Activex打印购物小票
目的:网页调用 小票机 打印 购物小票
浏览器:
IE浏览器
设置环境:
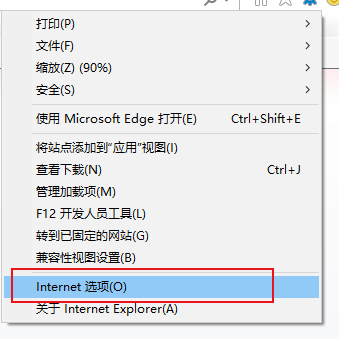
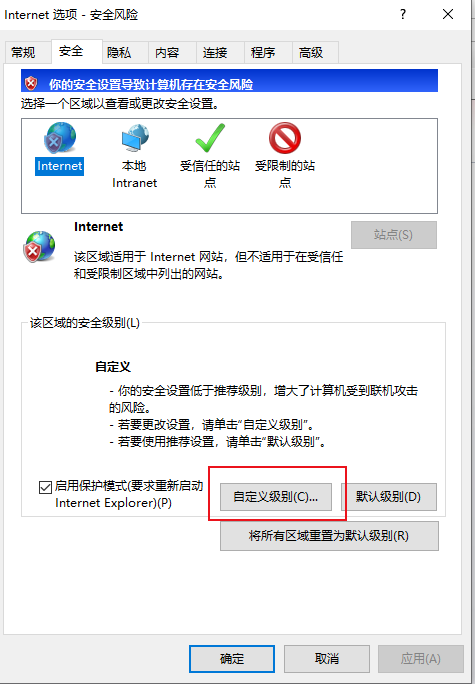
1.Internet选项

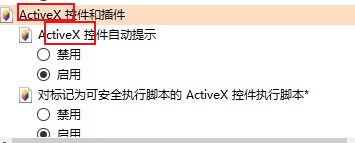
安全-》自定义级别

把activex 相关的都启用。

2.把小票机设置为默认打印机:这没什么好说的了。

询问是否打印小票=》点击打印时调用打印的方法:
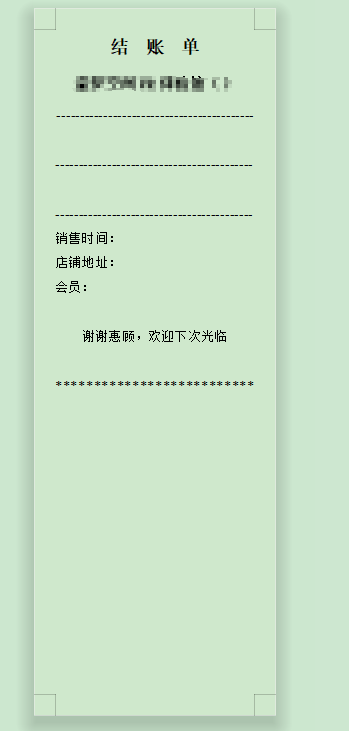
首先准备一个模板:
因为使用5.8纸张的小票机,纸张宽度设置为5.8。

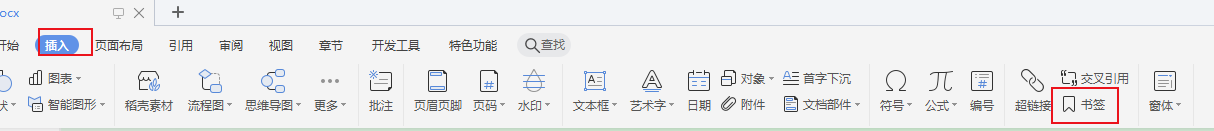
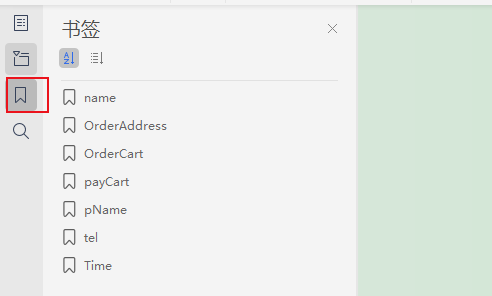
点击需要插入的位置 加上书签:

书签:

