vue+echarts实现自定义tooltip(点击tooltip自定义链接)
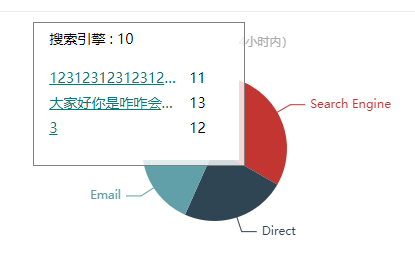
效果图

实现:
配置tooptip替换原先背景色边框样式,这里 triggerOn需要设置成click,如果是鼠标移入触发,tooltip会跟随鼠标移动。设置成为click效果更好点。
tooltip: { confine: true,//tooltip只能在echart所在区域 trigger: "item", enterable: true,//鼠标可以移入 triggerOn: "click", backgroundColor: "rgba(255,255,255,0.8)", //设置背景图片 rgba格式 color: "black", borderWidth: "1", //边框宽度设置1 borderColor: "gray", //设置边框颜色 borderRadius: "0px", }
要自定义tooltip内容需要用到tooltip.formatter方法
formatter: function (params) { let res = ""; let dynamicHtml = ""; dynamicHtml += ' <ul >'; params.data.list.forEach(item => { //parmas.data 对应series的data var name = ""; name = item.name; dynamicHtml += ' <li><span class="projectA nowrap" onclick="openLink(' + "'" + item.name + "'" + ')">' + name + '</span>' + '<span class="nowrap" style="display:inline-block;color:#000;font-size:14px">' + item.count + '</span>' + '</li>'; }); dynamicHtml += '</ul>'; console.log(dynamicHtml); res += '<div style="background-color:#fff;text-align:left;width:200px;">' + '<span class="titleSpan">' + params.data.showTitle + " : " + params.data.count + "</span>" + "</br></br>" + dynamicHtml + "</br>" "</div>"; return res; },
自定义内容生成,接下来需要通过window挂载点击事件
mounted() { window.openLink = function (name) { alert(name) } },


