背景图像效果
1.添加Icon在标题前:
假设要在站点的每个标题上添加一个icon,可以采用如下代码:
h1{ padding-left:30px; background:url(你的图片) no-repeat left center; }
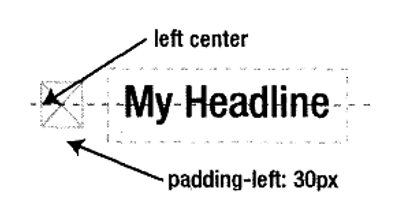
运行结果如下:

实现的原理即将内容添加padding属性,再将图片放置在该位置。
在使用背景图像进行定位时,也可以用像素或者百分比,两者有所不同。
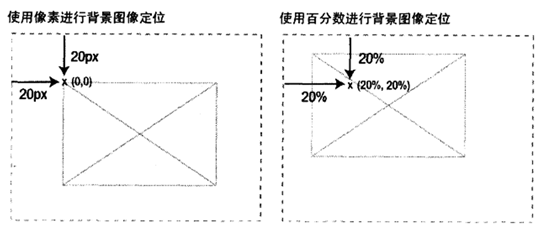
像素为图片的左上角距离元素的左上角的距离。
百分比则为使用对应点,假设设left:20%;则浏览器会在距离图片左边20%,同时设为距离元素左边的20%;如图:

所以上面的例子的background:left center;也可以改为background:0 50%;
2.float收缩。
使用float时可以收缩框。
div{ background: #333; } <body> <div id="test"> <h1>测试H1</h1> <p>测试文本内容</p> </div> </body>

使用float:
div{ background: #333; float: left; }