微信小程序 学习笔记(一)注册&搭建开发环境
微信小程序的优点:
不需要下载安装,用户的使用难度低,推广更容易 更省成本!
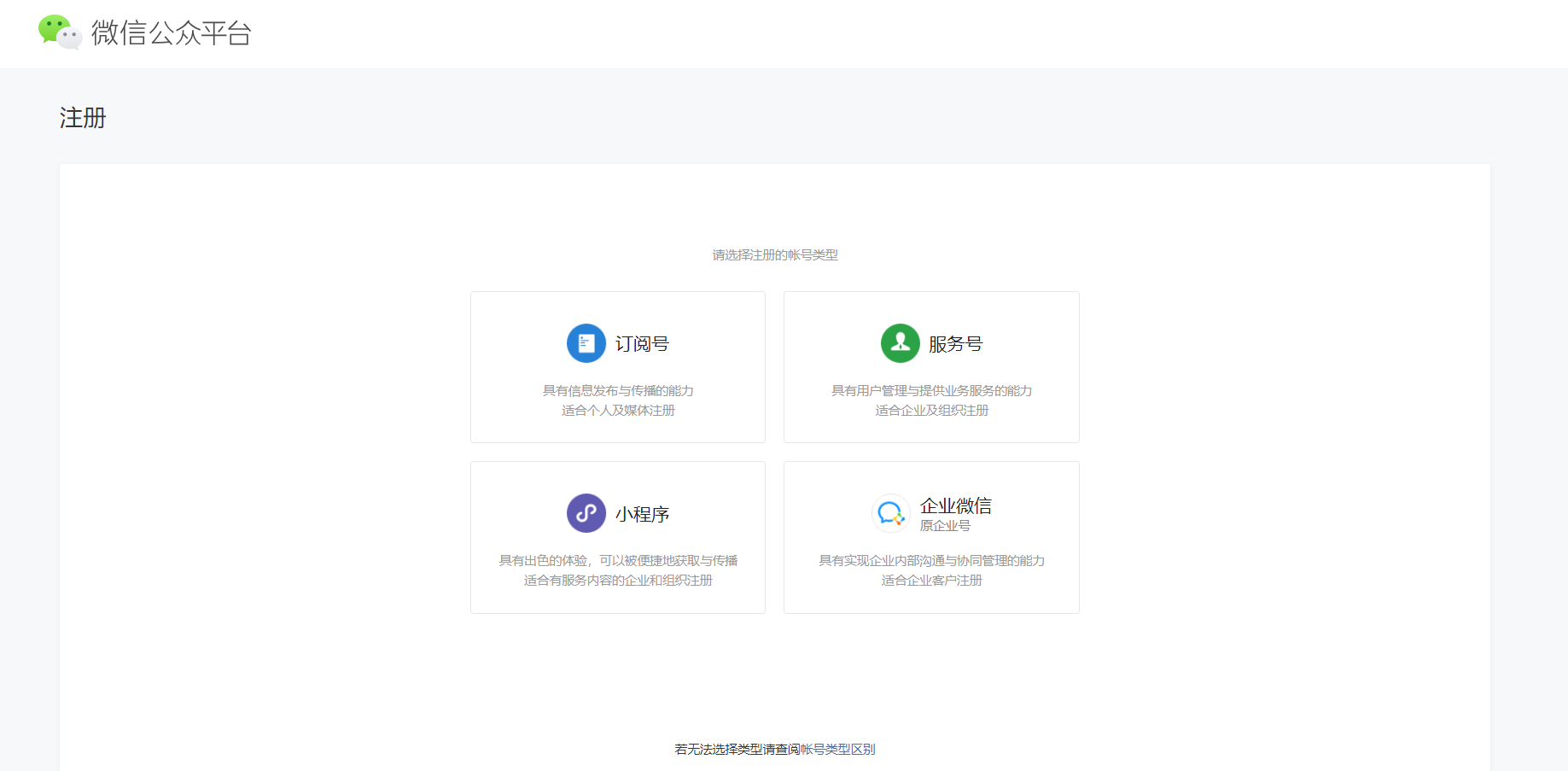
微信公众平台:
微信公众平台开发文档:
https://developers.weixin.qq.com/doc/offiaccount/Getting_Started/Overview.html
注册

