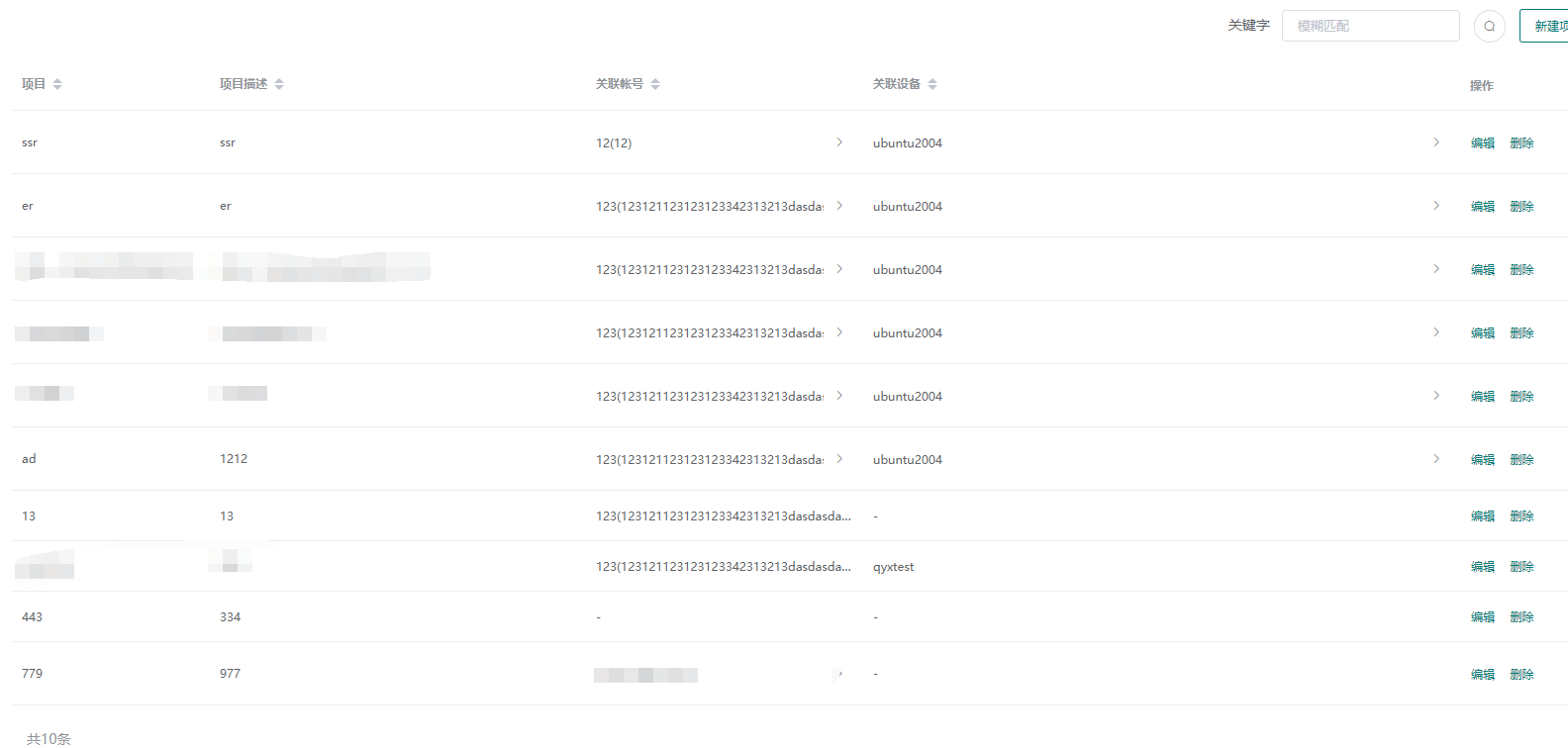
解决在elementUi中使用el-table里面嵌套el-collapse时,展开折叠面板表格高度不出现滚动条的问题。
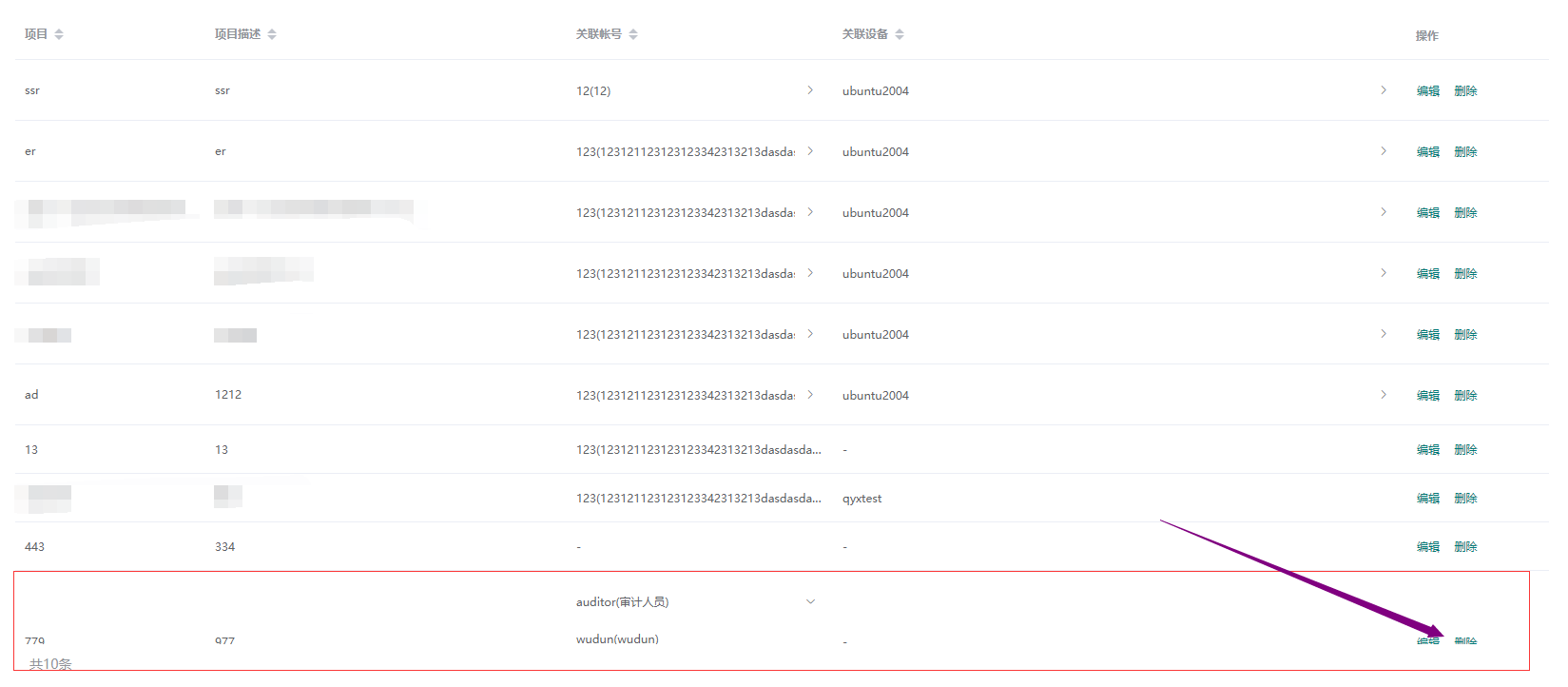
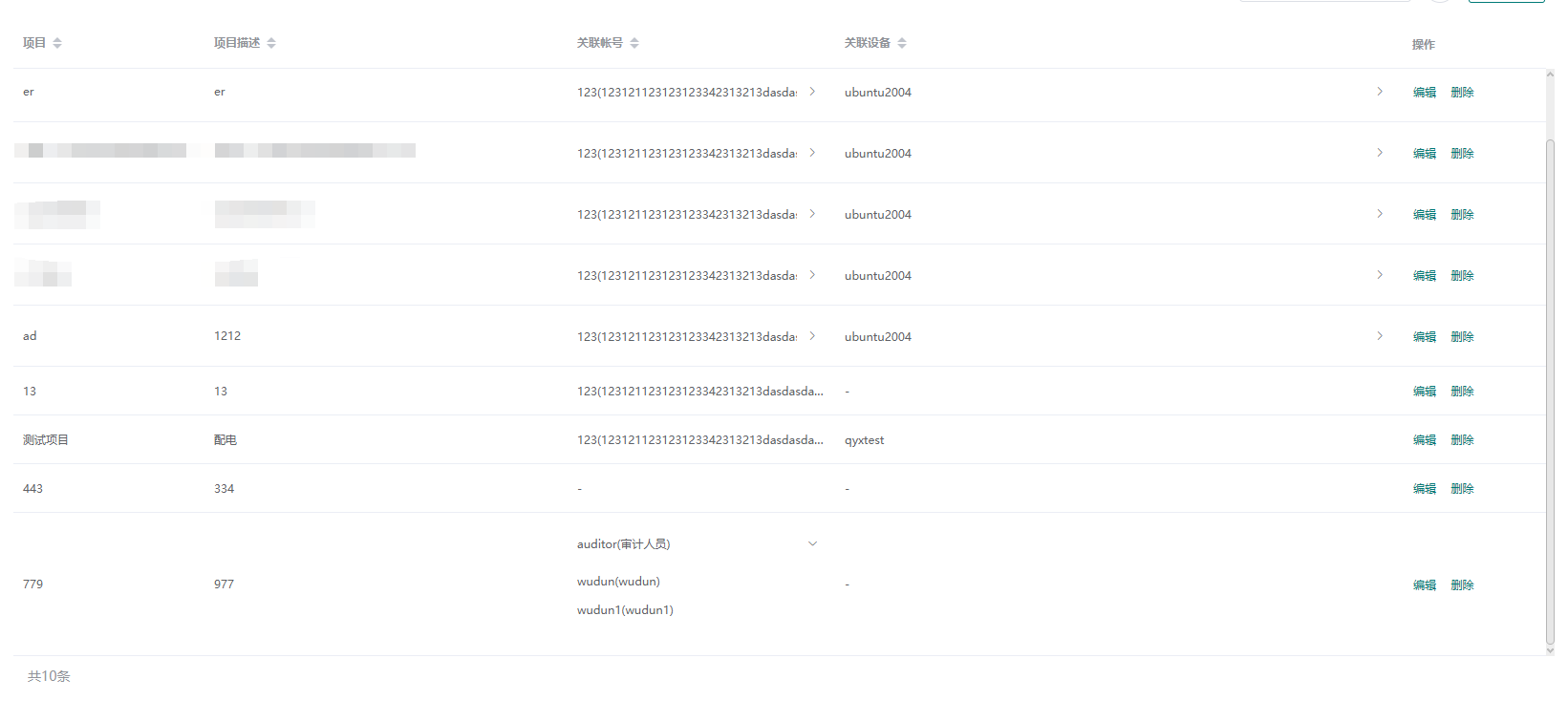
项目中表格内需要嵌套一个折叠面板,当表格高度刚好在没有出现滚动条时,这个时候展开折叠面板。表格的高度没有自适应增加显示滚动条。


解决方法:在折叠面板中添加点击事件,每次点击的时候动态计算一下表格高度,高度变化1px就行。只是需要动态的在给表格一个高度。具体原理我也不清楚,自己摸索出来的一个解决方案。
折叠面板的点击事件:@click.native
if (tableName == 'projectTable') { var table = this.$refs.projectTable; setTimeout(() => { if (table.$el.style.height == "calc(100% - 99px)") { table.$el.style.height = "calc(100% - 100px)"; } else { table.$el.style.height = "calc(100% - 99px)"; } }, 100); }
延迟是因为这是点击事件,折叠面板展开会有一定时间差所以要有延迟。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~