layui 学习笔记(五) 可输入下拉选 & 可输入标签
可输入的下拉选
-类似elementUI中的输入建议:还没想到特别好的方法。
暂时可想到的解决的方案就是:
方案1:
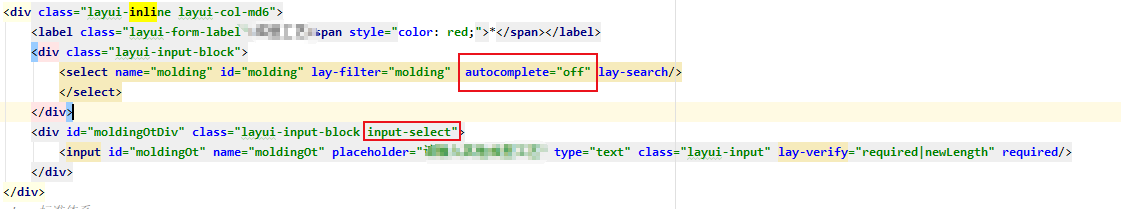
把input 叠加到select上,外观看起来像一个框。
利用z-index把 input框放到select 上层、并让select 不自动填充。-- 我现在做的事情:在选择其他时 让他自定义输入。
第一步
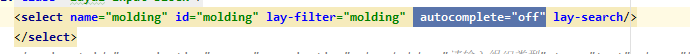
select 加上 autocomplete="off"

第二步
写一个样式:
.input-select{margin-left: 110px; position:absolute;z-index:2; width: 74%;top: 0px;display: none;}
放到要用的input 或div上 (输入框先不要验证等显示的时候加验证)
***当然你可以把输入框的位置放到你想要的地方不用覆盖到select上方 用.show 和.hide控制显示和隐藏。

第三步:
js 做个触发:js 因人而异吧 看想做成什么样的
form.on('select(molding)', function(data){ if(data.value=='xxx'){ $('#moldingOtDiv').show(); $('#moldingOt').attr("lay-verify","required|length"); }else{ $('#moldingOtDiv').hide(); $('#moldingOt').val(''); $('#moldingOt').attr("lay-verify",""); } });
那么前台大概是:
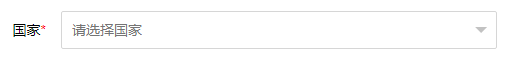
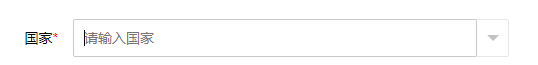
刚进来是一个普通下拉选。当点击其他就变成了输入框。
就比如:

当点击其他:

=================================
可输入标签
第三方插件 https://fly.layui.com/extend/inputTags/#download
下载后把layui路径改成自己的路径
图1

图2

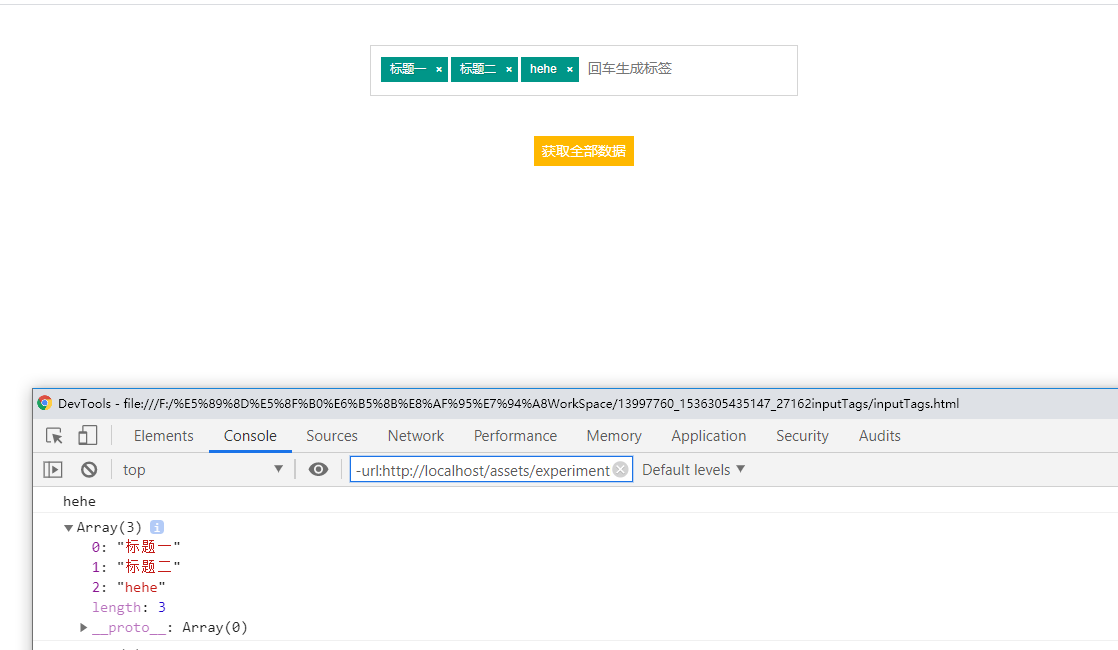
图3

-------博客内容仅用于个人学习总结-------


 浙公网安备 33010602011771号
浙公网安备 33010602011771号