Vue学习笔记 (二) vuex学习
官网文档:
vuex是什么:
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。全局对象。
使用 Vuex 并不意味着你需要将所有的状态放入 Vuex,你应该根据你的应用开发需要进行权衡和确定。
### 下载vue-devtools 官方调试工具-方便调试
https://github.com/vuejs/vue-devtools
步骤:

1. git clone https://github.com/vuejs/vue-devtools
也可以直接下载zip 文件。这里我直接下了zip 然后解压的、因为太慢了。。

2.cmd 进去
yarn install

3. yarn run build

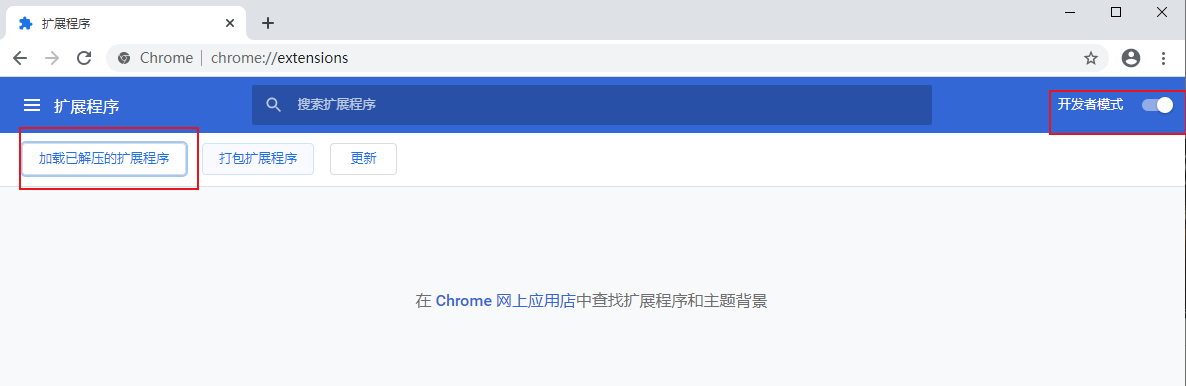
4.进入Chrome 浏览器访问网址:chrome://extensions/

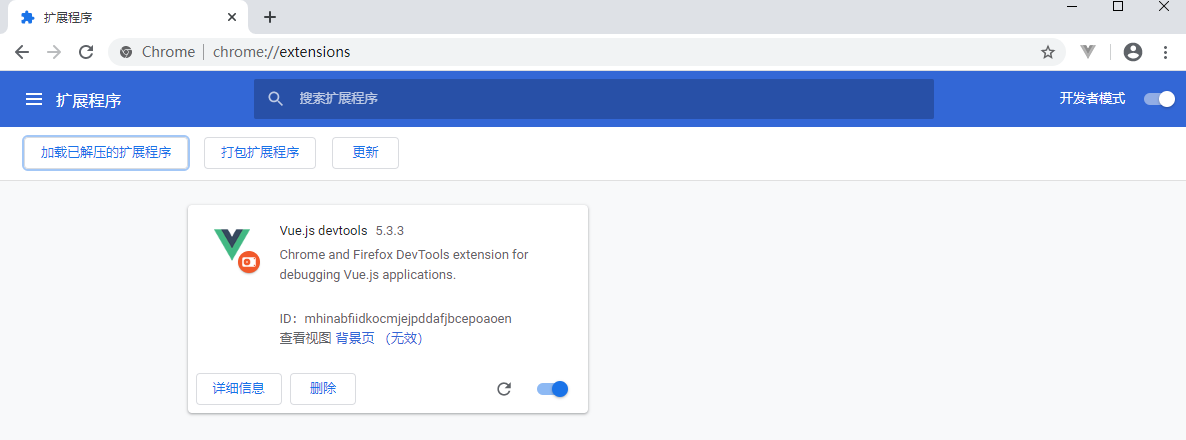
把刚刚我们下的加进来

ok!