当然是选择小程序然后注册 。。登陆。。
开发工具:微信开发者工具

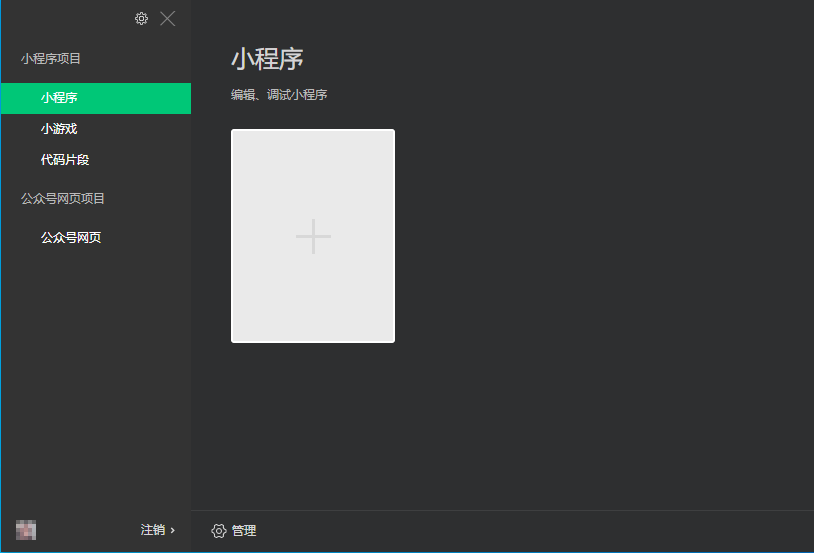
登录后:

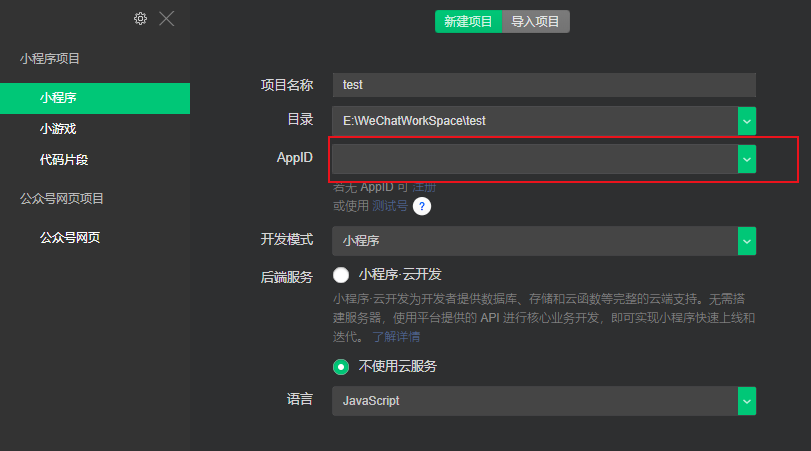
创建项目
首先到微信小程序后台获取AppId - - 如果没写到时候就会发现找不到上传按钮!

粘贴到指定位置:

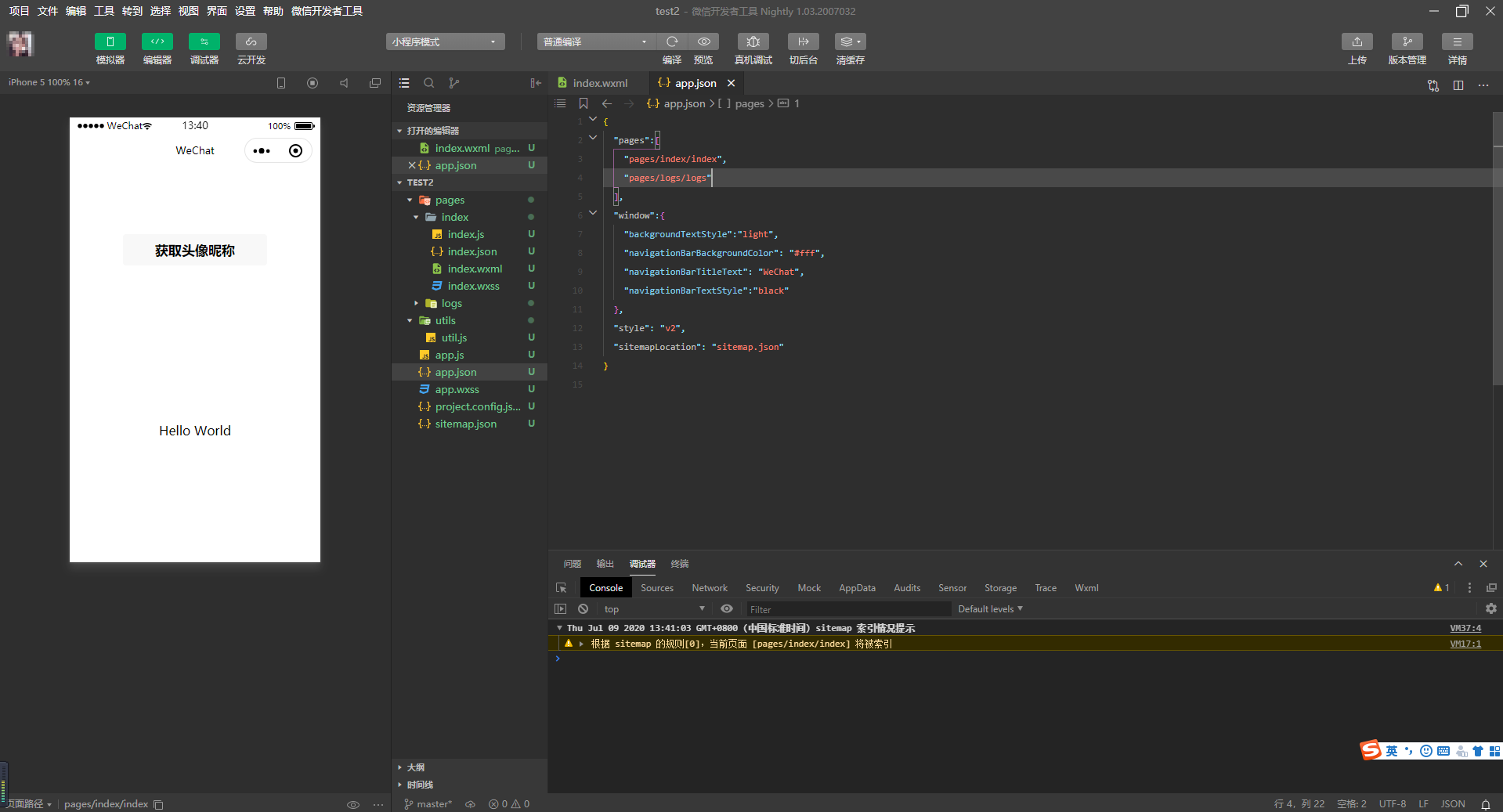
新建一个项目后->

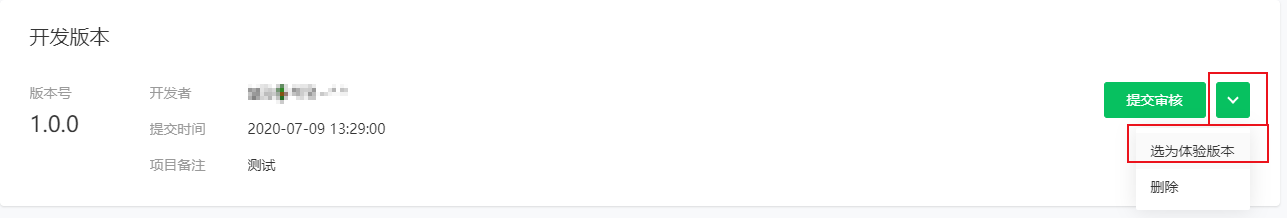
写完代码 点击上传在右上角。然后到微信小程序后台 版本管理 里把刚刚的测试代码 选为体验版本 。 ok大功告成 下载二维码 把它发给小组员。

