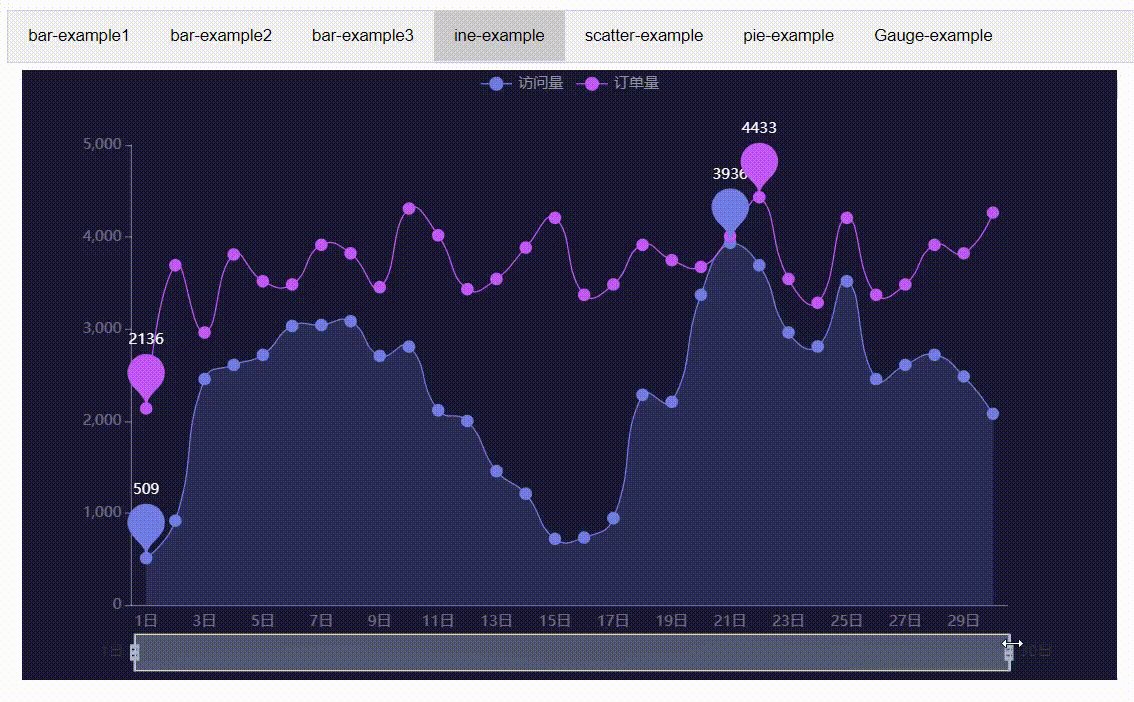
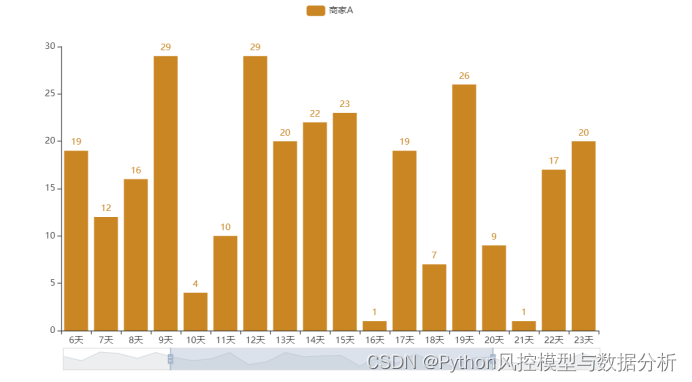
(4)添加滑动栏,可直接左右滑动显示不同时间的数据结果,也可左右拉伸、缩放显示所有/部分数据结果

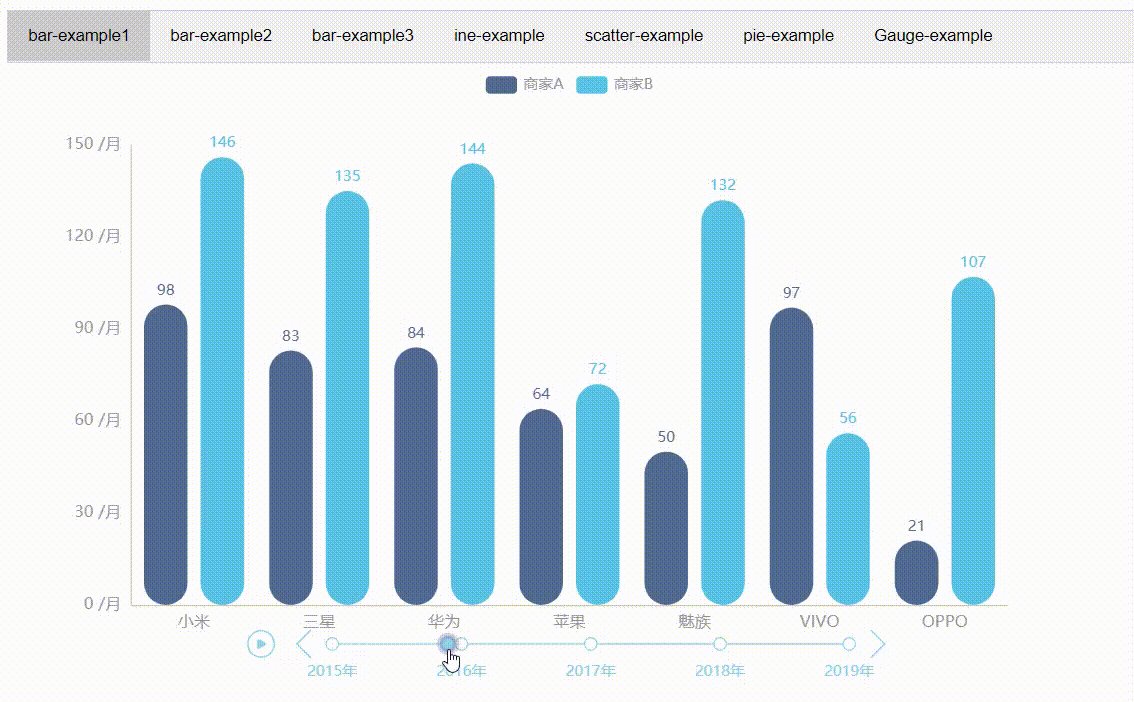
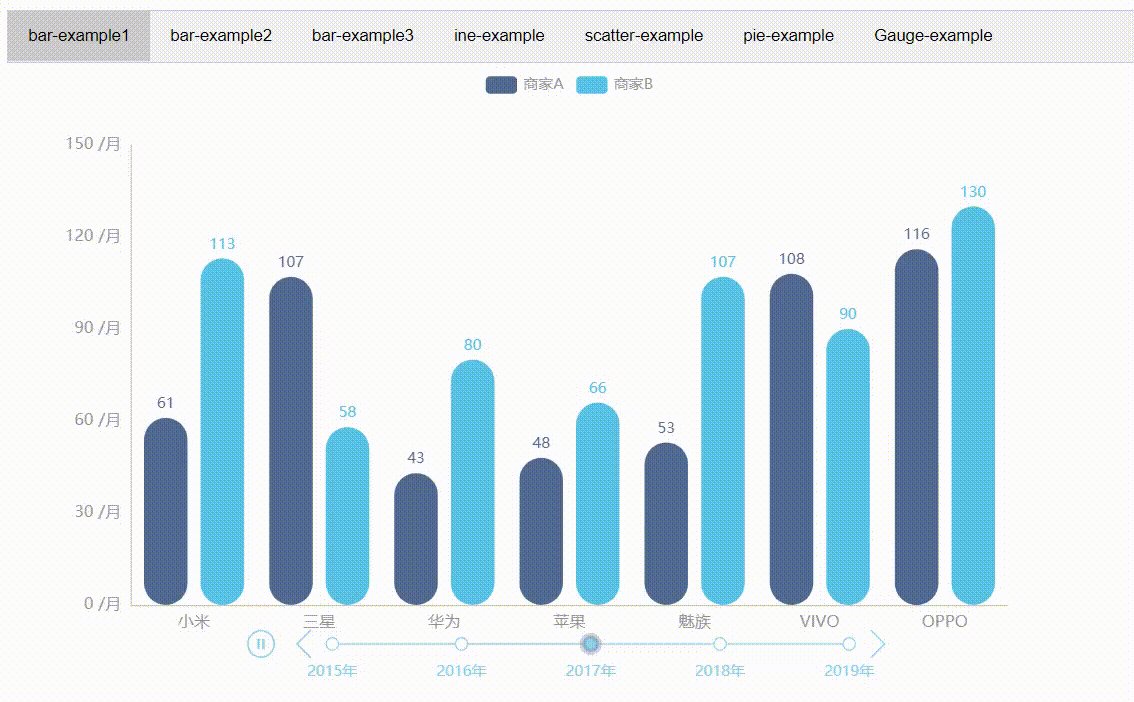
(5)添加时间轴,每一年的数据形成一张柱状图、可手动拖拽,也可以点击左下方的播放、自动切换不同时间的数据图

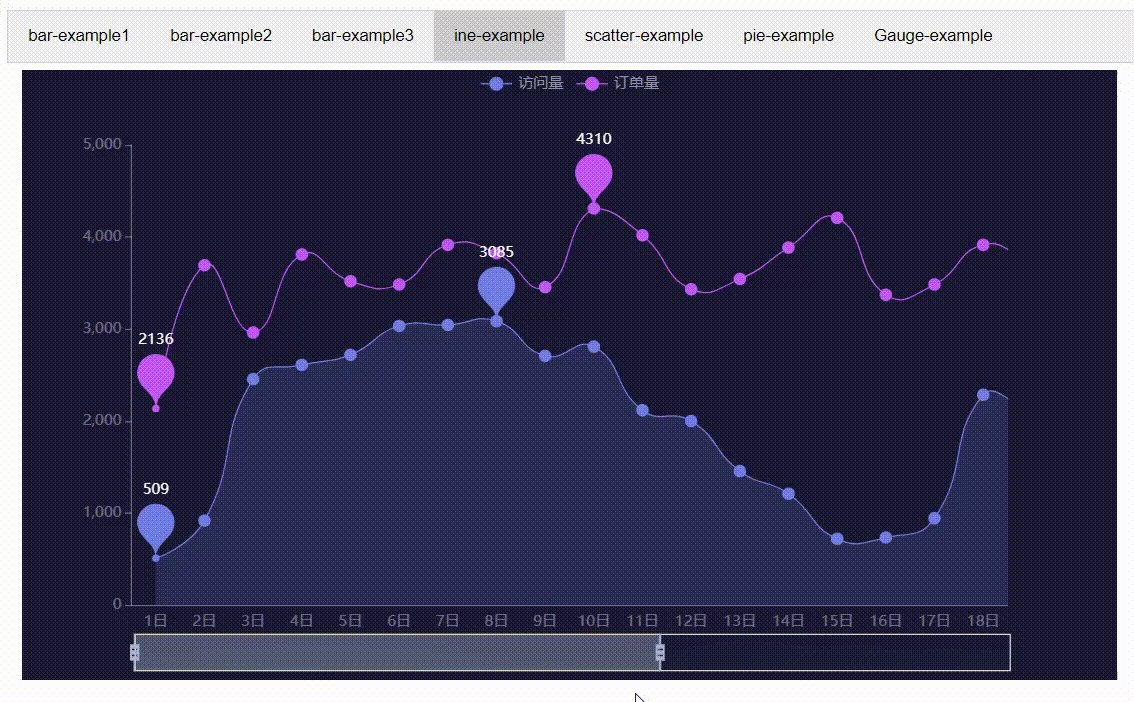
2 折线图