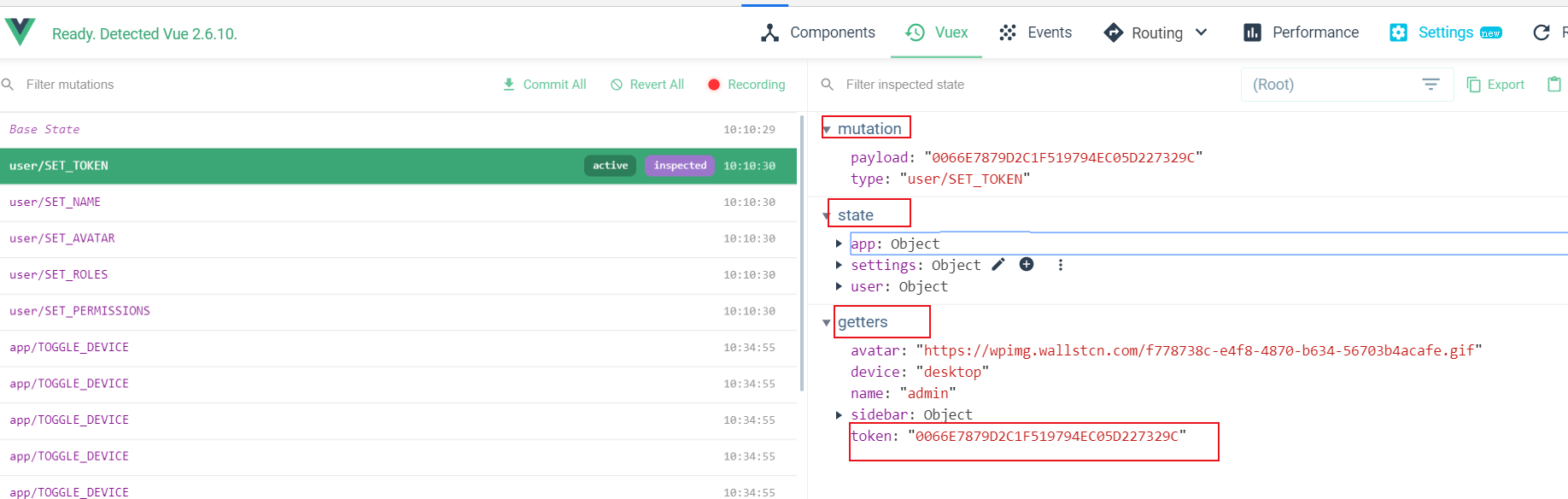
看一下效果:

###
什么时候用vuex 合适?
不同组件之间的状态共享。
###问题一:
vuex 和 localstorage 区别是什么??
vuex存储在内存,而localstorage 存储在本地。
vuex 主要是在 vue 中 组件之间的通信,当刷新页面时 vuex 存储的值会消失。
localstorage 中数据是没有限制可永久保存。
其实它们可以配合使用 。
###
组成:
核心-》store
下面是官网的一段代码。我们可以看出它的核心就是store (仓库,也可以理解为一个容器)。
该store实例会注入到根组件下的所有子组件中,且子组件能通过 this.$store 访问到。

store的组成:不管在哪我都可以获取这些东西=》
state(状态、数据仓库):
或许你见过这种代码?this.$store.state.xxx
可以理解为全局变量存储的仓库。
getters(用来获取数据)
mutations(用来改数据):通过调用 commit 修改状态,这样方便vuex 的监听。同步修改数据。
actions(用来提交mutation):异步操作,类似mutations。
实战中更多会这样用:

###这里简单提一下Promise:
###
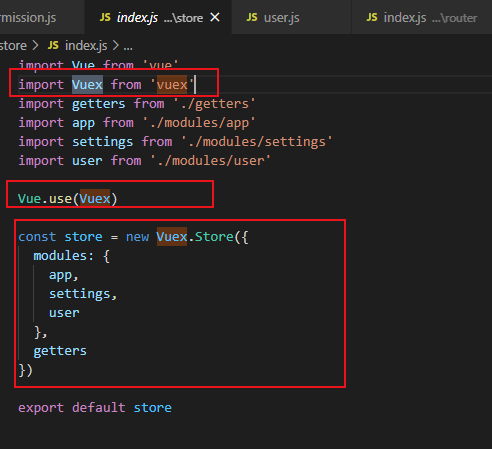
modules:模块化,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
例子:
vue-admin-template 项目中的代码为例子:
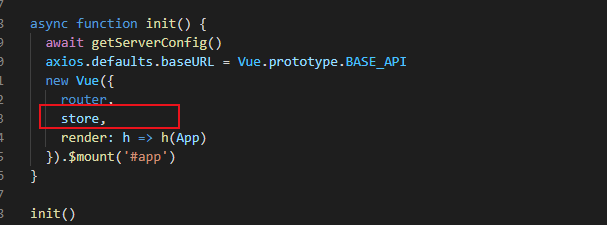
main.js