把文件放在能找到的位置:这里因为是测试放在tomcat webapp下:
点击打印调用方法:
function printReceipts(obj){ var Time; var today = new Date(); try { // 创建ActiveXObject对象 wdapp = new ActiveXObject("Word.Application"); } catch (e) { console.log("无法调用Office对象,!", e) wdapp = null; return; } // 获取模板 wdapp.Documents.Open("http://192.168.1.144:9000/file/receipts1.docx"); //wdapp.Documents.Open("F:\\Download\\receipts1.docx"); //打开本地(客户端)word模板 wddoc = wdapp.ActiveDocument; Time = dateFtt("yyyy-MM-dd hh:mm:ss",today) wddoc.Bookmarks("Time").Range.Text = Time; // 创建数组 这里就写了一个 看业务 多行数据可循环插入到数组 var arr = new Array(); arr.push(["名称","单价","数量","金额"]); arr.push([obj.goodsName,obj.goodsOriginalPrice,1,obj.goodsOriginalPrice]); //添加表格 var myTable = wddoc.Tables.Add (wddoc.Bookmarks("OrderCart").Range,arr.length,4);//(赋值区域,行数,列数) //隐藏边框 var table=wdapp.ActiveDocument.Tables(1); table.Borders(-1).LineStyle=0; table.Borders(-2).LineStyle=0; table.Borders(-3).LineStyle=0; table.Borders(-4).LineStyle=0; table.Borders(-5).LineStyle=0; table.Borders(-6).LineStyle=0; for(var i=1;i<=arr.length;i++){//行 var x = i-1;// 数组下标 //第1列:名称 with (myTable.Cell(i,1).Range){ font.Size = 9;//调整字体大小 font.bold=true;// 字体加粗 InsertAfter(arr[x][0]);//插入的内容 ParagraphFormat.Alignment=0;//左对齐 myTable.Cell(i,1).width=40;//宽 } //第2列:单价 with(myTable.Cell(i,2).Range){ font.Size = 9; font.bold=true; InsertAfter(arr[x][1]); ParagraphFormat.Alignment=1;//表格内容对齐:0-左对齐 1-居中 2-右对齐 myTable.Cell(i,3).width=30; } //第3列:数量 with(myTable.Cell(i,3).Range){ font.Size = 9; font.bold=true; InsertAfter(arr[x][2]); ParagraphFormat.Alignment=1; myTable.Cell(i,3).width=30; } //第4列:金额 with(myTable.Cell(i,4).Range){ font.Size = 9; font.bold=true; InsertAfter(arr[x][3]); ParagraphFormat.Alignment=2; myTable.Cell(i,3).width=30; } } // 创建数组 var arr2 = new Array(); arr2.push(["应收金额",obj.goodsOriginalPrice]); // 优惠券 if(obj.coupon){ arr2.push([" 优惠券",obj.coupon]); } var payList = obj.payInfo; if(payList['alipay']){ arr2.push([" 支付宝",payList['alipay']]); } if(payList['wechat']){ arr2.push([" 微信",payList['wechat']]); } if(payList['casher']){ arr2.push([" 现金",payList['casher']]); }//添加表格 var myTable2 = wddoc.Tables.Add (wddoc.Bookmarks("payCart").Range,arr2.length,2);//(赋值区域,行数,列数) //隐藏边框 var table2=wdapp.ActiveDocument.Tables(2); table2.Borders(-1).LineStyle=0; table2.Borders(-2).LineStyle=0; table2.Borders(-3).LineStyle=0; table2.Borders(-4).LineStyle=0; table2.Borders(-5).LineStyle=0; table2.Borders(-6).LineStyle=0; for(var i=1;i<=arr2.length;i++){//行 var x = i-1;// 数组下标 //第1列:名称 with (myTable2.Cell(i,1).Range){ font.Size = 9;//调整字体大小 InsertAfter(arr2[x][0]);//插入的内容 ParagraphFormat.Alignment=0; } //第2列:金额 with(myTable2.Cell(i,2).Range){ font.Size = 9; InsertAfter(arr2[x][1]); ParagraphFormat.Alignment=2;//表格内容对齐:0-左对齐 1-居中 2-右对齐 } } wddoc.Bookmarks("OrderAddress").Range.Text = obj.OrderAddress; wddoc.Bookmarks("name").Range.Text = obj.name+"\t\t"+telFtt(obj.phone); wddoc.Bookmarks("pName").Range.Text = obj.deptName.substr(0,3); wddoc.saveAs("f:\\aaa.docx"); //保存临时文件word wdapp.visible = false; //word模板是否可见 wdapp.Application.Printout(); //调用自动打印功能 wdapp.quit(); wdapp = null; }
时间格式化:2020-11-18 15:46:28
function dateFtt(fmt,date) { var o = { "M+" : date.getMonth()+1, //月份 "d+" : date.getDate(), //日 "h+" : date.getHours(), //小时 "m+" : date.getMinutes(), //分 "s+" : date.getSeconds(), //秒 "q+" : Math.floor((date.getMonth()+3)/3), //季度 "S" : date.getMilliseconds() //毫秒 }; if(/(y+)/.test(fmt)) fmt=fmt.replace(RegExp.$1, (date.getFullYear()+"").substr(4 - RegExp.$1.length)); for(var k in o) if(new RegExp("("+ k +")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length))); return fmt; }
手机号:189****0000
function telFtt(tel){ var str = String(tel); var dh=str.substr(0,3)+"****"+str.substr(7); return dh; }
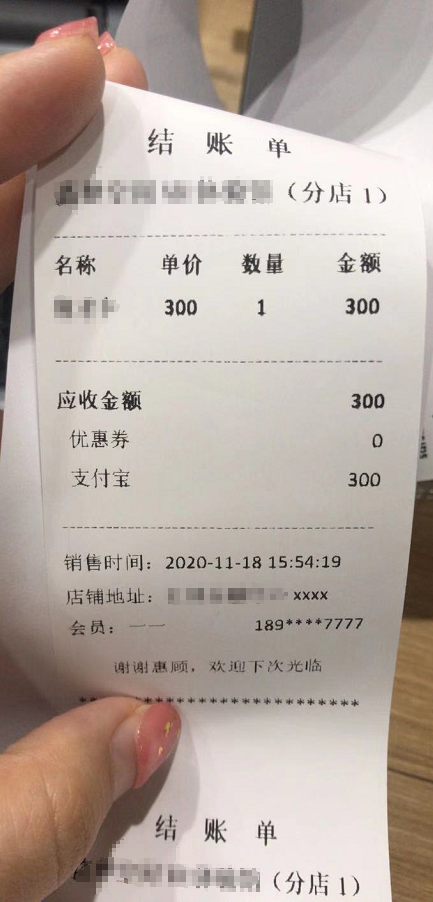
最后结果:

@
-------博客内容仅用于个人学习总结-------