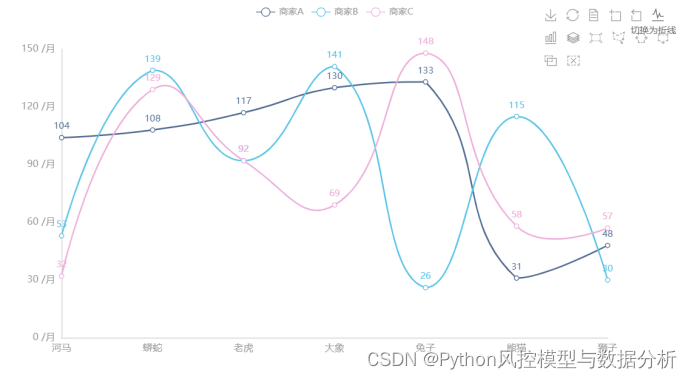
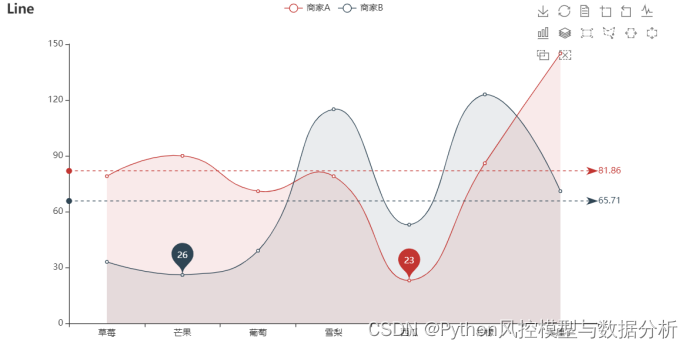
(1)折线图可设置光滑曲线、并设置下面面积阴影,同时也设置了最小点标记、均值线标记

代码:
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.faker import Faker
c = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values(),is_smooth=True,
markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="min")]),
markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(type_="average")]),
)
.add_yaxis("商家B", Faker.values(),is_smooth=True,
markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="min")]),
markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(type_="average")]),
)
.set_global_opts(title_opts=opts.TitleOpts(title="Line"),
toolbox_opts=opts.ToolboxOpts(),
legend_opts=opts.LegendOpts(),
# 切换柱状图、堆叠图、数据
)
.set_series_opts(
areastyle_opts=opts.AreaStyleOpts(opacity=0.1),
label_opts=opts.LabelOpts(is_show=False),
)
# .render("line_base.html")
)
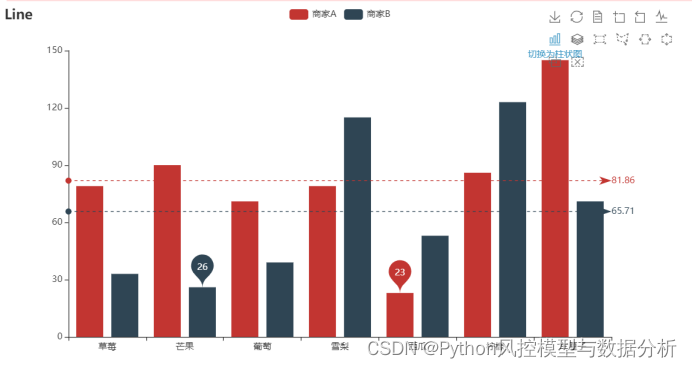
c.render_notebook()(2)柱状图可切换为折线图,同理此处折线图也可以切换为柱状图

