vue-awesome-swiper4.1.0爬坑---- 切屏后回调获取页面activeIndex值
最后写vue项目用到swiper,一开始只引入swiper,没引入vue-awesome-swiper一直报错,后来才发现有vue专用的vue-awesome-swiper,
组合npm指令:npm install swiper vue-awesome-swiper --save
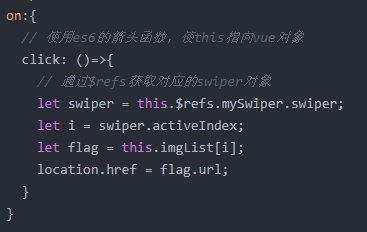
然而,百度获取回调的activeIndex方法很多是这样的:

此时需要把click改为slideChangeTransitionEnd,将变量swiper打印的时候显示undefined!为什么呢?
当尝试打印this.$refs.mySwiper的时候发现:

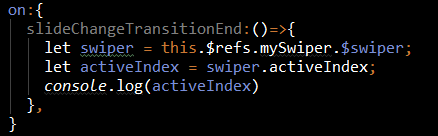
这可能才是我想要的属性,修改后:


切屏成功打印!
结果代码:
on:{
slideChangeTransitionEnd:()=>{
let swiper = this.$refs.mySwiper.$swiper;
let activeIndex = swiper.activeIndex;
console.log(activeIndex)
},
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?