挂载到vue:它在这 这样我们每个页面都可以用到$store 。

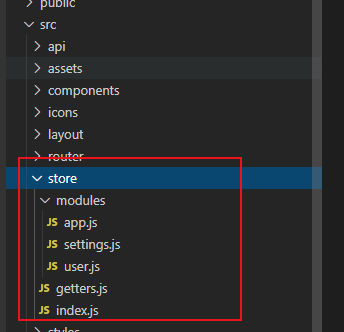
找到store

index.js

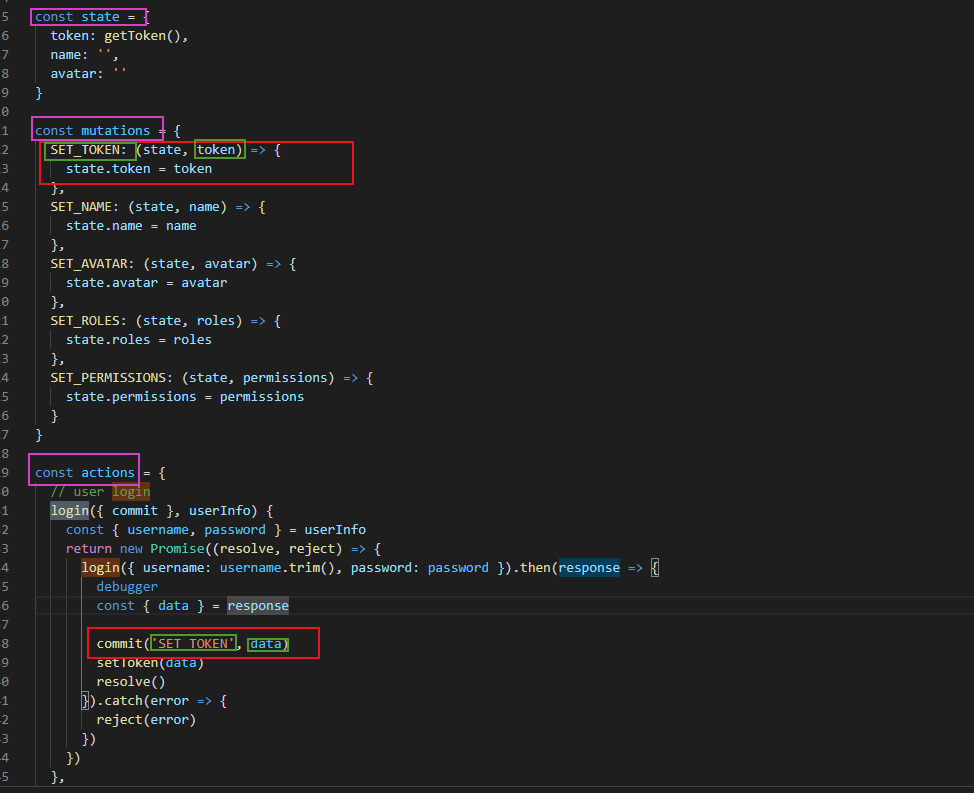
看一下user.js

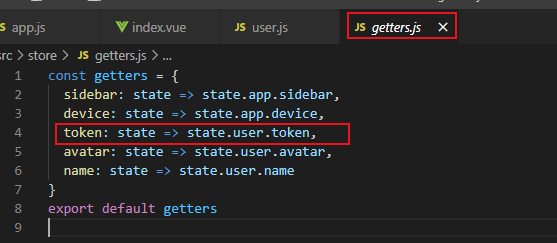
getters.js

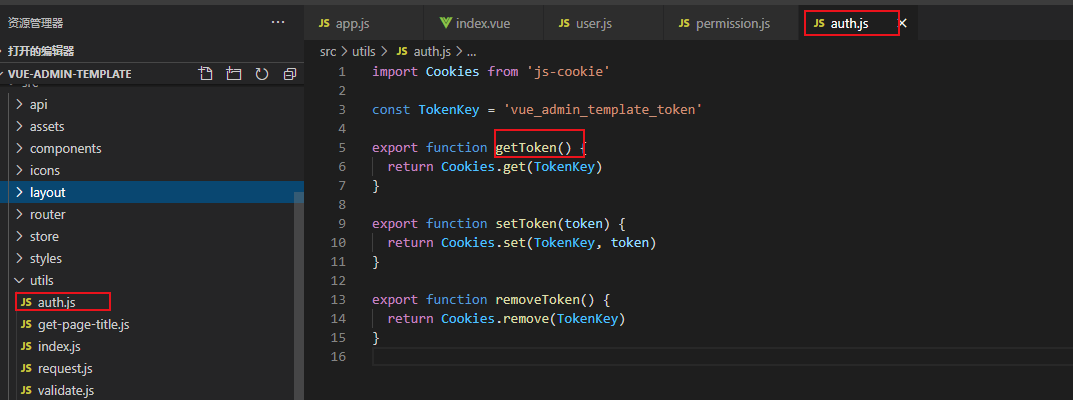
getToken()

页面:

@