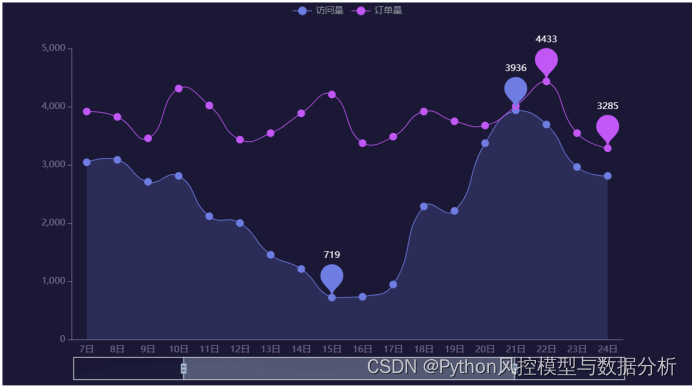
(3)设置主题颜色及样式、添加滑动栏

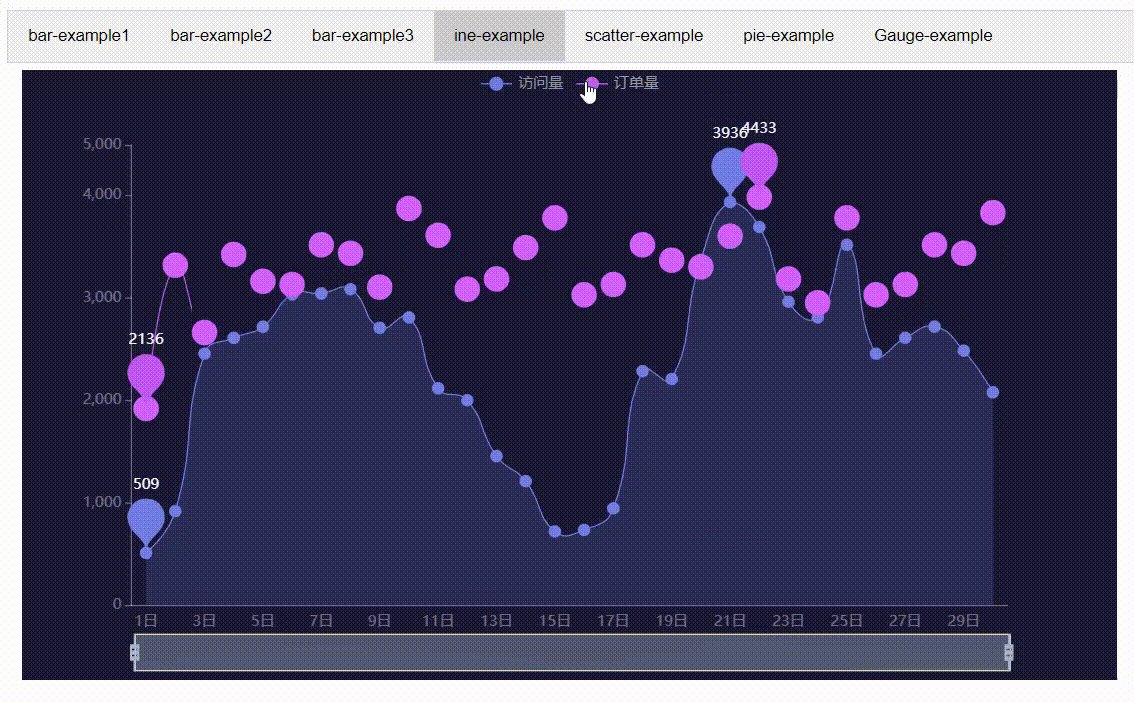
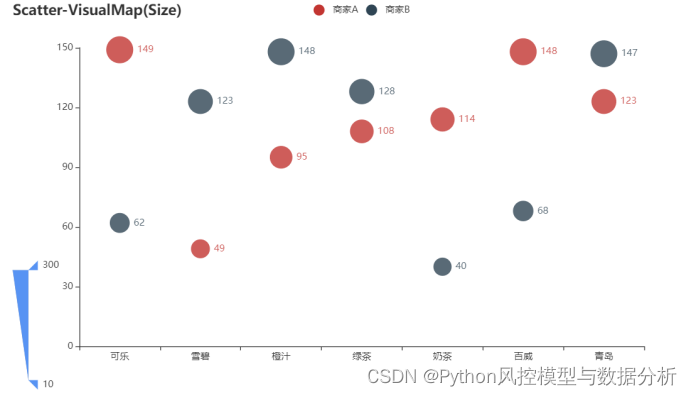
3 散点图
(1)设置散点大小

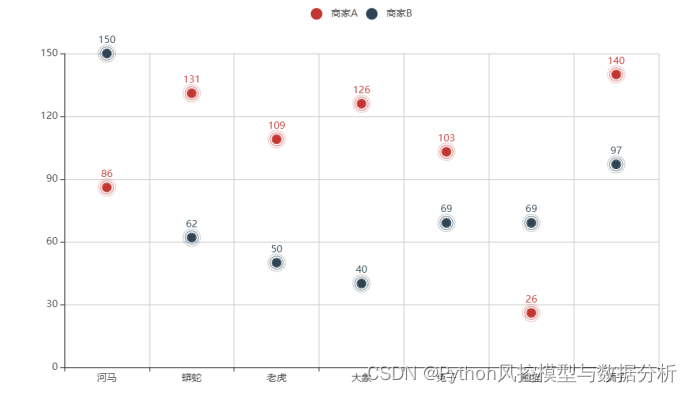
(2)涟漪散点图

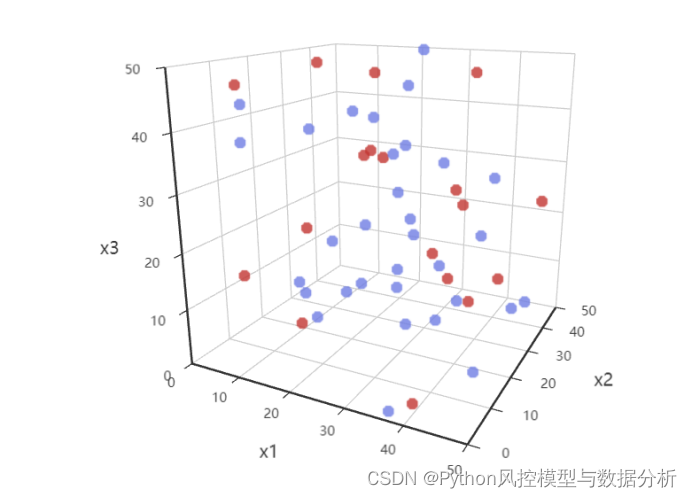
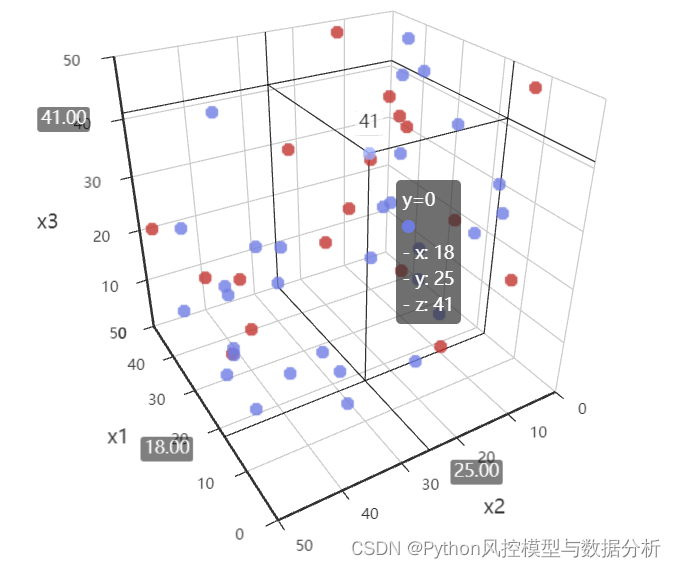
(3)三维散点图,可设置自动旋转,支持鼠标按键拖拽、手动旋转(上下左右)


