微信小程序 学习笔记(三)uniapp基础1&uniapp写微信小程序。
为什么选择uni-app?
1.开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序。
2.学习成本低,有一定 Vue.js 和微信小程序开发经验的开发者可快速上手!vue的语法,微信小程序的api。支持npm 兼容mpvue.
官网:
如何学习:
https://uniapp.dcloud.io/resource
使用的编辑器:
HBuilderX
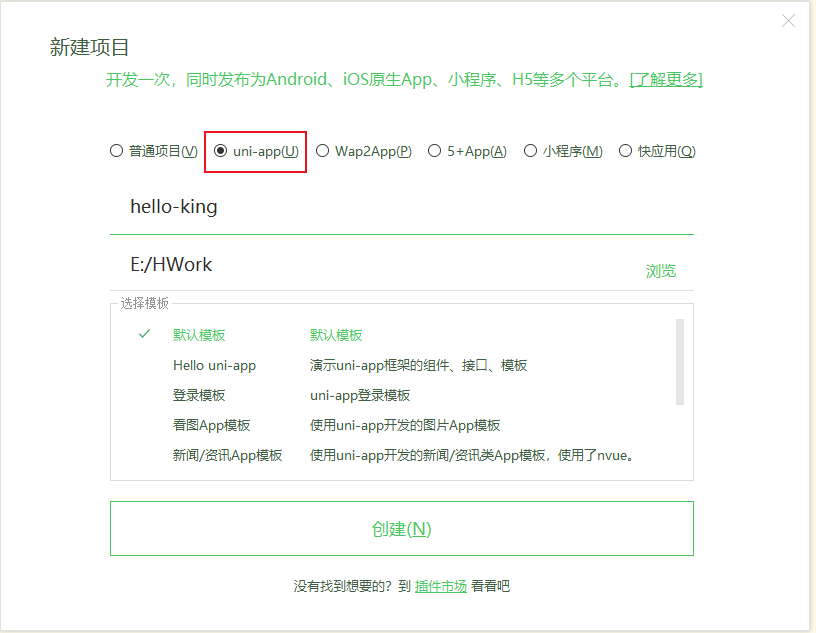
创建项目:
文件-》新建-》项目
当然是选uni-app

