elementUi布局爬坑----Container布局缺少el-header和el-footer导致页面布局混乱
在使用elementUI的Container布局时,我将el-header和el-footer封装成了组件,导致布局出现问题。
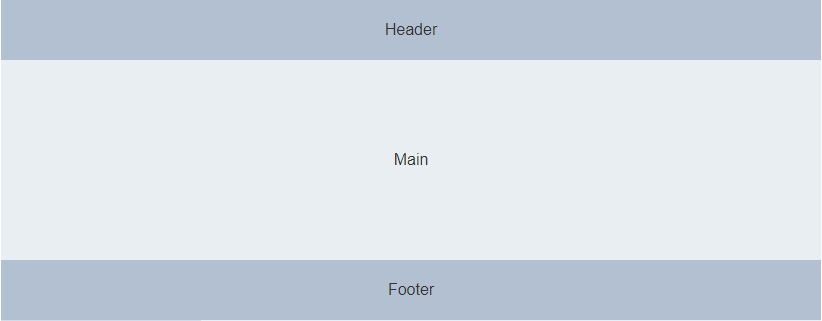
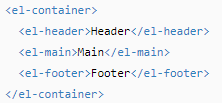
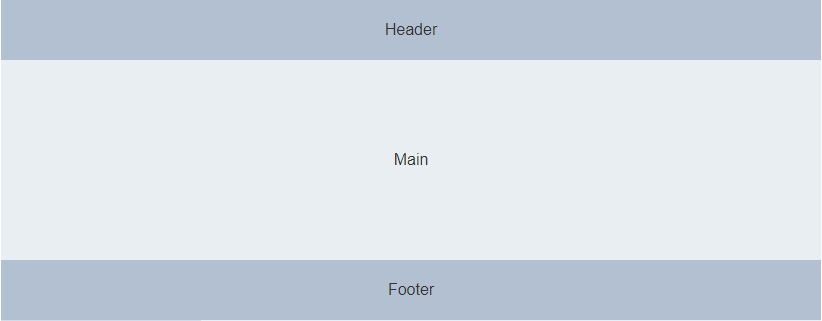
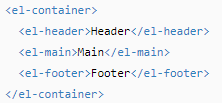
官方demo是这样的:


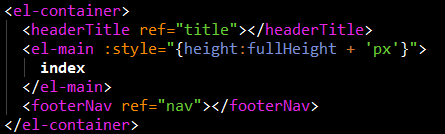
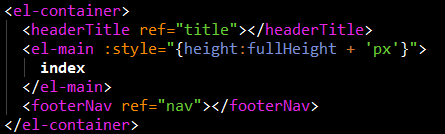
由于我需要把Header和Footer封装成组件,运行后布局却乱了。

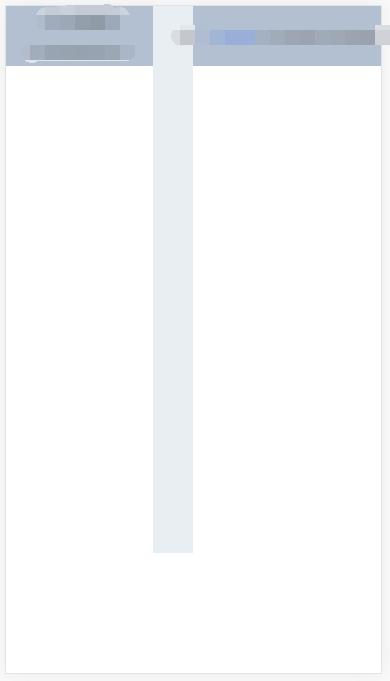
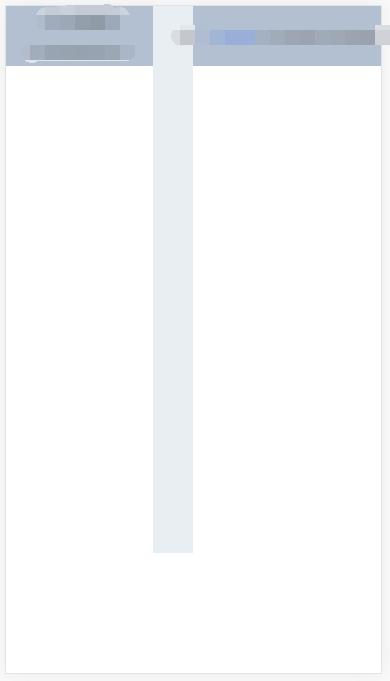
运行结果:

查阅官文发现:

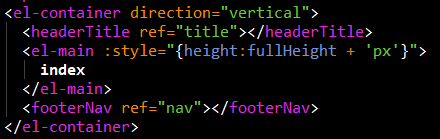
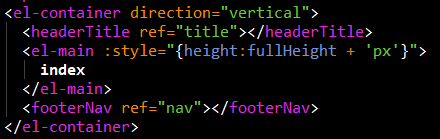
所以需要在container上加上direction="vertical":

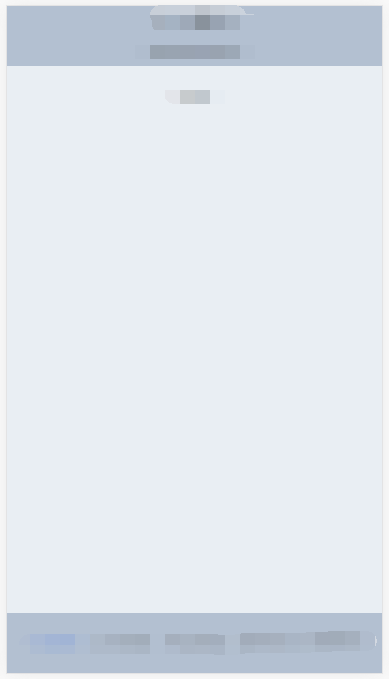
运行成功:

在使用elementUI的Container布局时,我将el-header和el-footer封装成了组件,导致布局出现问题。
官方demo是这样的:


由于我需要把Header和Footer封装成组件,运行后布局却乱了。

运行结果:

查阅官文发现:

所以需要在container上加上direction="vertical":

运行成功:

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?