放到github上

打开开发工具:
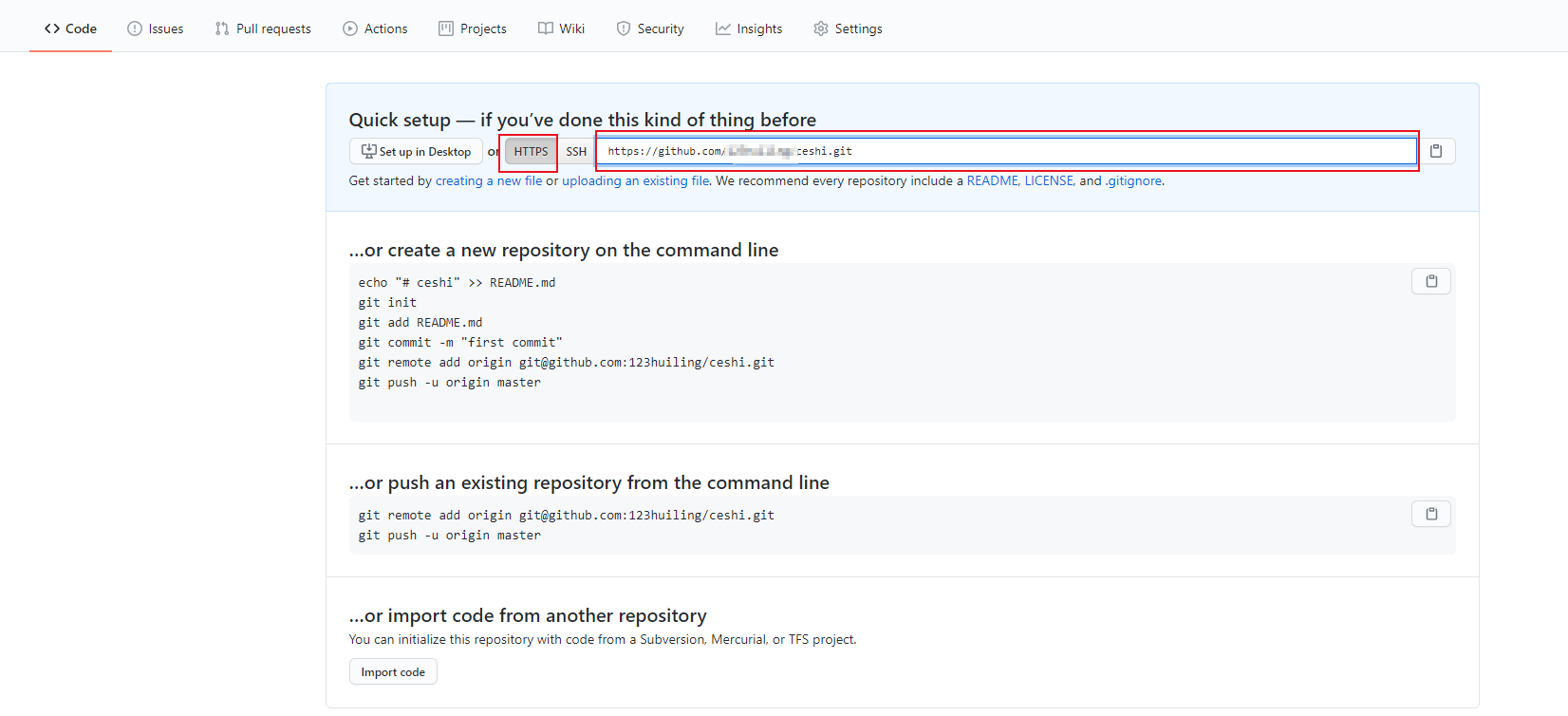
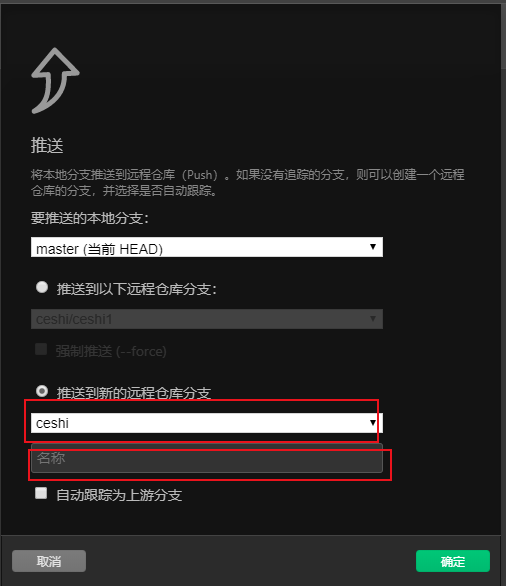
 把复制过来的地址粘贴到url位置上 ,起一个名字
把复制过来的地址粘贴到url位置上 ,起一个名字