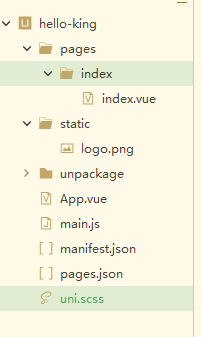
组成:
莫名的熟悉。

pages 页面
unpackage 打包后会放到这个目录下
static 静态图片
components 组件
App.vue 本身不是页面,是uni-app的主组件,页面的入口文件。
main.js 主要作用是初始化vue实例、定义全局组件、使用需要的插件如vuex。类似vue中的main.js
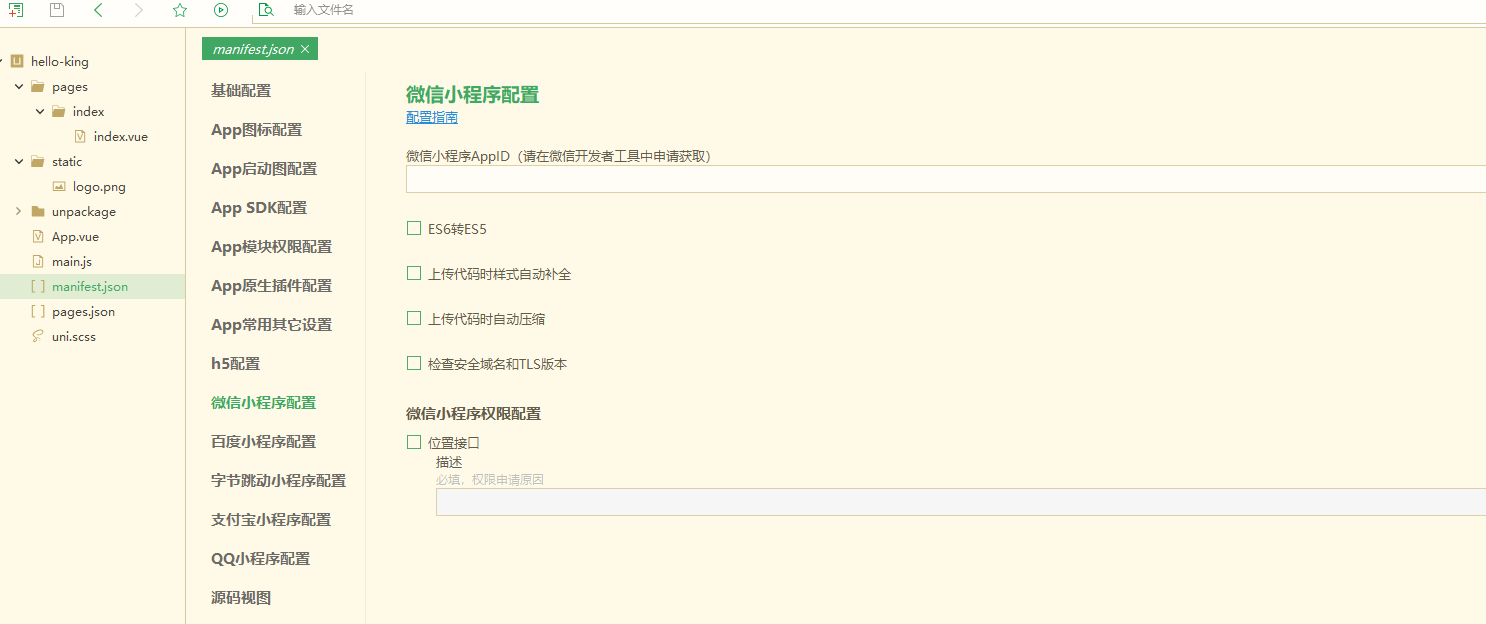
manifest.json 应用配置文件