4 组件-tab
以tab形式组合多张图表、而不改变单个图表结构,非常方便


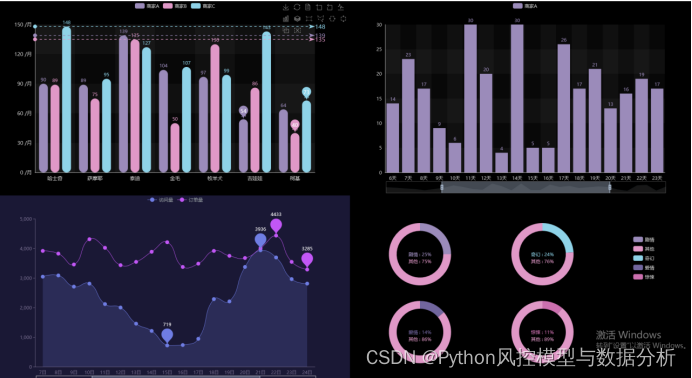
5 可视化大屏(简易版)
通过page组间组合多个图表,可自行手动拖拽调整图表位置

最后,动态可交互图表是可以嵌入在ppt中的,制作可视化大屏图表/tab图表放在课程作业、毕业论文、或是工作汇报中展示超级炫酷,本文开头动图大屏即为嵌入ppt播放下的效果。下一篇文章介绍如何将html的动态图表嵌入ppt,记得点个关注、下期见。
关注公众号、回复pyecharts可视化 获取全篇代码及所有图表:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号