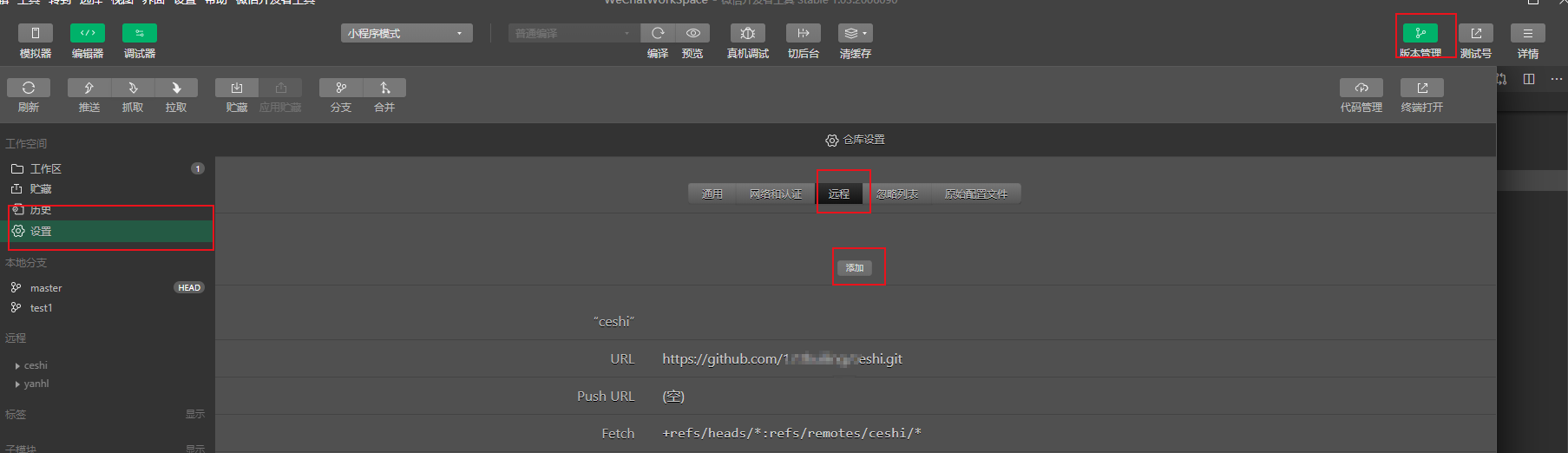
网络认证->用户名密码写自己的

点推送:

代码进来了:

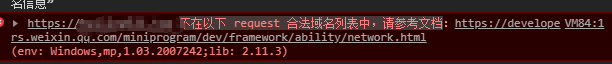
#错误:不在以下 request 合法域名列表中,请参考文档
直接连接后台会报错。要添加到合法域名中:

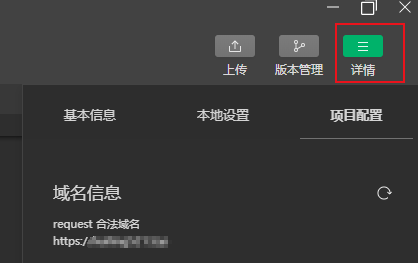
到小程序后台 找到开发-》

服务器域名-》开始配置
把域名写进来:

开发工具里看一下:

要清缓存

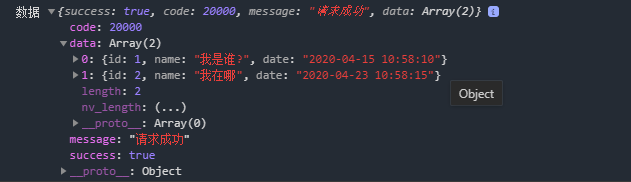
之后就可以得到数据了

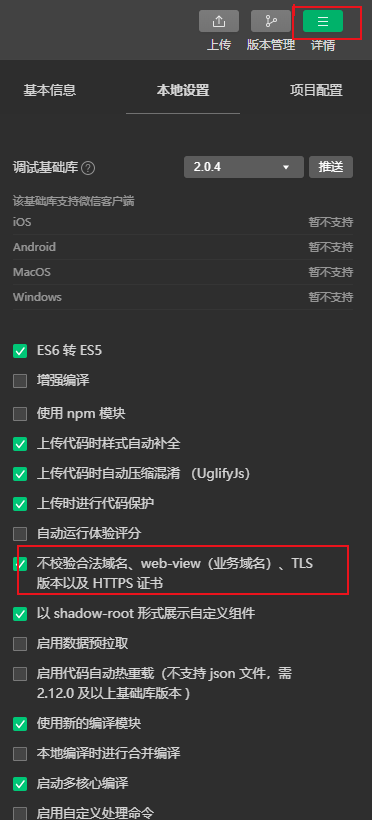
本地测试不校验 https 请求设置:

本地测试真机调试连不上后台可能原因:
ip 不能写localhost 应该写本机 IP地址 如:192.168.1.xxx
@
-------博客内容仅用于个人学习总结-------