pages.json 全局配置文件。类似于微信小程序里的 app.json
uni.scss 控制页面的整体风格。类似 app.wxss
正好可以看微信小程序,首先这里我们当做已经安装了微信开发者工具。
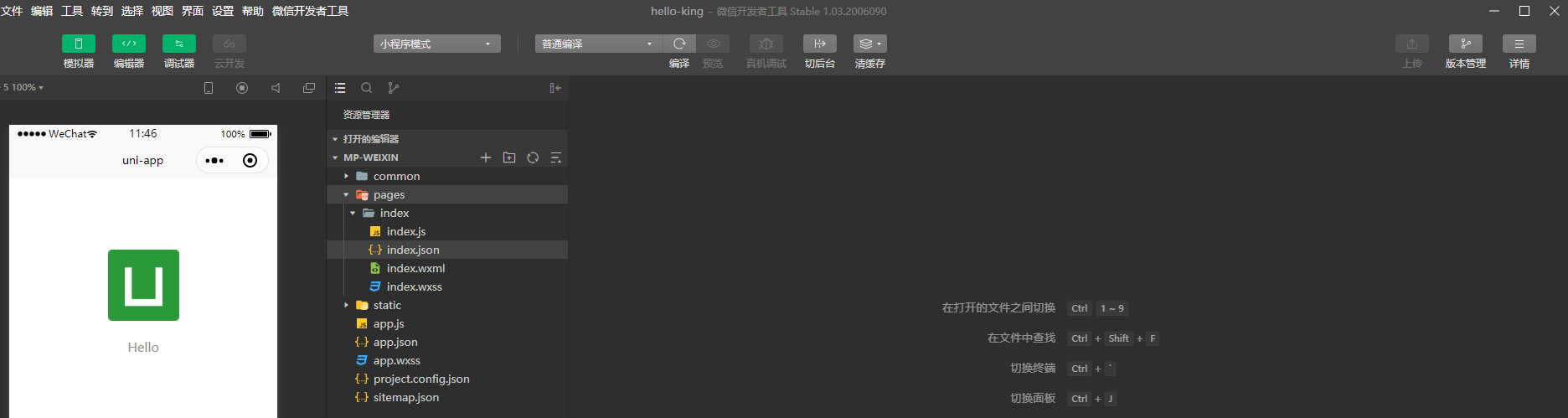
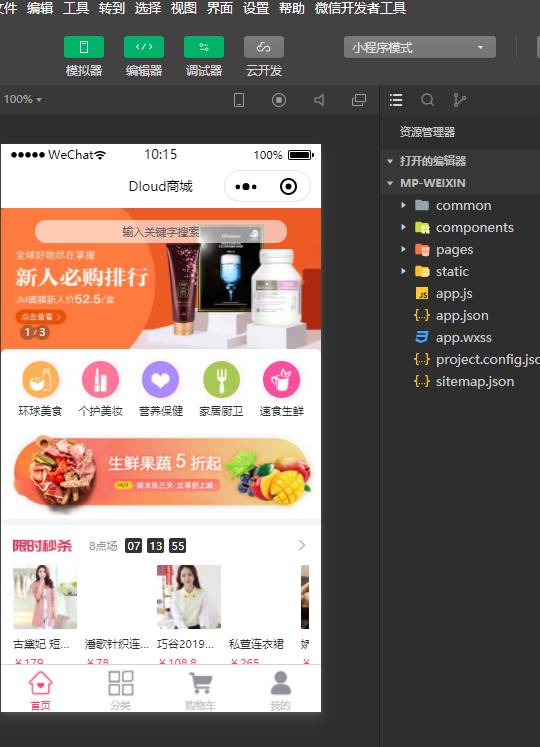
运行:
运行小程序:
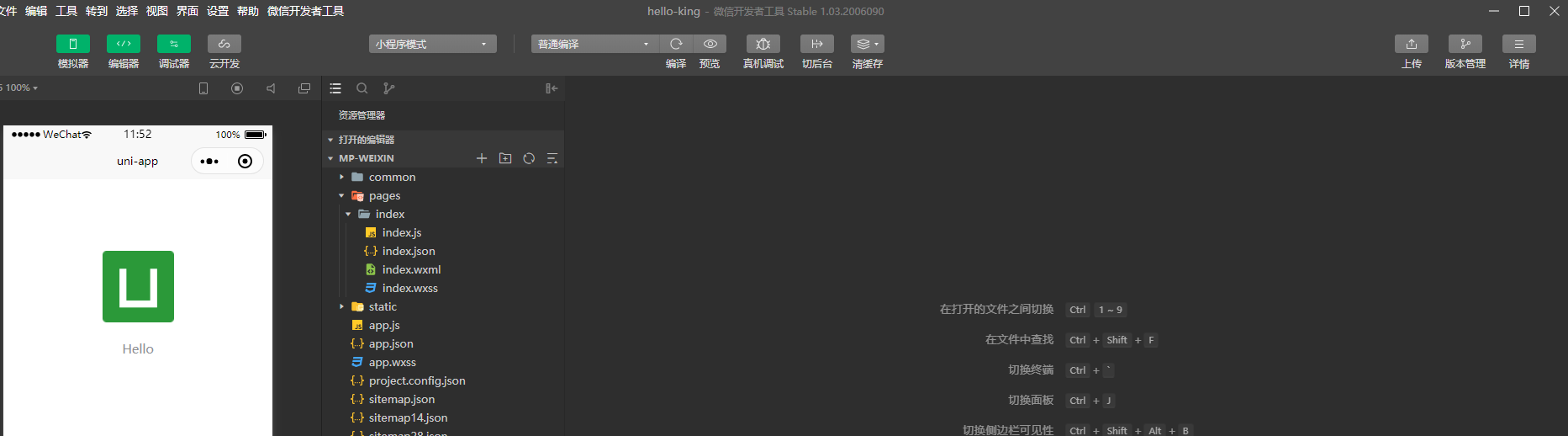
运行-》运行到小程序模拟器-》微信开发者工具

页面:发现没有上传按钮

配置appId

这样就有上传按钮了~
Vue 单文件组件 (SFC) 规范:https://vue-loader.vuejs.org/zh/spec.html#%E7%AE%80%E4%BB%8B
全局配置和页面配置:
请参考官网:https://uniapp.dcloud.io/collocation/pages?id=globalstyle

跟微信小程序很类似:https://uniapp.dcloud.io/collocation/pages?id=style



栗子:

代码:

代码:
"style": {
"navigationBarBackgroundColor": "#1c97f5",
"navigationBarTextStyle": "white",
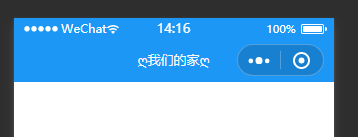
"navigationBarTitleText":"ღ我们的家ღ",
"disableScroll": true,
"enablePullDownRefresh": true
}
TabBar
这个其实也很相似:还是看文档-》https://uniapp.dcloud.io/collocation/pages?id=tabbar
随手找了一个前两天写微信小程序 粘贴过来。

代码:

"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#6fbaf4",
"borderStyle":"black",
"backgroundColor": "#ffffff",
"list": [
{
"text": "首页",
"pagePath": "pages/index/index",
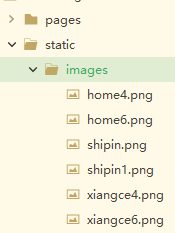
"selectedIconPath": "static/images/home6.png",
"iconPath": "static/images/home4.png"
},
{
"text": "相册",
"pagePath": "pages/photo/photo",
"selectedIconPath": "static/images/xiangce6.png",
"iconPath": "static/images/xiangce4.png"
},
{
"text": "视频",
"pagePath": "pages/video/video",
"selectedIconPath": "static/images/shipin1.png",
"iconPath": "static/images/shipin.png"
}
]
}
当然得有小图标:

效果就是:

新建页面:
右键-》新建页面-》写个名字就ok

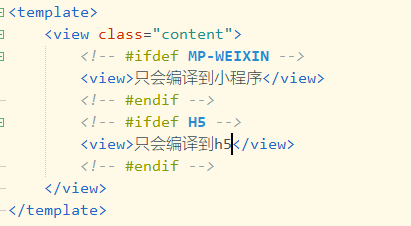
条件编译:
例子:

组件:
https://uniapp.dcloud.io/component/README
与微信小程序一致
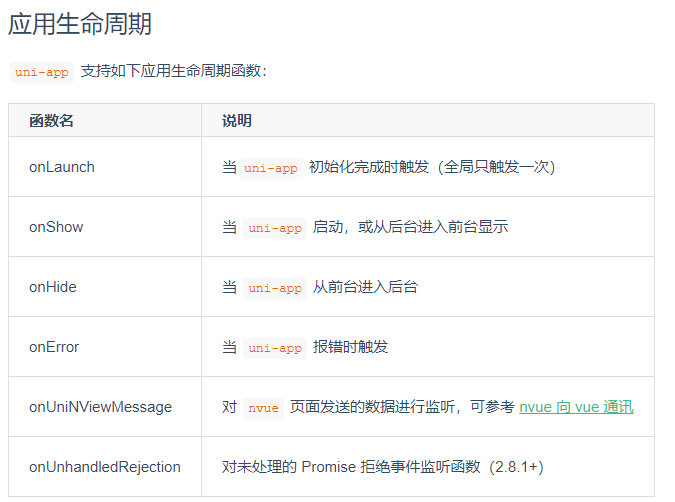
生命周期:
https://uniapp.dcloud.io/frame?id=%e7%94%9f%e5%91%bd%e5%91%a8%e6%9c%9f




组件生命周期:

vue生命周期图;

尺寸:用upx 屏幕自适应。
数据绑定:
跳到 vue学习笔记-》https://www.cnblogs.com/DarGi2019/p/11570416.html
网络交互:
uni.request
跳转:类似微信小程序
https://uniapp.dcloud.io/api/router?id=navigateto
导航:
https://uniapp.dcloud.io/component/navigator
导入插件:
继续



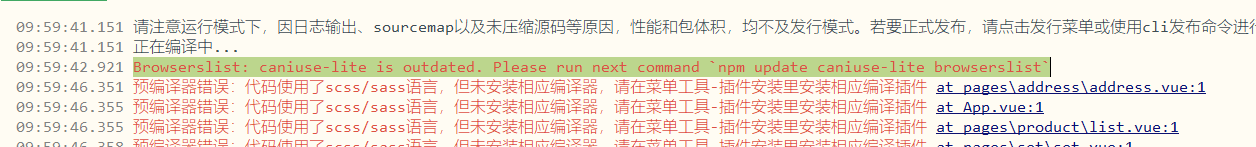
报了个错

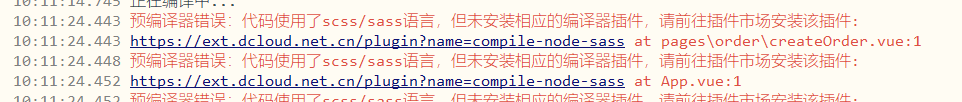
为此我更新了一下编辑器。然后。。

找到它然后安装一下


@